| 本文实例为大家分享了vue+elementui实现下拉表格多选和搜索的具体代码,供大家参考,具体内容如下 

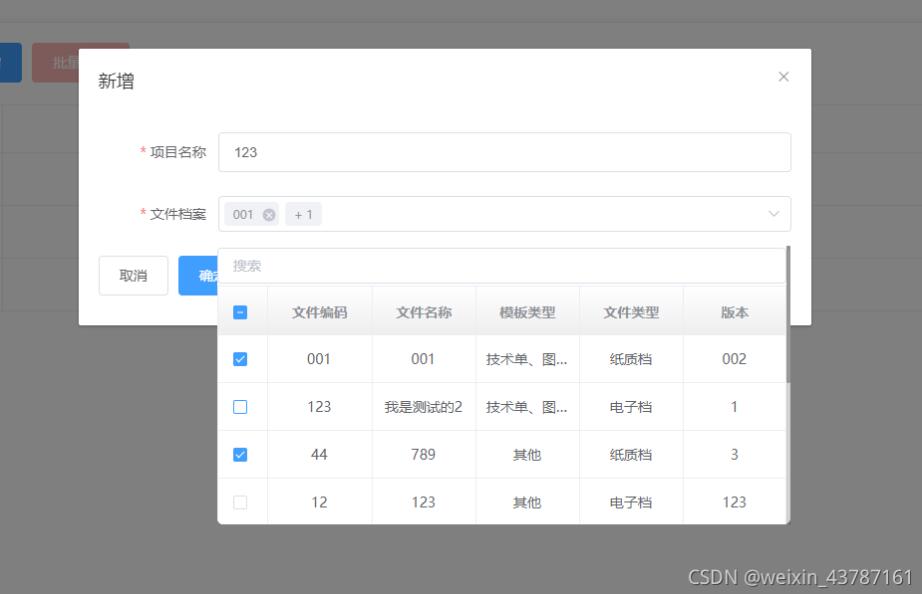
在elementui的基础上对下拉框和表格进行组合 template <el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()"label-width="120px" id="selecTable" @click.native="closeup"><el-select v-model="dataForm.processDefinitionId" placeholder="请选择" @change="handselect" ref="select" @click.native="deptogglePanel($event)" multiple collapse-tags size="medium"> <el-option v-for="(item,index) in processDefinition" :key="index" :label="item.name" :value="item.id"> </el-option> </el-select> <div v-if="showTree" class="treeDiv" ref="tableList"> <el-input placeholder="搜索" v-model="ss" @input="handinput" size="medium"> </el-input> <el-table @select="handleSelectClick" @row-click="handleRegionNodeClick" @selection-change="handleChange" ref="moviesTable" :data="memberList" border :row-key="getRowKeys" :cell-style="getCellStyle" :header-cell-style="getHeaderCellStyle" @select-all="selectAll"> <el-table-column type="selection" header-align="center" align="center" :reserve-selection="true" width="50"> </el-table-column> <el-table-column v-for="(item, index) in Columns" :key="index" :prop="item.prop" :label="item.label" :show-overflow-tooltip="true"> </el-table-column> </el-table></div></el-form> js <script> export default { data() { return { ss: '', visible: false, isDisabled: false, dataForm: { termName: '', //项目名称 processDefinitionId: [] }, dataRule: { processDefinitionId: [{ required: true, message: '请选择文件档案', trigger: 'change' }], termName: [{ required: true, message: '项目名称不能为空', trigger: 'blur' }], }, arr: [], processDefinition: [], //流程模板下拉框 memberList: [], // list showTree: false, Columns: [{ prop: 'number', label: '文件编码' }, { prop: 'name', label: '文件名称' }, { prop: 'typename', label: '模板类型' }, { prop: 'efilename', label: '文件类型' }, { prop: 'version', label: '版本' }, ], getRowKeys(row) { return row.id; }, multipleSelection: [], isShowSelect: true } }, created() {}, mounted() { }, watch: { isShowSelect(val) { // 隐藏select自带的下拉框 this.$refs.select.blur(); }, }, methods: { init() { this.$nextTick(() => { this.$refs['dataForm'].resetFields(); this.isDisabled = false; this.arr = []; this.multipleSelection = []; }).then(() => { //档案室文件下拉框 this.$axios.get("/term/getFileArchiveSelect").then((res) => { console.log('档案室文件下拉框:', res); if (res.data.code != 200) { this.memberList = [] } else { this.processDefinition = res.data.page.list this.memberList = res.data.page.list//表格赋值 } }) if (!this.dataForm.id) { // 新增 // this.menuListTreeSetCurrentNode() } else { this.$axios.get("/term/getTermDeatil/" + this.dataForm.id).then((res) => { console.log("项目详情:", res); if (res.data.code != 200) { // this.$message.error(res.data.msg) } else { let data = res.data.termResVO; if (data.fileArchiveIds != '') { this.dataForm.processDefinitionId = data.fileArchiveIds.split(',') } else { this.dataForm.processDefinitionId = [] } this.multipleSelection = data.child; this.rowMultipleChecked(this.multipleSelection); } }) } }).catch((error) => { console.log(error); }); }, // 表格css getCellStyle() { return "text-align:center;" }, getHeaderCellStyle() { return "background: rgba(9, 37, 56,0.1);text-align:center; background: linear-gradient(to bottom,#ffffff 0,#eeeeee 100%);padding: 4px 5px;" }, // 点击input 阻止冒泡 控制table显示隐藏 deptogglePanel(event) { this.isShowSelect = !this.isShowSelect;//隐藏select本来的下拉框 event || (event = window.event) event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true) this.showTree ? this.tableHide() : this.tableShow() }, //显示表格 tableShow() { this.showTree = true document.addEventListener('click', this.tableHideList, false) this.rowMultipleChecked(this.multipleSelection); }, //隐藏表格 tableHide() { this.showTree = false document.addEventListener('click', this.tableHideList, false) }, tableHideList(e) { if (this.