|
节流与防抖背景:当我们频繁去请求资源、接口等其他的时候,就会造成操作Dom频繁,接口压力大等等,性能下降。比如我有时候会每次搜索会猛地敲回车,在网络不很好的时候,点击下一页按钮的时候也会一直点,可能网络不好也可能服务器性能低。 为了避免频繁触发同一事件或请求,这时候就要用到节流和防抖了。 what?这是啥?当我第一次听到这两个名字的时候,心想是指节省流量、防止手抖吗。百思不得其解,赶紧就去学习。
概念:简单来说:节流和防抖就是为了防止事件在短时间内多次触发的两种解决方案。都是用过减少请求的次数,来降低压力,提高性能。
区别节流:在一定的时间内只会请求一次。 可以理解为:公交车,每个人是一次点击请求,每十分钟开一趟车,发送请求 防抖:触发事件后n秒后才能执行函数,如果在n秒内触发了事件,则会重新计算执行时间。 比如在一段时间内,我一直点击按钮,以最后一次点击为准发送一次请求。
节流实现解决思路 :
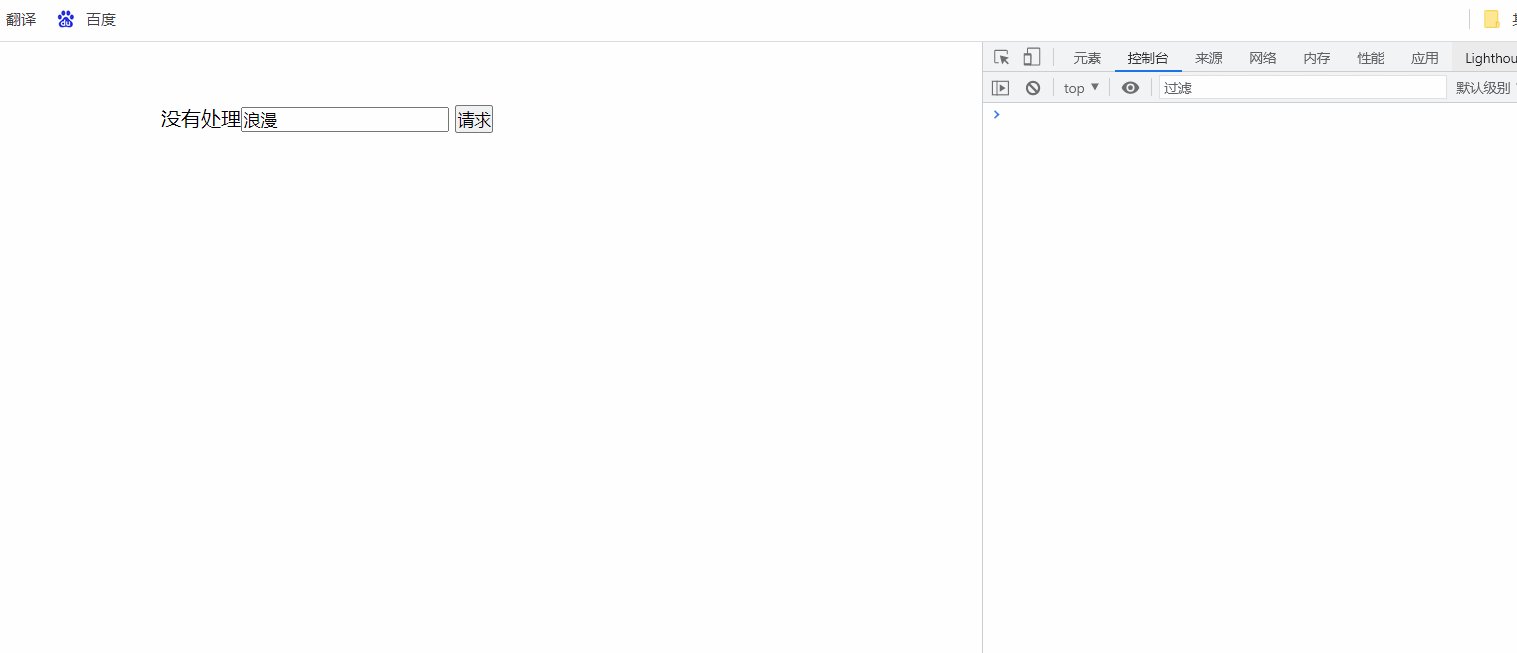
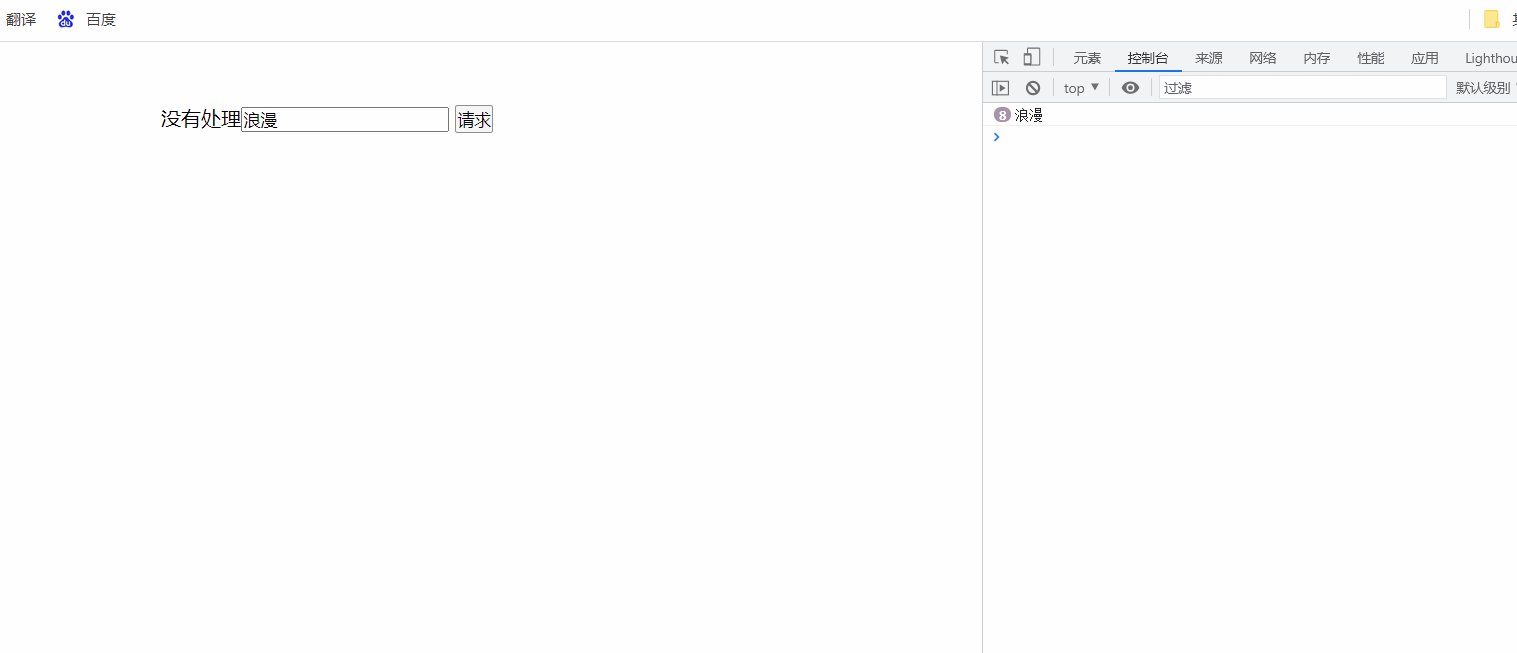
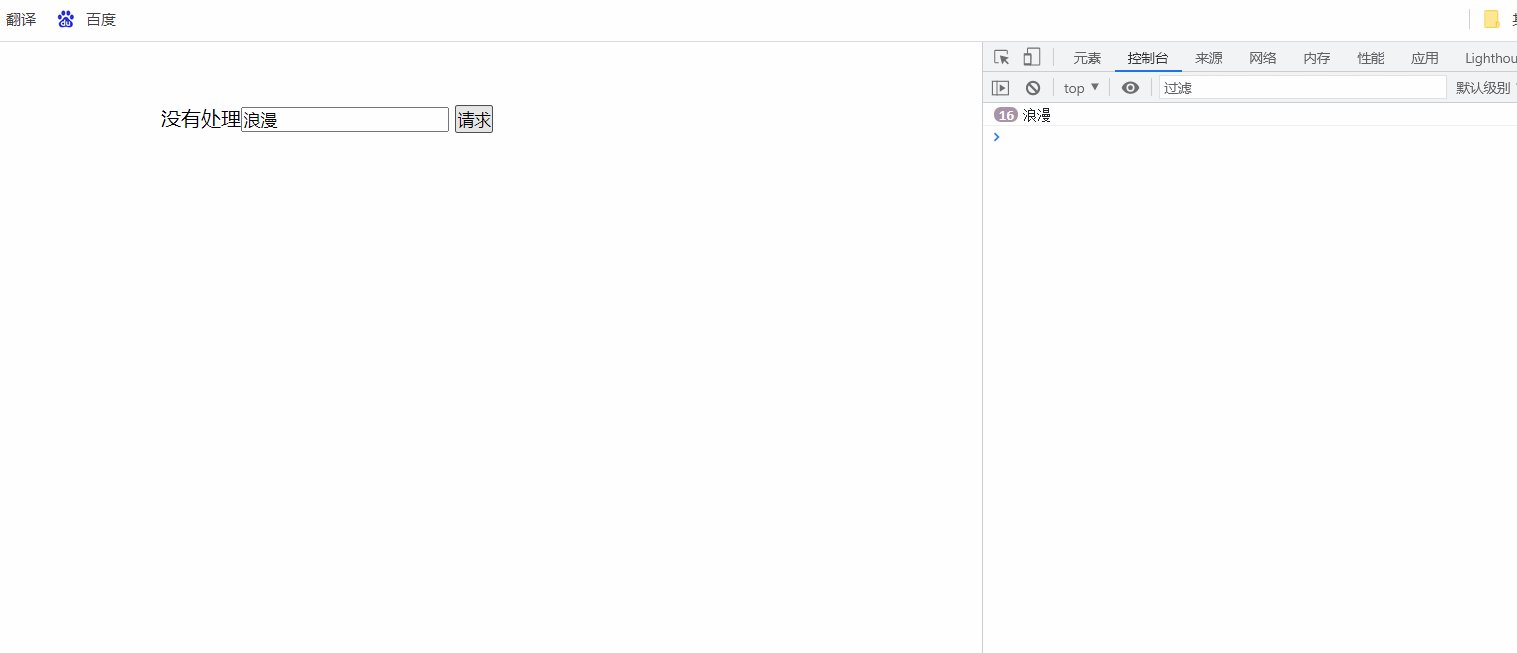
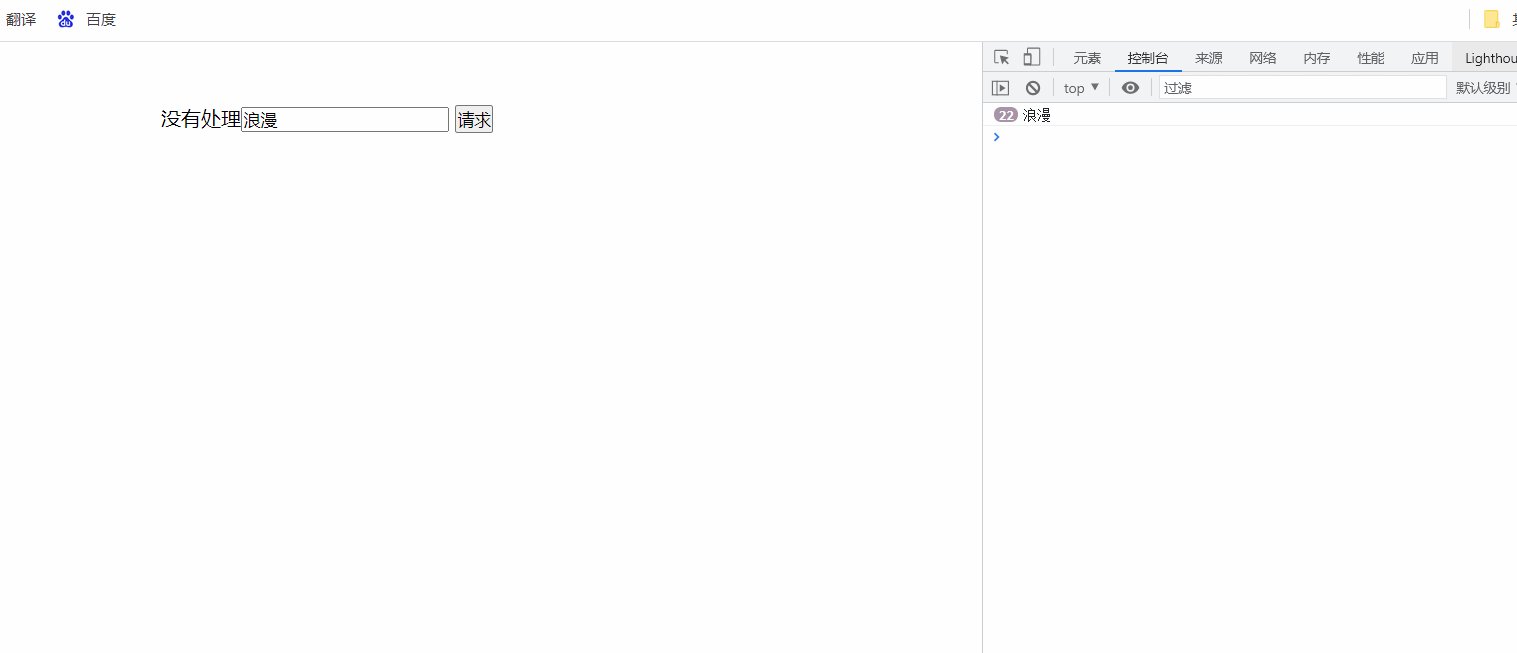
