| Ajax 是 Asynchronous JavaScript and XML的缩写。 Ajax的优点: 优点:减轻服务器的负担,按需取数据,最大程度的减少冗余请求 局部刷新页面,减少用户心理和实际的等待时间,带来更好的用户体验 基于xml标准化,并被广泛支持,不需安装插件等 进一步促进页面和数据的分离 Ajax包含下列技术: 基于web标准(standards-based presentation)XHTML+CSS的表示; 使用 DOM(Document Object Model)进行动态显示及交互; 使用 XML 和 XSLT 进行数据交换及相关操作; 使用 XMLHttpRequest 进行异步数据查询、检索; 使用 JavaScript 将所有的东西绑定在一起。 也就是说Ajax最大的特点就是可以实现动态不刷新 使用Ajax: 例子: 在数据库中的一张表: 
实现点击查看用户名是否可用: 主页面代码: <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script src="jquery-1.11.2.min.js"></script> </head> <body> 输入一个用户名:<input type="text" id="zhang" /> <span id="tishi"></span> </body></html><script> //给文本框加上事件 $("#zhang").blur(function(){ //1取内容 var zhang = $(this).val(); //val取到表单元素、给变量 //2将取到的内容内容区数据库验证 //调用Ajax $.ajax({ type:"POST", //提交方式 url:"chuli.php", //请求哪一个php文件(请求地址) data:{yhm:zhang}, //给zhang取名yhm,传过去,是一个json //请求处理页面需不需要传数据过去,不需要传不用写 dataType:"TEXT", //处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型 success:function(data){ //回调函数// data为返回的值 //成功之后要调用的函数 if(data==0) { //如果为0 $("#tishi").text("该用户名为0;可用!"); $("#tishi").css("color","green"); } else { $("#tishi").text("该用户名已存在;不可用!"); $("#tishi").css("color","brown"); } } }); //3给出提示 })</script>接下来做处理页面:
<?php$zhang = $_POST["yhm"];//取值include("db.class.php");$db = new db();$sql = "select count(*) from mydb where zhang = '{$zhang}'";$arr = $db->Query($sql);echo $arr[0][0];//直接输出相当于返回?>图: 输入已存在用户名: 
输入不存在的用户名: 
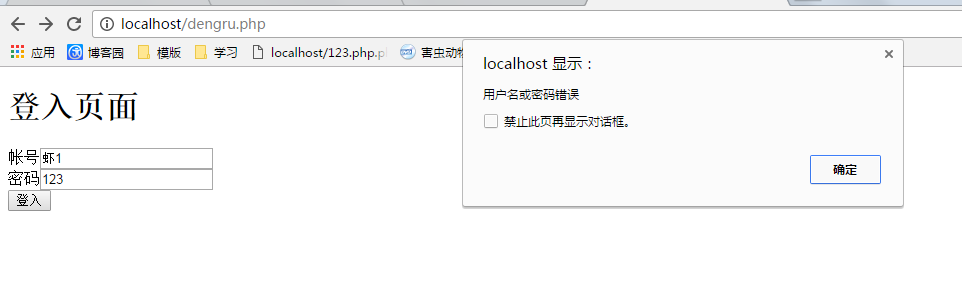
再来写一个登入: 登入页面的代码: <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title></title> <script src="jquery-1.11.2.min.js"></script></head><body><h1>登入页面</h1><div>帐号<input type="text" id="zhang"/></div><div>密码<input type="text" id="mi"/></div><input type="button" id="btn" value="登入"/></body></html><script> $("#btn").click(function(){ //1取数据 var zhang = $("#zhang").val(); var mi = $("#mi").val(); //2验证数据 $.ajax({ url:"drcl.php", data:{zhang:zhang,mi:mi}, type:"POST", dataType:"TEXT", success:function (data) { //回调函数 //判断返回值 if(data=="ok") { window.location.href = "zym.php"; } else { alert("用户名或密码错误"); } } }); //提示 })</script>接下来是登入处理页面: <?phpinclude ("db.class.php");$db = new db();$zhang = $_POST["zhang"];$mi = $_POST["mi"];//取值$sql = "select mi from mydb WHERE zhang = '{$zhang}'";$arr = $db->Query($sql);if($arr[0][0]==$mi && !empty($mi)){ echo "ok";}else { echo "no"; }?>来看一下图,如果输入的不对 直接在本页面提示: 
输入的对就跳转: 
用Ajax写登入的好处就是提示错误的时候不用跳到别的页面。 以上所述是小编给大家介绍的Ajax基础与登入教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对51zixue.net网站的支持!
下载地址:
ECSHOP中实现ajax弹窗登录功能
Ajax bootstrap美化网页并实现页面的加载删除与查看详情 |

