| 1、嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。(其实就是套娃操作罢了,跟后端的视图跳转路径蛮像的): 
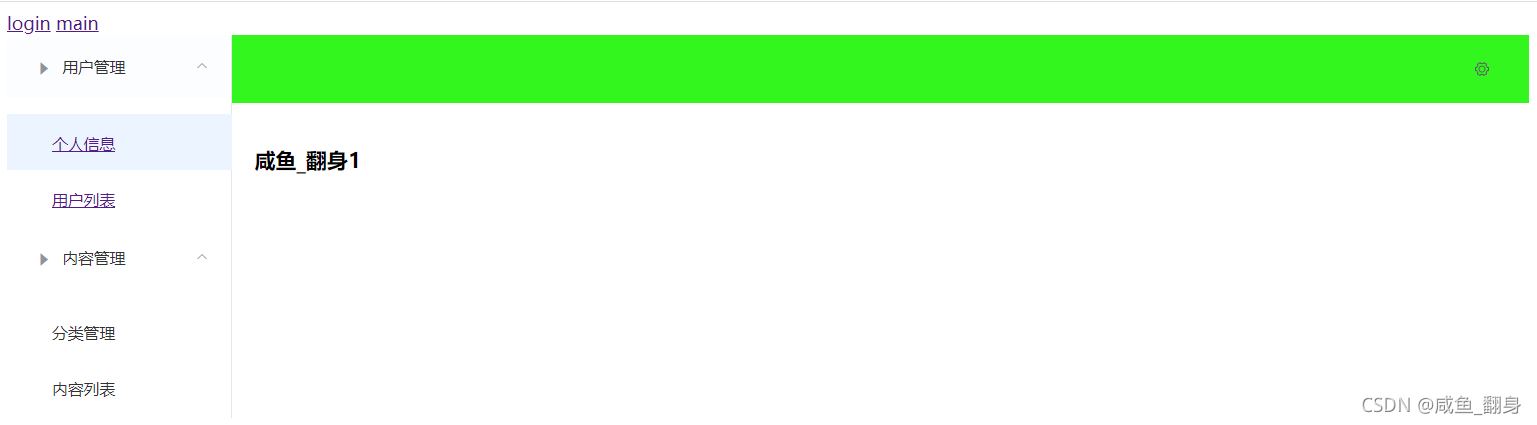
2、 创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件: Profile.vue <template> <h1>咸鱼_翻身1</h1></template><script> export default { name: "UserList" }</script><style scoped></style>3、在用户列表组件在 views/user 目录下创建一个名为 List.vue 的视图组件: List.vue <template> <h1>咸鱼_翻身2</h1></template><script> export default { name: "UserList" }</script><style scoped></style>4、修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下: Main.vue <template> <div> <el-container> <el-aside width="200px"> <el-menu :default-openeds="['1']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-caret-right"></i>用户管理</template> <el-menu-item-group> <el-menu-item index="1-1"> <!--插入的地方--> <router-link to="/user/profile">个人信息</router-link> </el-menu-item> <el-menu-item index="1-2"> <!--插入的地方--> <router-link to="/user/list">用户列表</router-link> </el-menu-item> </el-menu-item-group> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-caret-right"></i>内容管理</template> <el-menu-item-group> <el-menu-item index="2-1">分类管理</el-menu-item> <el-menu-item index="2-2">内容列表</el-menu-item> </el-menu-item-group> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>个人信息</el-dropdown-item> <el-dropdown-item>退出登录</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </el-header> <el-main> <!--在这里展示视图--> <router-view /> </el-main> </el-container> </el-container> </div></template><script> export default { name: "Main" }</script><style scoped lang="scss"> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; }</style>5、配置嵌套路由修改 router 目录下的 index.js 路由配置文件,使用children放入main中写入子模块,代码如下: index.js //导入vueimport Vue from 'vue';import VueRouter from 'vue-router';//导入组件import Main from "../views/Main";import Login from "../views/Login";//导入子模块import UserList from "../views/user/List";import UserProfile from "../views/user/Profile";//使用Vue.use(VueRouter);//导出export default new VueRouter({ routes: [ { //登录页 path: '/main', component: Main, // 写入子模块 children: [ { path: '/user/profile', component: UserProfile, }, { path: '/user/list', component: UserList, }, ] }, //首页 { path: '/login', component: Login }, ]})6、运行结果: 

7、项目结构为: 
8、那么我们加一个功能呢: Main.vue中加入这段代码即可: <el-submenu index="3"> <template slot="title"><i class="el-icon-caret-right"></i>咸鱼_翻身管理</template> <el-menu-item-group> <el-menu-item index="3-1">咸鱼_翻身4</el-menu-item> <el-menu-item index="3-2">咸鱼_翻身5</el-menu-item> </el-menu-item-group> </el-submenu> 
总结 到此这篇关于Vue实现路由嵌套的文章就介绍到这了,更多相关Vue路由嵌套内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
vue中filter的应用场景详解
Vue中使用 |

