| 1.返回结果差异 
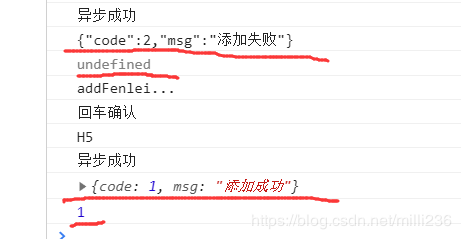
js获取后打印res.code无结果。因为返回数据格式不正确。 php文件添加header头: header('Content-Type:application/json;');或者。j s 添加 contentType: "application/json; charset=utf-8",dataType: "json",$.ajax({ url:'../data/insert_category.php?article_type=' + value, contentType: "application/json; charset=utf-8", dataType: "json", success:function(res){ console.log('异步成功'); console.log(res); console.log(res.code); }, error:function(){ console.log('异步失败'); } })总结
以上所述是小编给大家介绍的解决ajax异步请求返回的是字符串问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对51zixue.net网站的支持!
下载地址:
$.ajax中contentType: “application/json” 的用法详解
在layer弹出层中通过ajax返回html拼接字符串填充数据的方法 |

