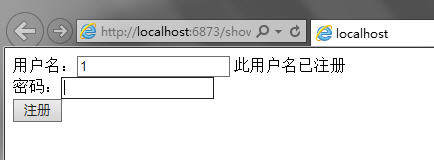
| 所谓的异步刷新,就是不刷新整个网页进行更新数据。 只有通过js才能实现Ajax,进而实行异步刷新 表单提交数据和Ajax提交数据的区别:表单提交是提交的整个页面中的数据,提交数据之后会抛弃之前的页面(刷新页面);ajax是在当前页面提取某些数据并提交出去,并能接收返回来的数据,处理之后进而显示在当前页面(不刷新页面)。 【例子】==验证用户名是否重复== 使用Ajax的思路:在要刷新的页面中写js和Ajax代码,把数据提交给另一个页面,在Page_Load中写查询代码并把结果返回到刷新的页面。 界面 
一、使用Linq连接数据库 二、把jquery文件导入到项目中。代码写在<head>中 <script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> 三、在刷新的页面写如下代码。代码写在<head>中 <script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%> <script> $(document).ready(//当页面准备好加载完成的时候触发 function getval() { $("#TextBox1").blur(function () {//当鼠标点击或离开时触发 var txt = $(this).val();//获取文本框的值 //使用ajax发送出来文本框的值 $.ajax( { url: "De.aspx", type: "POST", data: {id:txt}, //接收数据库返回的信息 datatype: "xml", success: function (data) {//data中的数据就是De页面中count的数据 var co = $(data).text(); if (parseInt(co) == 0) { var lbl = document.getElementById("Label1");//利用js输出 lbl.innerHTML = "√"; } else { var lbl = document.getElementById("Label1"); lbl.innerHTML = "此用户名已注册"; } } }); }); }); </script>四、在传值的页面中的Page_Load中写如下代码 protected void Page_Load(object sender, EventArgs e) { //查询传过来的数据 DataClassesDataContext dc = new DataClassesDataContext(); string uid = Request["id"].ToString(); int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count(); //以xml形式返回 Response.Write("<?xml varsion='1.0'?>"); Response.Write("<count>" + count + "</count>"); Response.End();//关掉Response } 完成! 

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持51zixue.net。
下载地址:
使用Ajax方法实现Form表单的提交及注意事项
HTTP报文及ajax基础知识 |

