|
效果
首先引入必要组件 import './build/three.js';import './libs/js/controls/OrbitControls.js'import { FontLoader } from './libs/jsm/loaders/FontLoader.js';import { TextGeometry } from './libs/jsm/geometries/TextGeometry.js';然后不可少的初始化场景、渲染器、相机、控制器 var renderer, scene, camera, controls // 初始化场景 function initScene() { scene = new THREE.Scene(); //给场景添加烟雾效果 // 参数:烟雾颜色,烟雾范围near,烟雾范围far scene.fog = new THREE.Fog(0x000000, 0, 3000) // 给场景添加坐标轴 var axes = new THREE.AxesHelper(100) scene.add(axes) } // 初始化渲染器 function initRenderer() { // antialias是否开启抗锯齿 renderer = new THREE.WebGLRenderer({ antialias: true }) renderer.setSize(window.innerWidth, window.innerHeight) renderer.setClearColor(0xeeeeee) document.body.appendChild(renderer.domElement); } // 初始化相机 function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000) camera.position.x = 50 camera.position.y = 50 camera.position.z = 50 } // 初始化控制器 function initControls() { controls = new THREE.OrbitControls(camera, renderer.domElement) controls.enableZoom = false; //是否开启缩放; controls.minPolarAngle = Math.PI / 2.5; //限制竖直方向上最小旋转角度 y轴正向为0度 controls.maxPolarAngle = Math.PI / 2.5; //限制竖直方向上最大旋转角度 y轴正向为0度 }初始化光源 // 初始化光源 function initLight() { // 白光,光强1 var pointLight = new THREE.PointLight(0xffffff, 1); pointLight.position.set(0, 100, 100); scene.add(pointLight); var pointLight = new THREE.PointLight(0xffffff, 1); pointLight.position.set(0, 100, -100); scene.add(pointLight); }
开始创建文本
首先创建字体加载器var loader = new FontLoader();
加载字体库加载字体库资源成功后会将该字体库传给回调函数 loader.load(src, callback) 字体库资源可以通过typeface.json选择自己想要的ttf字体文件将之转换为json文件,然后在回调函数中创建字体几何体 loader.load('./fonts/FZKaTong-M19S_Regular.json', function (response) { // 在这里面创建文字 })
创建文字几何体 // 创建文本缓冲几何体 var textGeometry = new TextGeometry('狗托吴嘉豪', { // 字体类型 font: response, // 字体大小 size: 15, // 字体的厚度 height: 1, // 文本曲线上的点的数量,越高字体曲线越平滑 curveSegments: 12, // 是否开启斜角(棱角平滑过渡) bevelEnabled: false, // 文本上斜角的深度 bevelThickness: 0.1, // 斜角与原始文本轮廓之间的延伸距离(斜角尺寸) bevelSize: 0.1, // 斜角分段数 bevelSegments: 3 }) // 文字材质 // 使用材质数组 var textMaterial = [ // 第一项修饰文字正面背面 new THREE.MeshPhongMaterial( { color: 0x00ff00, flatShading: true } ), // front // 第二项修饰文字侧面(顶部底部) new THREE.MeshPhongMaterial( { color: 0x0000ff, flatShading: true } ) // side // Phong网格材质可以模拟具有镜面高光的光泽表面(例如涂漆木材) ] // 创建文字 var text = new THREE.Mesh(textGeometry, textMaterial)
计算文字几何体外边界矩形可以想象几何体存放于一个看不见的矩形立方体容器之中,而这个容器默认位置为原点处,沿x轴z轴正方向向外延伸,如此我们的文字便不会处于视野中心。
此时,我们可以通过计算几何体的外边界矩形,设置几何体的位置向反方向移动其长度的一半使得不论几何体变得有多长,其始终处于视野中心。 // computeBoundingBox()计算当前几何体的的外边界矩形 textGeometry.computeBoundingBox(); // console.log(textGeometry.boundingBox); 查看外边界矩形顶点位置 // 文字位置向左移动文字长度的一半 var centerOffset = -0.5*(textGeometry.boundingBox.max.x-textGeometry.boundingBox.min.x) text.position.x = centerOffset text.position.z = 0 scene.add(text);
创建镜像文字 // 创建文字镜像 var mirror = new THREE.Mesh(textGeometry, textMaterial) // 翻转180度 mirror.rotation.x = Math.PI mirror.position.x = centerOffset mirror.position.y = -8 scene.add(mirror)
创建半透明平面 // 创建文字镜像 var mirror = new THREE.Mesh(textGeometry, textMaterial) // 翻转180度 mirror.rotation.x = Math.PI mirror.position.x = centerOffset mirror.position.y = -8 scene.add(mirror)
渲染 function render() { renderer.render(scene, camera); requestAnimationFrame(render) } function start() { initRenderer() initScene(); initCamera(); initControls() initLight() initText() render() } start()