使用时间戳(发生在一段时间的开始),就是在计算 当前点击的时间 - 上一次执行函数的时间 > 我设定的时间戳 ,就执行一次函数 缺点:第一次直接触发 最后一次一段时间内无法触发 给一个场景,当我们搜索数据的时候,发起请求,没有做处理是这样的,请求肯定太过于频繁 
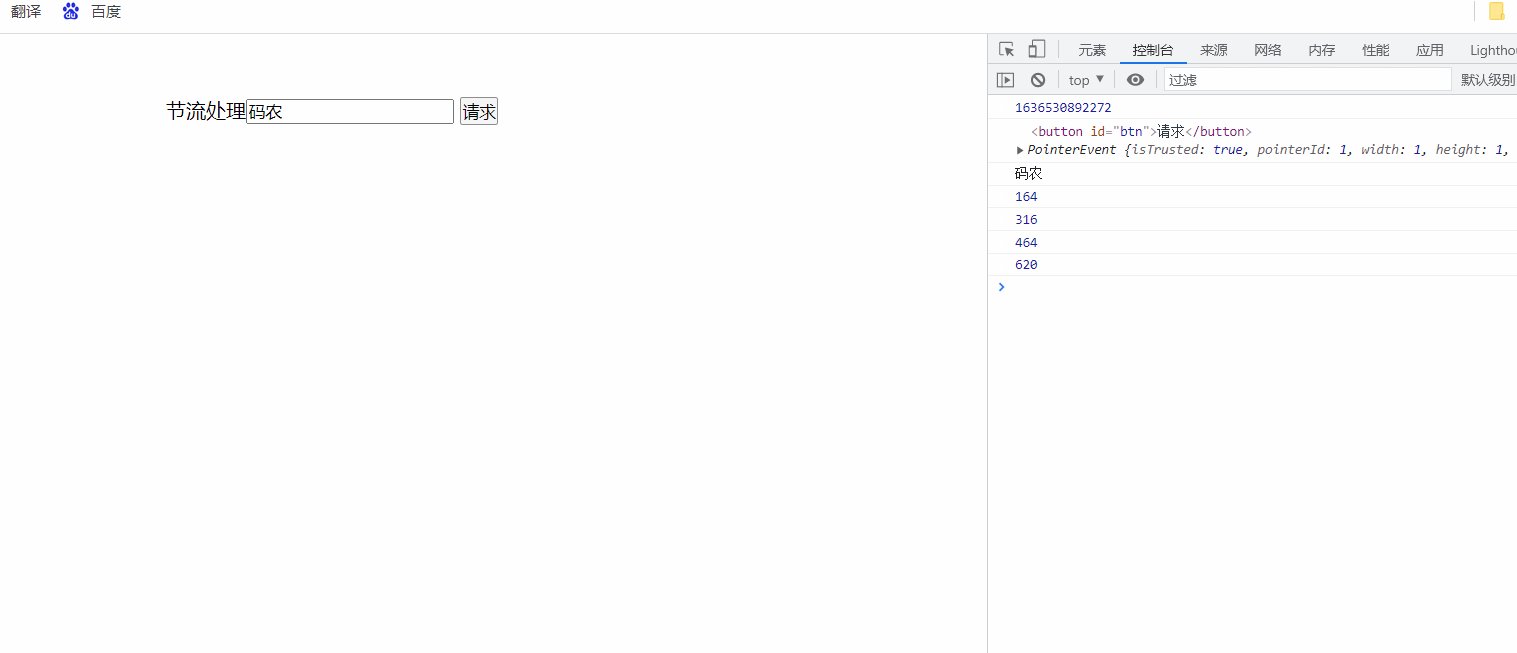
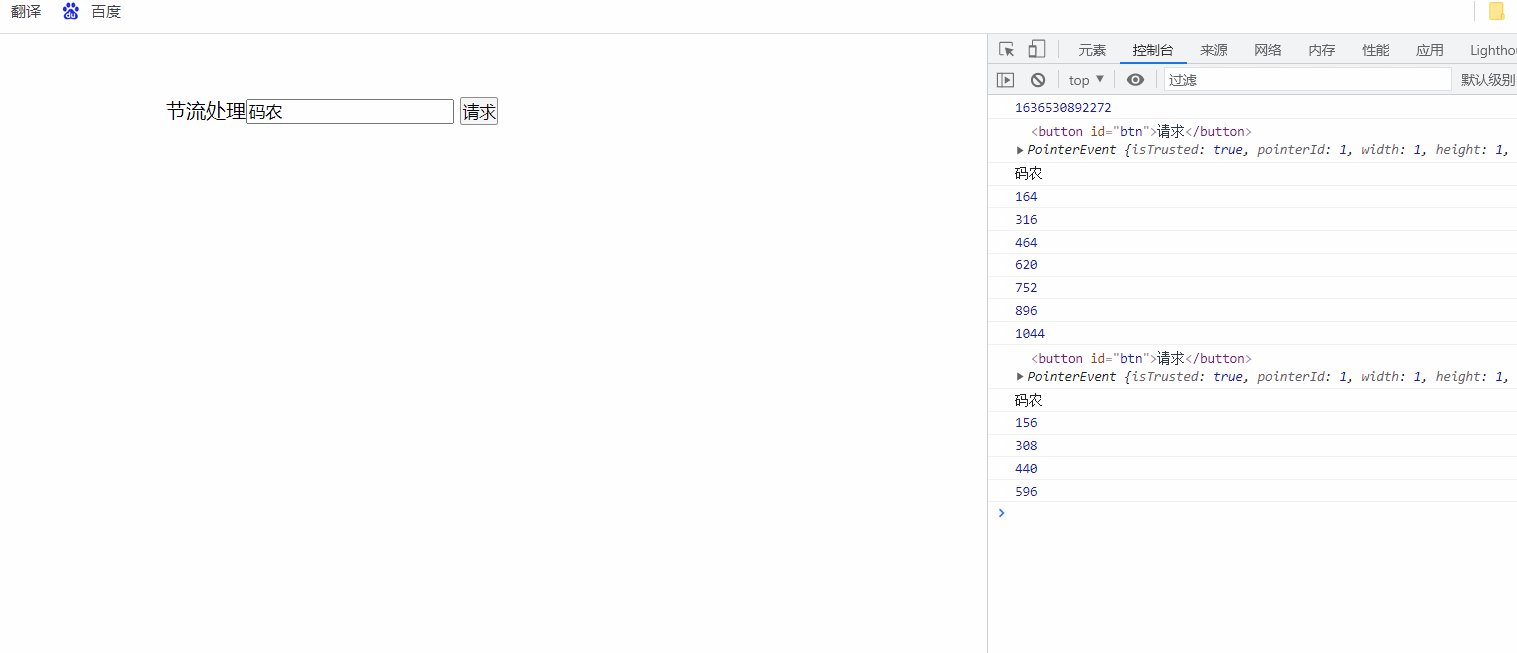
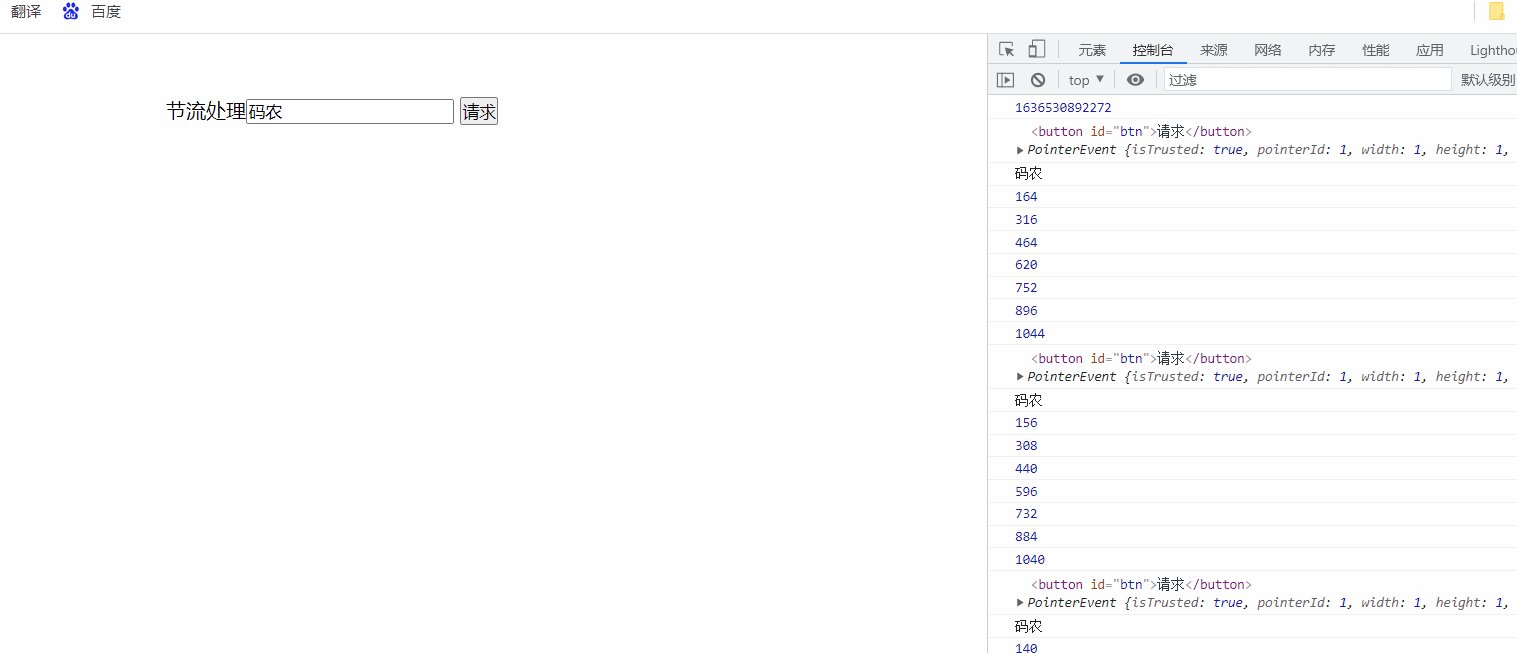
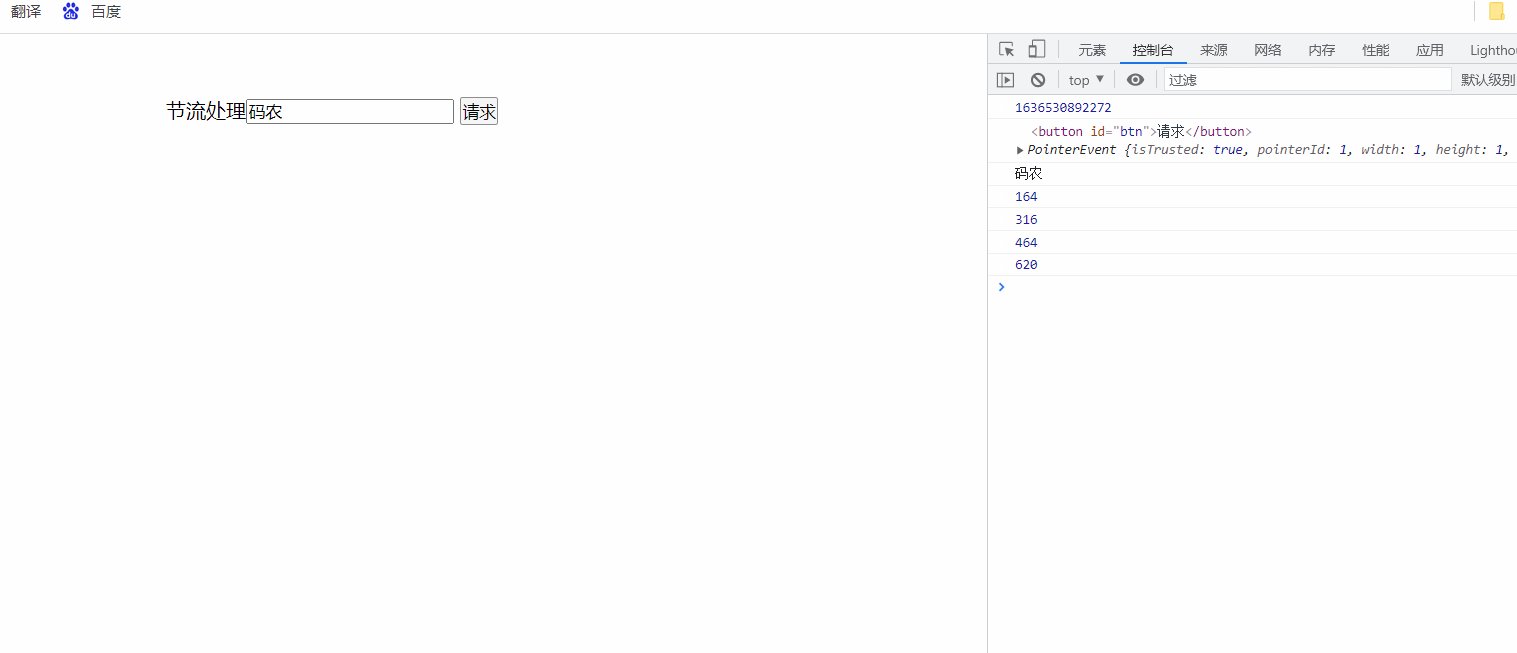
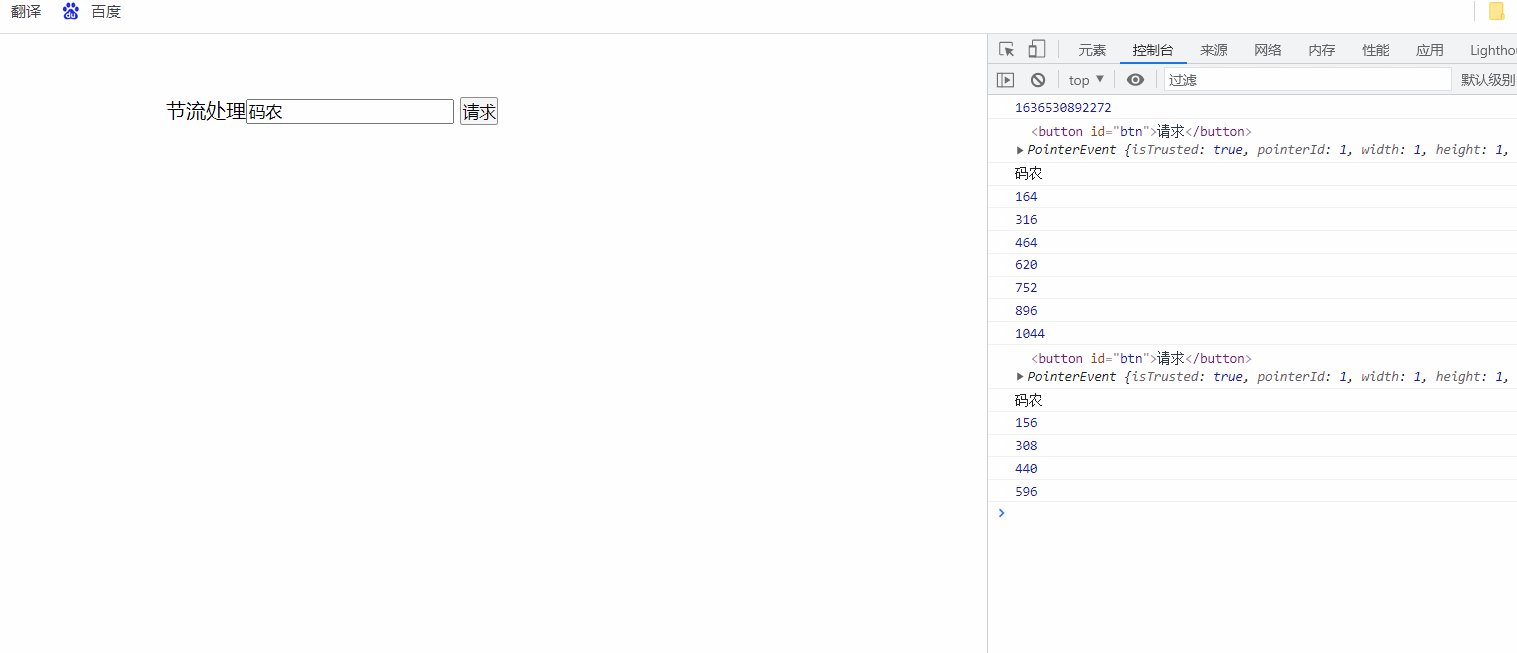