$refs.tableList && !this.$refs.tableList.contains(e.target)) { this.tableHide() } }, // 点击table节点 handleRegionNodeClick(data) { this.showTree = true }, // 多选 handleSelectClick(data) { this.showTree = true }, //全选 selectAll(data) { this.showTree = true }, // selection-change表格多选框变化事件 handleChange(data) {//表格中选中的行 this.arr = []; for (let i in data) { this.arr.push(data[i].id) } this.dataForm.processDefinitionId = this.arr;//select赋值 this.multipleSelection = data; //勾选放在multipleSelection数组中 }, //表格多选框选中判断 rowMultipleChecked(multipleSelection) { console.log(multipleSelection) if (multipleSelection != null) { for (let j = 0; j < multipleSelection.length; j++) { for (let i = 0; i < this.memberList.length; i++) { if (multipleSelection[j].id == this.memberList[i].id) {//如果在后端传来的值中id存在则选中多选框 this.$nextTick(() => {//必写 if (this.$refs.moviesTable != undefined) { this.$refs.moviesTable.toggleRowSelection(this.memberList[i], true); } }) } } } } }, //删除文件档案 handselect(value) {//select和表格相关联 let data = this.multipleSelection; let arr = []; if (value.length > 0) {//删除multipleSelection(选中的所有值)中的value for (let j = 0; j < data.length; j++) { if (value.indexOf(data[j].id) == -1) { data.splice(j, 1) } } this.multipleSelection = data } else { this.multipleSelection = []; data = []; } for (let s in data) { arr.push(data[s].id) } if (arr != null) {//需要判断那些值需要取消选中 for (let i = 0; i < this.memberList.length; i++) { if (arr.indexOf(this.memberList[i].id) == -1) { this.$refs.moviesTable.toggleRowSelection(this.memberList[i], false); } } } }, //搜索 handinput() { console.log(this.ss); this.tableShow() this.$axios.get('/term/getFileArchiveSelect').then((res) => { console.log(res); if (res.data.code != 200) {} else { this.processDefinition = res.data.page.list this.memberList = res.data.page.list console.log(this.memberList) let resultData = this.memberList.filter(data => { if (data.number.indexOf(this.ss) != -1 || data.name.indexOf(this.ss) != -1 || data.typename.indexOf(this.ss) != -1 || data.version.indexOf(this.ss) != - 1 || data.efilename.indexOf(this.ss) != -1) { //可继续增加判断条件 return true; } }); this.memberList = resultData; } }) }, // 表单提交 dataFormSubmit() { this.$refs['dataForm'].validate((valid) => { if (valid) { let url = this.dataForm.id ? '/term/updateTerm' : '/term/addTerm' if (this.dataForm.id == '') { this.isDisabled = true; } this.dataForm.id = this.dataForm.id || undefined; console.log(this.dataForm); } }) }, }, }</script>css <style> .applicaWord .el-upload-list__item .el-icon-close-tip { display: none !important; } .treeDiv { position: absolute; top: 52px; left: -1px; z-index: 1000; width: 100%; overflow: auto; max-height: 280px; /* border: 1px solid #ccc; */ border-radius: 6px; background: #FFFFFF; } .treeDiv::-webkit-scrollbar { /*滚动条整体样式*/ width: 4px; /*高宽分别对应横竖滚动条的尺寸*/ height: 4px; } .treeDiv::-webkit-scrollbar-thumb { /*滚动条里面小方块*/ border-radius: 5px; -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2); background: rgba(0, 0, 0, 0.2); } .treeDiv::-webkit-scrollbar-track { /*滚动条里面轨道*/ -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2); border-radius: 0; background: rgba(0, 0, 0, 0.1); } .treeDiv .el-table { font-size: 14px; } .treeDiv .el-table /deep/ td { padding: 4px 0; } #selecTable .el-select { width: 100%; } #selecTable .el-input { width: 100%; } #kuan .el-form-item__content { width: 80%; }</style>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持51zixue.net。
下载地址:
详解JavaScript中的原型和原型链
基于layui实现登录页面 |

