| JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。 json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构。 1、对象:对象在js中表示为“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。 2、数组:数组在js中是中括号“[]”括起来的内容,数据结构为 ["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。 经过对象、数组2种结构就可以组合成复杂的数据结构了。 使用JSON前需要先的导入json.jar包 
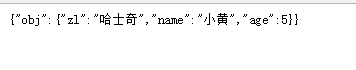
传输单个对象: 新建一个 servlet package com.itnba.maya.a;import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.json.JSONObject;/** * Servlet implementation class C */@WebServlet("/C")public class C extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public C() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); //模拟从数据库中查处 Dog a=new Dog(); a.setName("小黄"); a.setAge(5); a.setZl("哈士奇"); JSONObject obj=new JSONObject(); obj.put("name", a.getName()); obj.put("age", a.getAge()); obj.put("zl", a.getZl()); JSONObject bb=new JSONObject(); bb.put("obj", obj); response.getWriter().append(bb.toString()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); }}效果如下: 
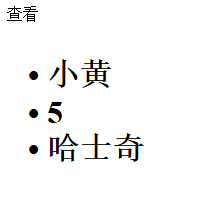
jsp页面 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Insert title here</title><script type="text/javascript" src="js/jquery-1.11.1.min.js"></script><script type="text/javascript">$(document).ready(function(){ $("#k").click(function(){ $.ajax({ url:"C", data:{}, type:"POST", dataType:"JSON", success:function(httpdata){ $("#x").append("<li>"+httpdata.obj.name+"</li>"); $("#x").append("<li>"+httpdata.obj.age+"</li>"); $("#x").append("<li>"+httpdata.obj.zl+"</li>") } }) });});</script></head><body><span id="k">查看</span><h1><ul id="x"></ul></h1></body></html>效果如下: 
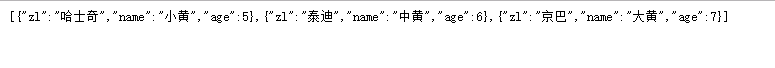
传输集合或数组: servlet: package com.itnba.maya.a;import java.io.IOException;import java.util.ArrayList;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.json.JSONArray;import org.json.JSONObject;/** * Servlet implementation class D */@WebServlet("/D")public class D extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public D() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); //模拟从数据库中查出 Dog a1=new Dog(); a1.setName("小黄"); a1.setAge(5); a1.setZl("哈士奇"); Dog a2=new Dog(); a2.setName("中黄"); a2.setAge(6); a2.setZl("泰迪"); Dog a3=new Dog(); a3.setName("大黄"); a3.setAge(7); a3.setZl("京巴"); ArrayList<Dog> list=new ArrayList<Dog>(); list.add(a1); list.add(a2); list.add(a3); JSONArray arr= new JSONArray(); //遍历集合 for(Dog d:list){ JSONObject obj=new JSONObject(); obj.put("name", d.getName()); obj.put("age", d.getAge()); obj.put("zl", d.getZl()); arr.put(obj); } response.getWriter().append(arr.toString()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); }}效果如下: 
jsp页面: <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Insert title here</title><script type="text/javascript" src="js/jquery-1.11.1.min.js"></script><script type="text/javascript">$(document).ready(function(){ $("#k").click(function(){ $.ajax({ url:"D", data:{}, type:"POST", dataType:"JSON", success:function(httpdata){ for(var i=0;i<httpdata.length;i++){ var n=httpdata[i].name var a=httpdata[i].age var z=httpdata[i].zl var tr="<tr>" tr+="<td>"+n+"</td>" tr+="<td>"+a+"</td>" tr+="<td>"+z+"</td>" tr+="</tr>" $("#x").append(tr) } } }) });});</script></head><body><span id="k">查看</span><h1><table width="100%" id="x" border="1px"></table></h1></body></html> 效果如下:  以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持51zixue.net!
下载地址:
Ajax 传递JSON实例代码
Ajax中post方法直接返回以0开头数字出错问题分析 |

