|
实例代码var data = [220, 182, 191, 234, 290, 120, 65, 444];var barWidth = 20;var maxNum = 0;for (var i = 0; i < data.length; i++) { if (data[i] > maxNum) { maxNum = data[i]; }} option = { backgroundColor: 'black', grid: { top: '10%', left: '20%', right: '10%', bottom: '0%', }, title: { text: '百分比柱子', }, xAxis: { show: false, }, yAxis: { data: data.map((item, index) => `data ${index}`), splitLine: { show: false, }, axisLabel: { textStyle: { fontSize: '80%', color: '#02afff' }, }, axisLine: { show: false, }, axisTick: false, }, series: [ { type: 'bar', barWidth: barWidth, zlevel: 2, data: data.map(function (item) { return { value: item, maxNum: maxNum, }; }), label: { show: true, position: 'inside', // distance: 80, align: 'center', formatter: function (params) { // return params.data.realValue; var percent = Number((params.data.value / params.data.maxNum) * 100).toFixed(2) + '%'; return percent; }, color: '#fff', fontSize: 12, }, itemStyle: { borderRadius: 10, color: new echarts.graphic.LinearGradient(0, 1, 1, 1, [ { offset: 0, color: '#395CFE' }, { offset: 1, color: '#2EC7CF' }, ]), }, }, { type: 'bar', barWidth: barWidth, barGap: '-100%', data: data.map(function (item) { return { realValue: item, value: maxNum, }; }), label: { show: true, position: 'right', distance: 80, align: 'right', formatter: function (params) { return params.data.realValue + ' 件'; }, color: '#02afff', fontSize: 18, }, itemStyle: { borderRadius: 10, color: 'rgba(3,169,244, 0.5)', }, }, ],};
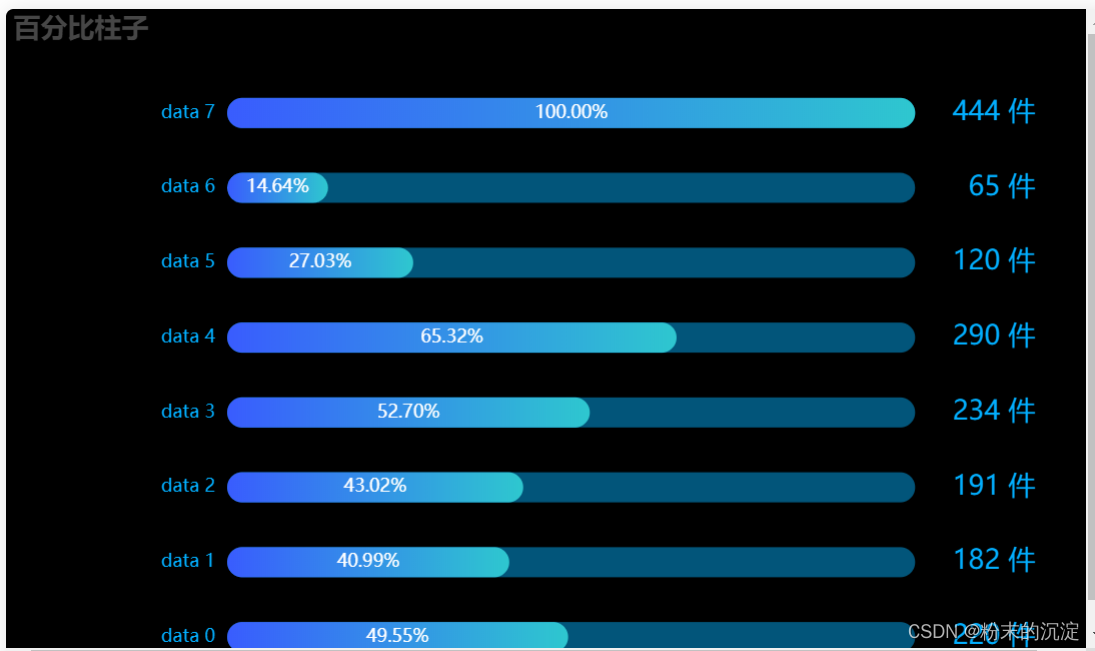
效果图
代码解析1、在option之前,定义一个data数组,然后通过for循环获取数组中的最大值,保存为maxNum变量。 2、在series里定义两个bar,第一个bar的data通过map,设置value为步骤1里面的data,并且返回一个对象类型,对象包含了value和maxNum两个属性(value是必选属性,maxNum是一个自定义属性,如果有必要,还可以加其他自定义属性),之所以要加上maxNum这个属性,因为后面label的formatter需要使用value/maxNum来计算百分比,第一次遇到series里data返回为一个对象类型的写法,涨姿势了,对于获取数据进行计算真是太有用了。 3、series里第二个bar,也是通过map给data赋值,不同的是这个bar的value全部都设置为maxNum,第二个bar作为背景,相当于是100%进度。之所以还需要加一个realValue属性,因为在bar的右边还需要显示每一项的数值(220, 182, 191, 234, 290, 120, 65, 444这些)。 4、第一个bar在上面,第二个bar在下边,关键之处在于第一个bar的zlevel:2,然后第二个bar的barGap: '-100%'. 多看echarts官网的案例,真的受益匪浅。
总结到此这篇关于echarts如何实现带百分比的横向柱状图的文章就介绍到这了,更多相关echarts百分比横向柱状图内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
avue实现自定义搜索栏及清空搜索事件的实践
JavaScript函数调用经典实例代码 |

