| 前言: 现在前后端基本都是通过ajax实现前后端接口数据的交互,但是,ajax有个小小的劣势,即:不支持浏览器“后退”和“前进“键。 但是,现在我们可以通过H5的histroy属性 解决ajax在交互请求的这个小bug。 事件描述: H5增加了一个事件window.onpopstate,当用户点击那两个按钮就会触 发这个事件。但是光检测到这个事件是不够的,还得能够传些参数,也就是说返回到之前那个页面的时候得知道那个页面的pageIndex。通过 history的pushState方法可以做到,pushState(pageIndex)将当前页的pageIndex存起来,再返回到这个 页面时获取到这个pageIndex。 window.history.pushState描述:
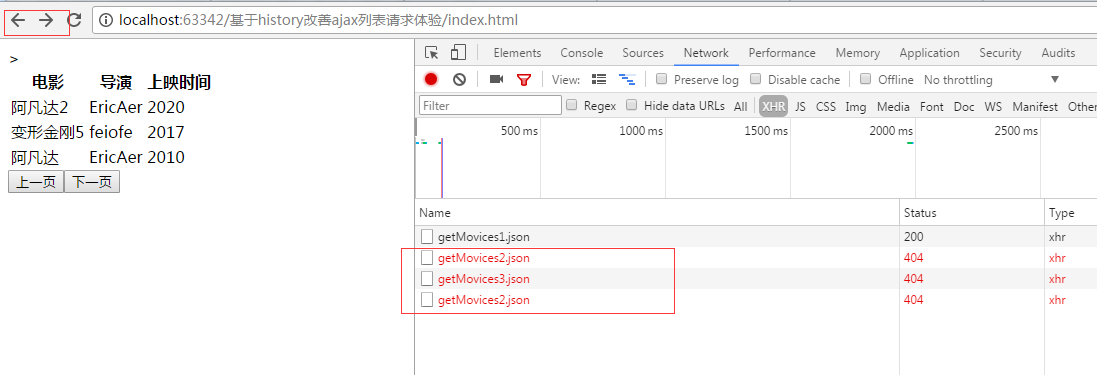
window.history.pushState(state, title, url); state对象:是一个JavaScript对象,它关系到由pushState()方法创建出来的新的history实体。用以存储关于你所要插入到历史 记录的条目的相关信息。State对象可以是任何Json字符串。因为firefox会使用用户的硬盘来存取state对象,这个对象的最大存储空间为640k。如果大于这个数 值,则pushState()方法会抛出一个异常。 title:firefox现在回忽略这个参数,虽然它可能将来会被使用上。而现在最安全的使用方式是传一个空字符串,以防止将来的修改。 url:用来传递新的history实体的URL,浏览器将不会在调用pushState()方法后加载这个URL。也许会过一会尝试加载这个URL。比如在用户重启了浏览器后,新的url可以不是绝对路径。如果是相对路径,那么它会相对于现有的url。新的url必须和现有的url同域,否则pushState()将抛出异常。这个参数是选填的,如果为空,则会被置为document当前的url。 直接贴代码: /** * Created: Aaron. * address: http://www.cnblogs.com/aaron-pan/ *///var pageIndex=window.history.state===null?0:window.history.state.page;(function($,window,undefined){ var loadData={ pageIndex:window.history.state===null?1:window.history.state.page, //pageIndex:0, init:function(){ this.getData(this.pageIndex); this.nextPage(); }, getData:function(pageIndex){ var that=this; $.ajax({ type:'post', url:'./data/getMovices'+pageIndex+'.json', dataType:'json', async:false, success:function(data){ that.renderDom(data); } }) }, renderDom:function(movies){ var bookHtml= "<table>"+ "<tr>"+ "<th>电影</th>>"+ "<th>导演</th>"+ "<th>上映时间</th>"+ "</tr>"; for(var i=0;i<movies.length;i++){ bookHtml += "<tr>" + " <td>" + movies[i].moviesName + "</td>" + " <td><a>" + movies[i].moviesEditor + "</a></td>" + " <td>" + movies[i].times + "</td>" + "</tr>"; } bookHtml+="</table>"; bookHtml += "<button>上一页</button>" + "<button class='nextPage'>下一页</button>"; $('body').html(bookHtml); }, nextPage:function(){ var that=this; $(document).on("click",".nextPage",function(){ that.pageIndex++; that.getData(that.pageIndex); window.history.pushState({page:that.pageIndex},null,window.location.href); //后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href); }) }, }; loadData.init(); window.addEventListener("popstate",function(event){ var page=0; if(event.state!==null){ page=event.state.page; console.log('page:'+page); } console.log('page:'+page); loadData.getData(page); loadData.pageIndex=page; })})(jQuery,window,undefined);通过直接在html页面调用js文件就可看到运行结果。 运行结果: 
这样就可以达到通过ajax进行交互也能实现监听前进/后台/刷新的功能了。 附浏览器兼容性: 
以上这篇通过history解决ajax不支持前进/后退/刷新的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持51zixue.net。
下载地址:
AJAX跨域请求数据的四种方法(实例讲解)
Ajax+php数据交互并且局部刷新页面的实现详解 |

