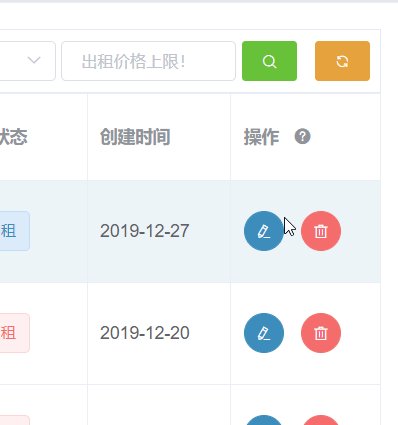
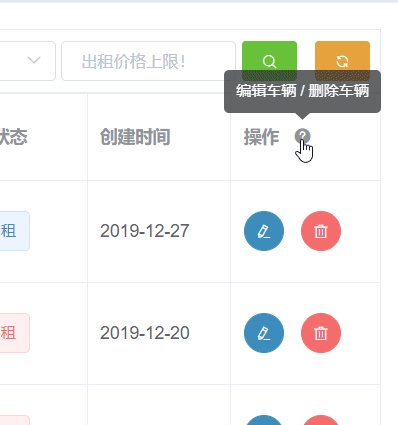
| 本文主要介绍了ElementUI表格中添加表头图标悬浮提示,分享给大家,具体如下: 
<el-table-column label="操作" fixed="right" :render-header="tableAction" width="120"> <!--scope 即为 userList scope.row即为当前行数据 --> <template slot-scope="scope"> <el-button @click="editCar(scope.row)" type="primary" icon="el-icon-edit" size="small" circle></el-button> <el-button @click="delCar(scope.row.carId)" type="danger" icon="el-icon-delete" circle size="small"></el-button> </template></el-table-column> //表格操作提示 tableAction() { return this.$createElement('HelpHint', { props: { content: '编辑车辆 / 删除车辆' } }, '操作'); },切记导入 import HelpHint from ‘~/components/HelpHint/HelpHint.vue'; 并在 components中引入 HelpHint.vue 组件内容 <template> <span> <span style="margin-right: 8px"><slot></slot></span> <el-tooltip :content="content" :placement="placement"> <i class="el-icon-question" style="cursor: pointer;"></i> </el-tooltip> </span></template><script> export default { name: 'HelpHint', props: { placement: { default: 'top' }, content: String, }, data() { return {} }, }</script>到此这篇关于ElementUI表格中添加表头图标悬浮提示的文章就介绍到这了,更多相关Element
下载地址:
Layui实现多条件查询的示例代码
Vue使用Tinymce富文本自定义toolbar按钮的实践 |