关于文本构造器参数
当curveSegments设置越低时,可以看到文字没有那么圆滑// 文本曲线上的点的数量,越高曲线越平滑curveSegments: 1, 
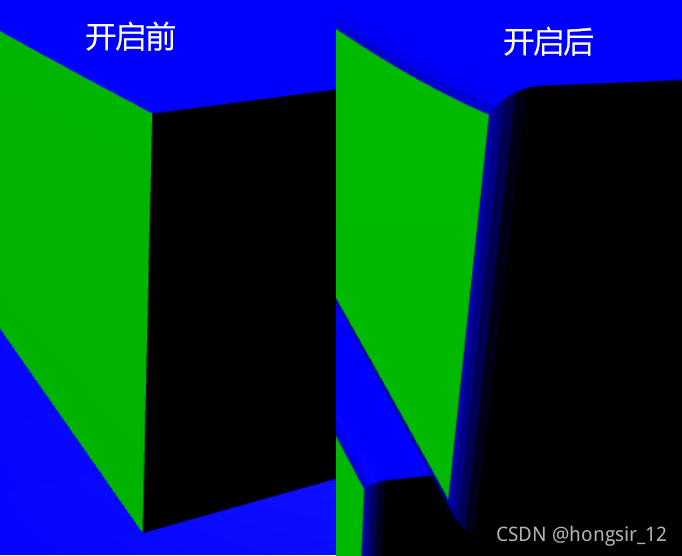
当开启了斜角时,可以观察到字体的边棱变得圆滑,不再锐利// 是否开启斜角(棱角平滑过渡)bevelEnabled: true, 
设置斜角参数// 文本上斜角的深度bevelThickness: 0.1,// 斜角与原始文本轮廓之间的延伸距离(斜角尺寸)bevelSize: .1,// 斜角分段数bevelSegments: 3
完整代码<script type="module"> import './build/three.js'; import './libs/js/controls/OrbitControls.js' import { FontLoader } from './libs/jsm/loaders/FontLoader.js'; import { TextGeometry } from './libs/jsm/geometries/TextGeometry.js'; var renderer, scene, camera, controls // 初始化渲染器 function initRenderer() { // antialias是否开启抗锯齿 renderer = new THREE.WebGLRenderer({ antialias: true }) renderer.setSize(window.innerWidth, window.innerHeight) renderer.setClearColor(0xeeeeee) document.body.appendChild(renderer.domElement); } // 初始化场景 function initScene() { scene = new THREE.Scene(); //给场景添加烟雾效果 // 参数:烟雾颜色,烟雾范围near,烟雾范围far scene.fog = new THREE.Fog(0x000000, 0, 3000) // 给场景添加坐标轴 var axes = new THREE.AxesHelper(100) scene.add(axes) } // 初始化相机 function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000) camera.position.x = 50 camera.position.y = 50 camera.position.z = 50 } // 初始化控制器 function initControls() { controls = new THREE.OrbitControls(camera, renderer.domElement) } // 初始化光源 function initLight() { var pointLight = new THREE.PointLight(0xffffff, 1); pointLight.position.set(0, 100, 100); scene.add(pointLight); var pointLight = new THREE.PointLight(0xffffff, 1); pointLight.position.set(0, 100, -100); scene.add(pointLight); } function initText() { var loader = new FontLoader(); loader.load('./fonts/FZKaTong-M19S_Regular.json', function (response) { // 创建文字几何图形 var textGeometry = new TextGeometry('狗托吴嘉豪', { font: response, // 字体大小 size: 15, // 字体的厚度 height: 4, // 文本曲线上的点的数量,越高曲线越平滑 curveSegments: 12, // 是否开启斜角(棱角平滑过渡) bevelEnabled: true, // 文本上斜角的深度 bevelThickness: 0.1, // 斜角与原始文本轮廓之间的延伸距离(斜角尺寸) bevelSize: .1, // 斜角分段数 bevelSegments: 3 }) // 文字材质 // 使用材质数组 var textMaterial = [ // 第一项修饰文字正面背面 new THREE.MeshPhongMaterial( { color: 0x00ff00, flatShading: true } ), // front // 第二项修饰文字侧面(顶部底部) new THREE.MeshPhongMaterial( { color: 0x0000ff, flatShading: true } ) // side // Phong网格材质可以模拟具有镜面高光的光泽表面(例如涂漆木材) ] var text = new THREE.Mesh(textGeometry, textMaterial) // computeBoundingBox()计算当前几何体的的边界矩形 textGeometry.computeBoundingBox(); // console.log(textGeometry.boundingBox); var centerOffset = -0.5*(textGeometry.boundingBox.max.x-textGeometry.boundingBox.min.x) text.position.x = centerOffset text.position.z = 0 scene.add(text); // 创建文字镜像 var mirror = new THREE.Mesh(textGeometry, textMaterial) mirror.rotation.x = Math.PI mirror.position.x = centerOffset mirror.position.y = -8 scene.add(mirror) // 创建半透明平面 var plane = new THREE.Mesh(new THREE.PlaneBufferGeometry(200,200),new THREE.MeshBasicMaterial({color:0xffffff,opacity:.5,transparent:true})) plane.rotation.x = -Math.PI / 2 plane.position.y = -3 scene.add(plane) }) } function render() { renderer.render(scene, camera); requestAnimationFrame(render) } function start() { initRenderer() initScene(); initCamera(); initControls() initLight() initText() render() } start() </script>
总结本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注51zixue.net的更多内容!
下载地址:
JavaScript 精美贪吃蛇实现流程
Vue2.0实现自适应分辨率 |

