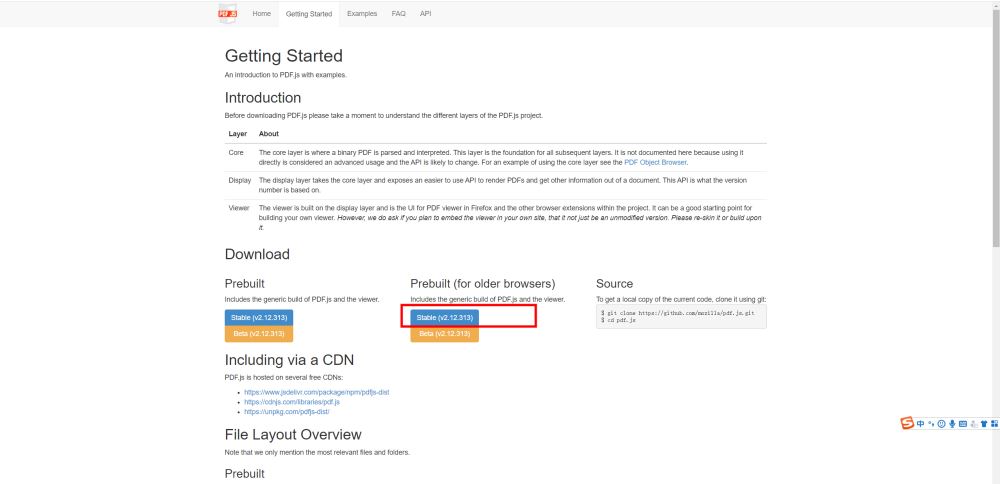
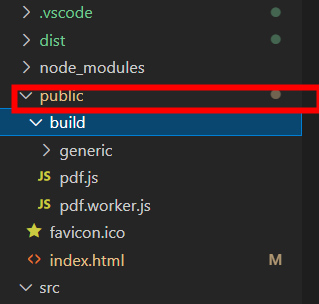
| 我们在页面进行pdf预览的时候,由于有些文件不能够进行打印和下载,这时候我们使用window自带的pdf就很难满足客户的需求,因此需要另外的办法来支持我们进行特殊条件的pdf文件预览,这里我采用引入pdf.js文件的形式来达到目的。 第一步:下载pdf.js 引入pdf.js文件 地址如下:http://mozilla.github.io/pdf.js/getting_started/  第二步,vue引入 我这里是把下载下来的文件放在了根目录的piblic下 
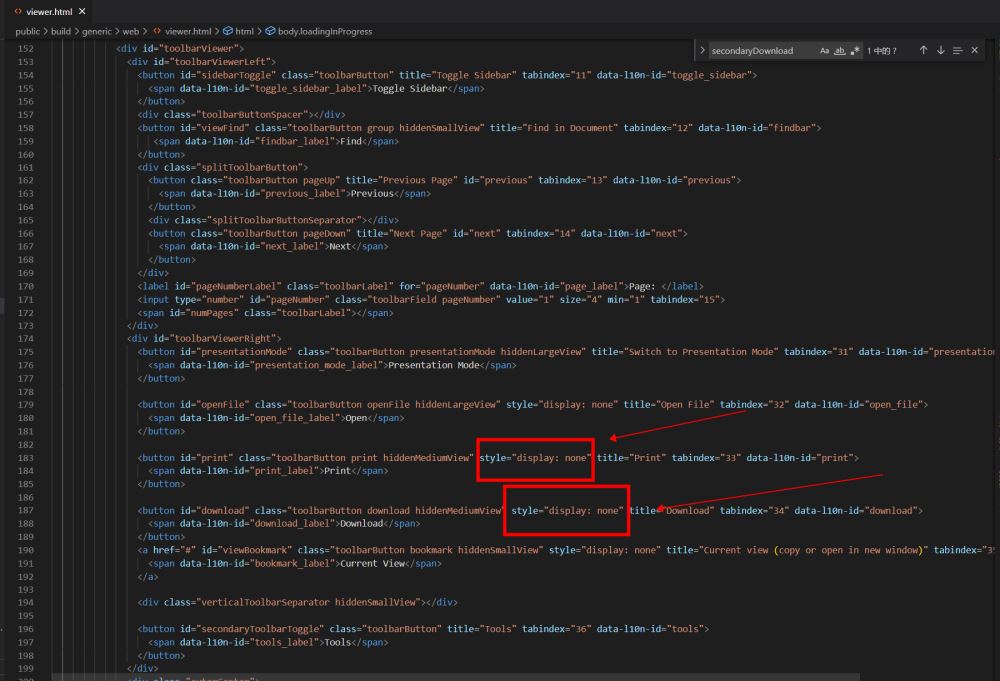
第三步,使用 主要是地址"/build/generic/web/viewer.html?file="+href,href为请求后端返回的文件路径或者后端返回文件流前段解析后生成的文件路径,前面拼接上/build/generic/web/viewer.html?file=,地址为自己引入pdf.js文件的路径,也可以直接这样写/build/generic/web/viewer.html,他会直接去找。下面我使用的是前段解析文件流生成地址预览的。 预览方法window.open("/build/generic/web/viewer.html?file="+href); axios({ method: 'get', url:url, headers: { "token":auth, }, responseType: 'blob', }).then(response => { type_ = type_.toLowerCase(); if (type_ == "docx") { that._type_ = "application/vnd.openxmlformats-officedocument.wordprocessingml.document" } else if (type_ == "doc") { that._type_ = "application/msword" } else if (type_ == "gif") { that._type_ = "image/gif" } else if (type_ == "jpeg" || type_ == "jpg") { that._type_ = "image/jpeg" } else if (type_ == "png") { that._type_ = "image/png" } else if (type_ == "pdf") { that._type_ = "application/pdf" } else if (type_ == "txt") { that._type_ = "text/plain;charset=utf-8'" } else if (type_ == "xls") { that._type_ = "application/vnd.ms-excel" } else if (type_ == "xlsx") { that._type_ = "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" }else if (type_ == "zip") { that._type_ = "application/zip" } else if (type_ == "ppt") { that._type_ = "application/vnd.ms-powerpoint" } else if (type_ == "pptx") { that._type_ = "application/vnd.openxmlformats-officedocument.presentationml.presentation" } if(type_ == "pdf"){ var blob = new Blob([response.data], { type: that._type_ }) var href = window.URL.createObjectURL(blob); //创建下载的链接 window.open("/build/generic/web/viewer.html?file="+href); } })最后 如果你想要的禁掉pdf文件的下载、打印等功能,最简单的方法是,找的自己导入文件里的viewer.html,路径为build下的generic文件夹下的web里的viewer.html,如下:  在这个html里找到对应下载的dom直接display:none就可以,切记不可以注掉,注掉会报错。如下,红色框中,一个是下载一个是打印,直接隐藏就可以。 
如果有人问这样也不安全,那可以和客户商量不在页面展示,因为只要页面可以看到的东西,截屏也可以截下来,注定是不安全的。 到此这篇关于vue使用pdf.js来进行pdf预览的文章就介绍到这了,更多相关vue使用pdf.js预览pdf内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
详解JavaScript实现哈希表
前端Vue单元测试入门教程 |

