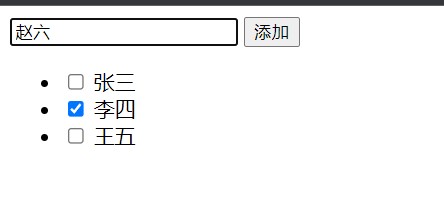
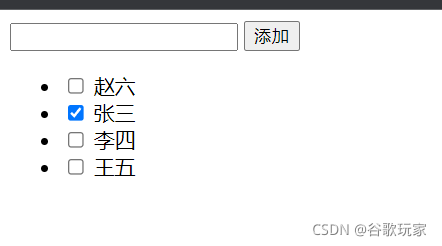
| 不在v-for的标签中加入key时。 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="../../js/vue.js"></script> <title>关于v-for的key</title></head><body> <div id="app"> <div> <input type="text" v-model="name"> <button @click="add">添加</button> </div> <ul> <li v-for="(item, index) in list"> <input type="checkbox"> {{item.name}} </li> </ul> </div> <script type="text/javascript"> const app = new Vue({ el: '#app', data() { return { name: '', newId: 3, list: [ { id: 1, name: '张三' }, { id: 2, name: '李四' }, { id: 3, name: '王五' } ], }; }, computed: { }, methods: { add() { //注意这里是unshift this.list.unshift({ id: ++this.newId, name: this.name }) this.name = '' } }, }); </script> <style scoped> </style></body></html>在我们选中李四并添加赵六后,被选中的人变成了张三。


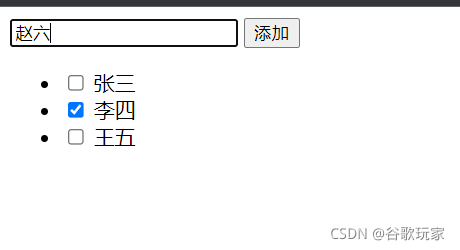
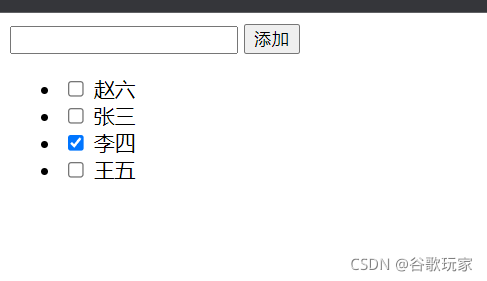
再来看v-for有key的情况: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="../../js/vue.js"></script> <title>关于v-for的key</title></head><body> <div id="app"> <div> <input type="text" v-model="name"> <button @click="add">添加</button> </div> <ul> <li v-for="(item, index) in list" :key="item.id"> <input type="checkbox"> {{item.name}} </li> </ul> </div> <script type="text/javascript"> const app = new Vue({ el: '#app', data() { return { name: '', newId: 3, list: [ { id: 1, name: '张三' }, { id: 2, name: '李四' }, { id: 3, name: '王五' } ], }; }, computed: { }, methods: { add() { //注意这里是unshift this.list.unshift({ id: ++this.newId, name: this.name }) this.name = '' } }, }); </script> <style scoped> </style></body></html>

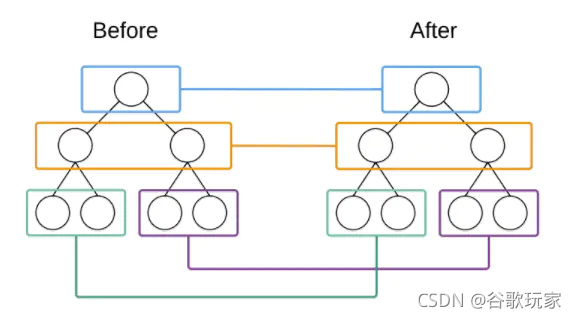
在我们选中李四并添加赵六后,被选中的人还是 李四,没有变化。 这是因为vue底层的Diff算法导致的。diff算法的处理方法是对操作前后的dom树同一层的节点进行对比,一层一层对比,如下图: 
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
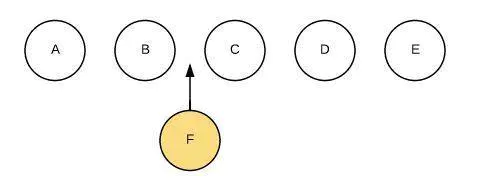
比如一下这个情况:

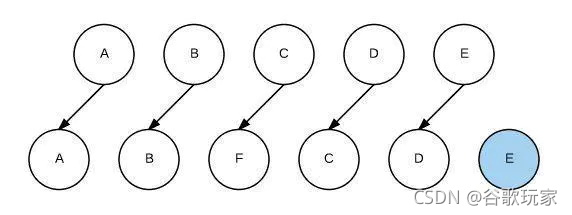
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
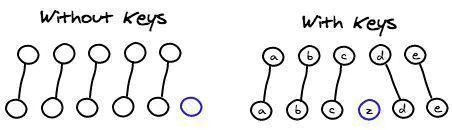
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

vue中列表循环需加:key=“唯一标识” 唯一标识可以是item里面id index等,因为vue组件高度复用增加Key可以标识组件的唯一性,为了更好地区别各个组件 key的作用主要是为了高效的更新虚拟DOM。 总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注51zixue.net的更多内容!
下载地址:
详解vue之mixin的使用
引入代码检查工具stylelint实战问题经验总结分享 |