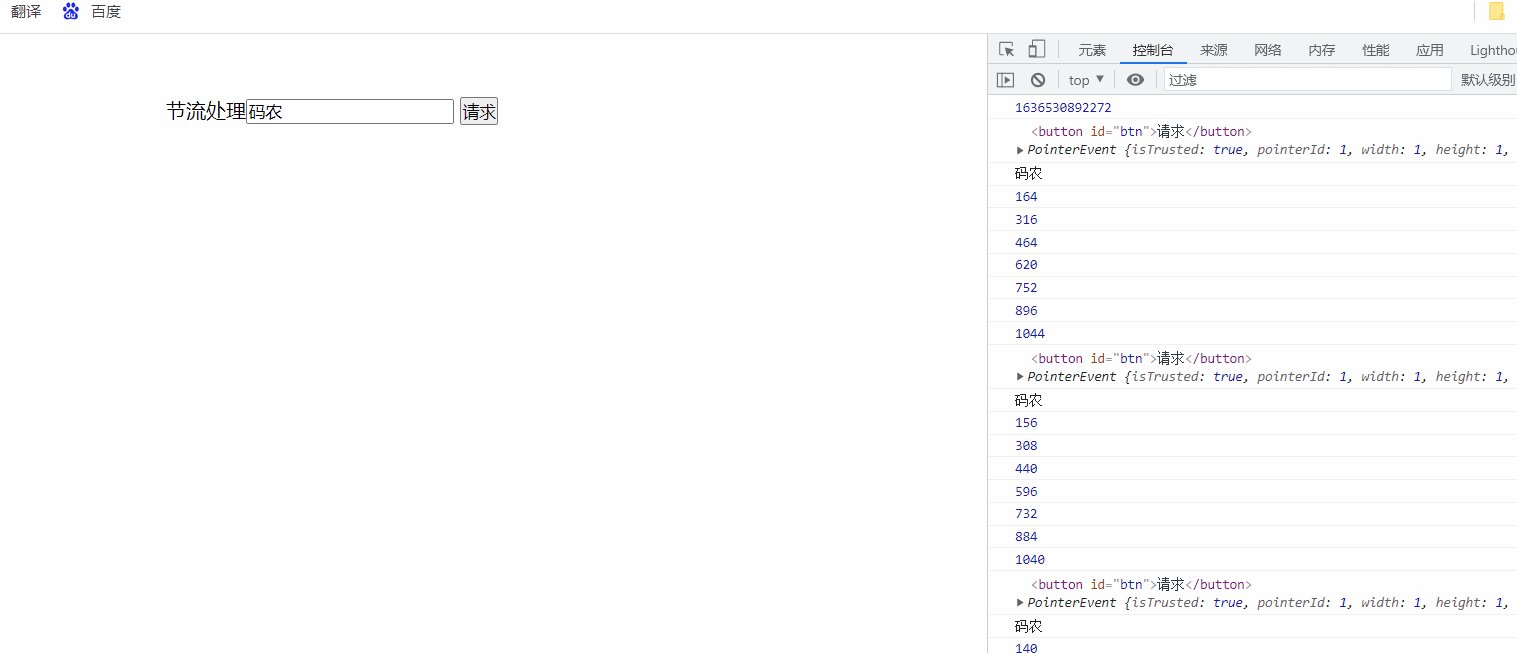
节流函数代码: <body> <div> <span>节流处理</span><input id="input" type="text"> <button id="btn">请求</button> </div></body><script> var btn = document.getElementById("btn") btn.addEventListener("click", throttle(output, 1000)) //添加点击事件监听 function output(e) { console.log(this, e) console.log(document.getElementById("input").value) //模拟发起一次请求 }//节流函数 function throttle(fn, delay) { // fn为执行的函数,delay为延迟时间 var last = 0; //上一次结束的时间 return function () { var cur = Date.now() console.log(cur-last) if (cur - last > delay) { fn.apply(this, arguments) //执行函数 last = cur //更新上一次时间 } } }</script>效果: 
防抖实现解决思路 :
定时器(发生在定时结束)。缺点:第一次不触发 最后一次延迟触发 就是设置一个定时器,如果一直点击则清除定时器,最后一次开启定时器
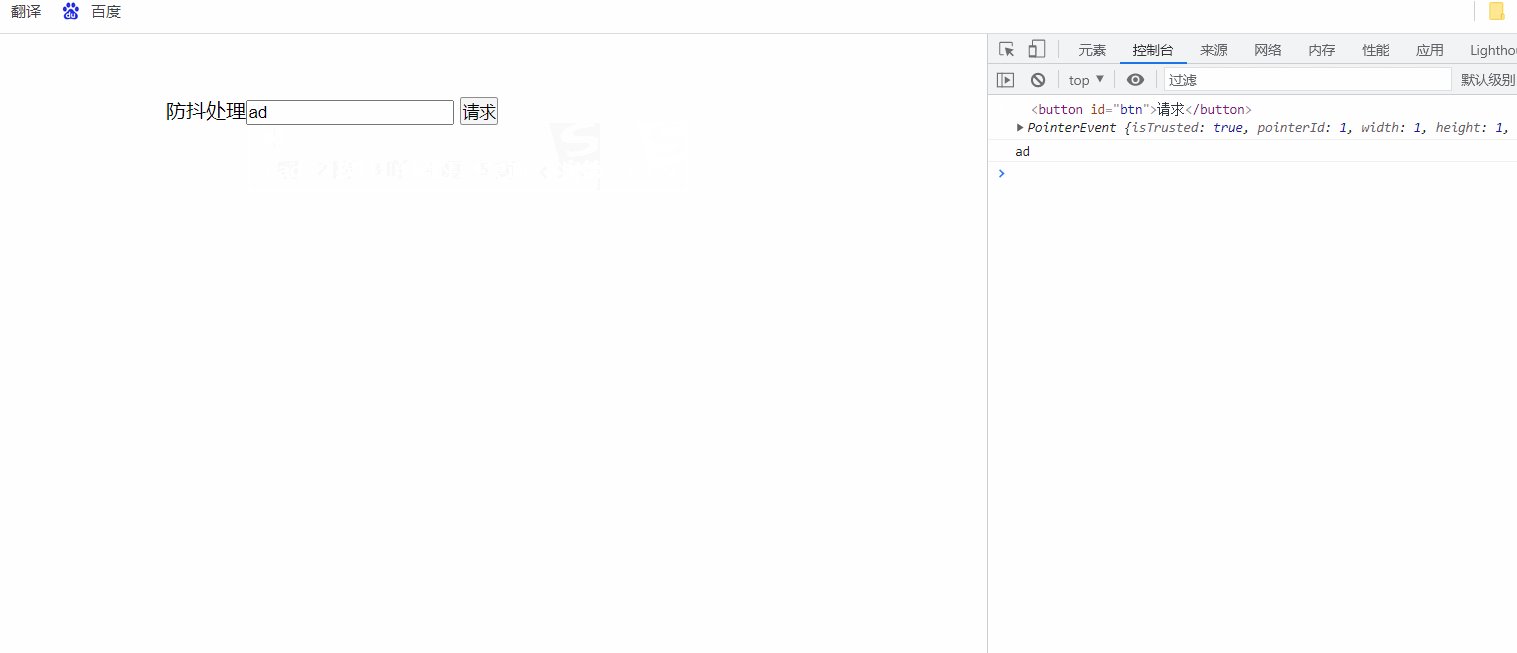
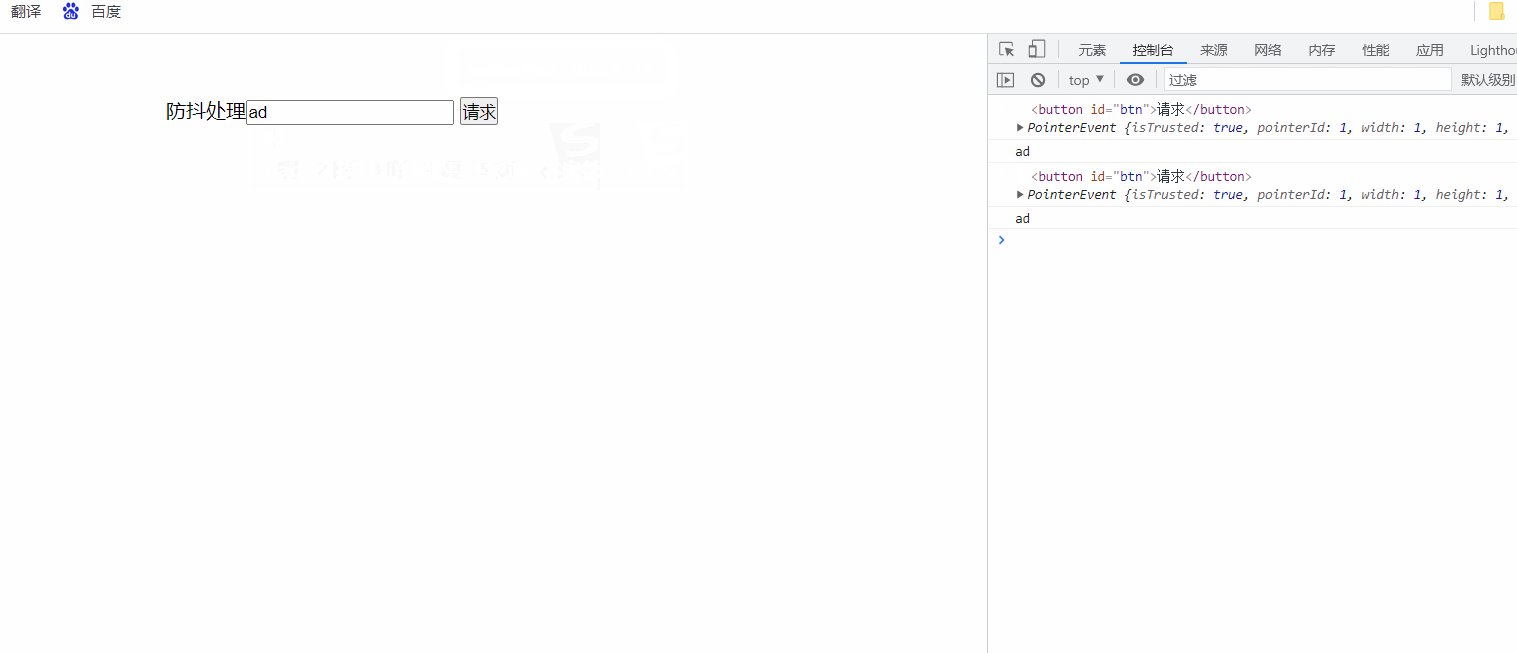
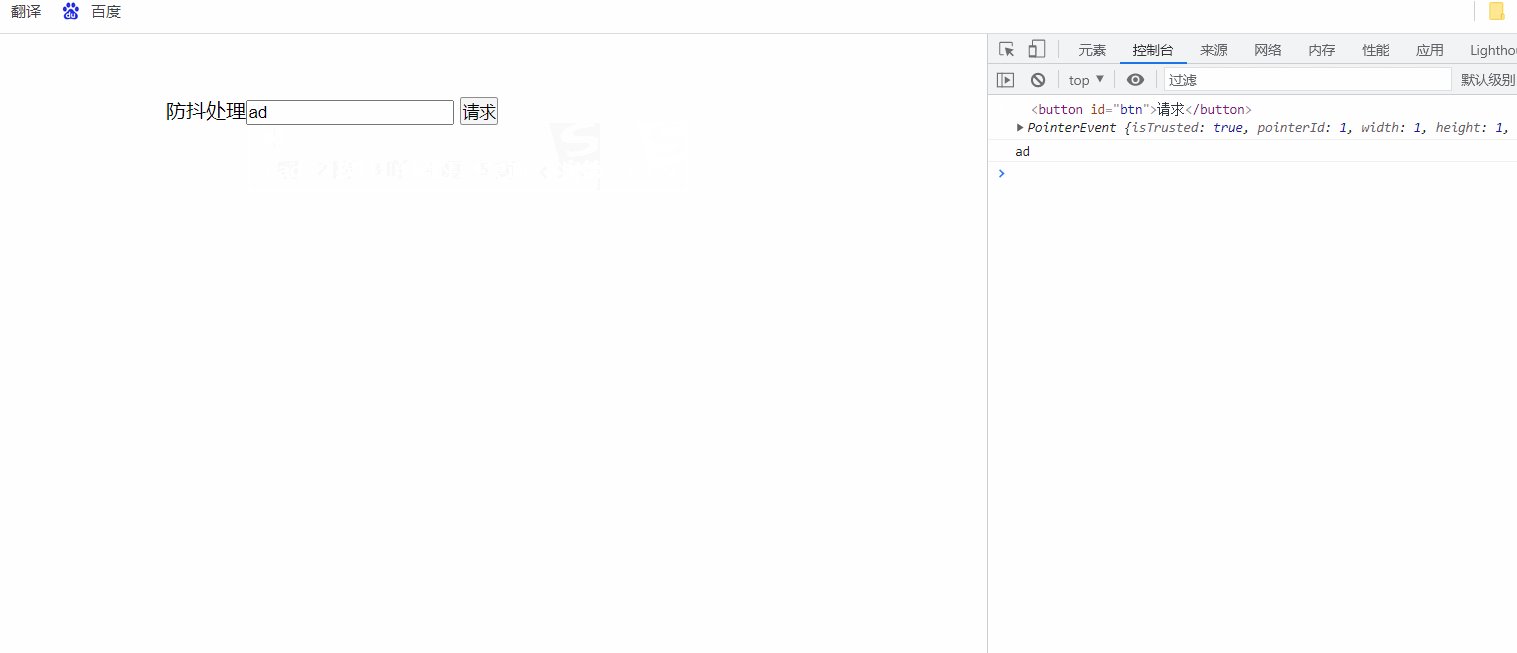
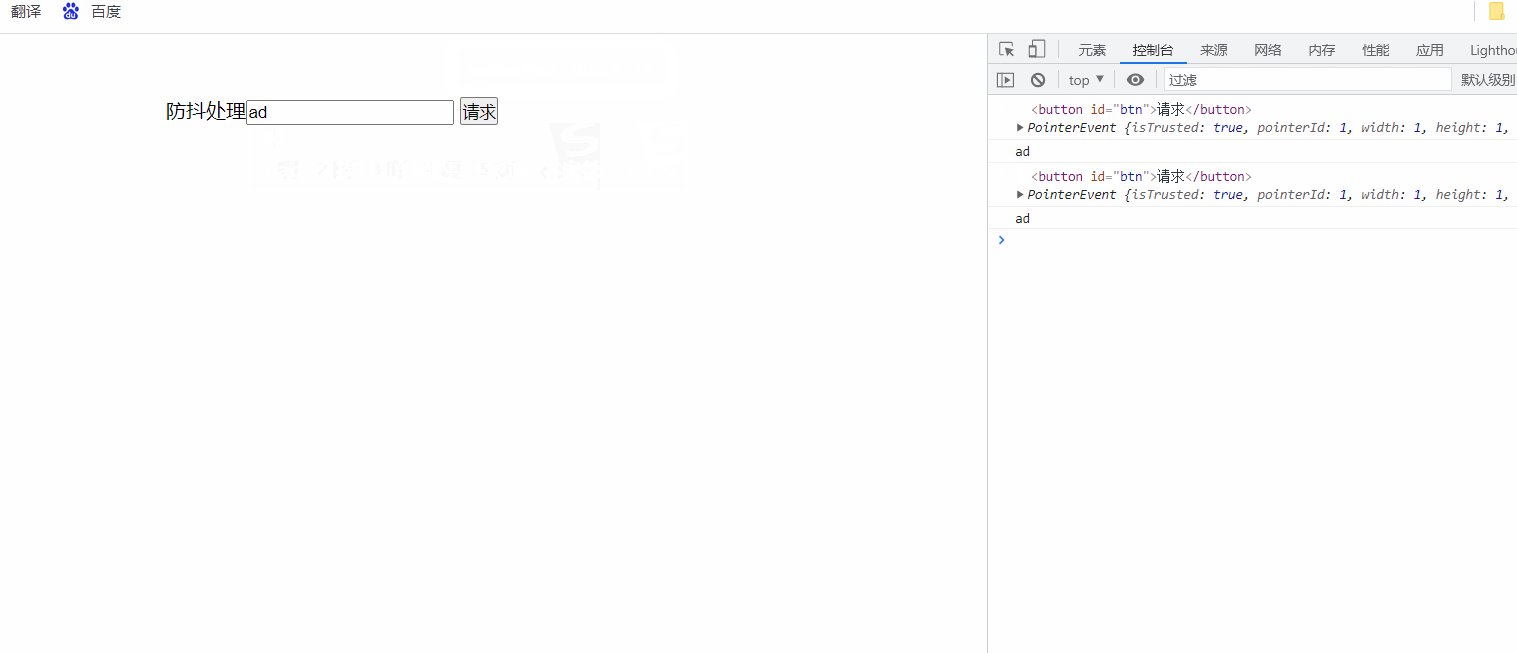
防抖函数代码: <body> <div> <span>防抖处理</span><input id="input" type="text"> <button id="btn">请求</button> </div></body><script> var btn = document.getElementById("btn") btn.addEventListener("click", debounce(output, 1000)) //添加点击事件监听 function output(e) { console.log(this, e) console.log(document.getElementById("input").value) //模拟发起一次请求 } function debounce(fn, delay) { // fn为执行的函数,delay为延迟时间 var time = null; //定时器 return function () { clearTimeout(time); //清除定时器 let context = this; //获取当前button上下文 如果不指定,箭头函数就会一直往外找到window let args = arguments; time = setTimeout(() => { fn.apply(context, args); }, delay); } }</script>效果: 
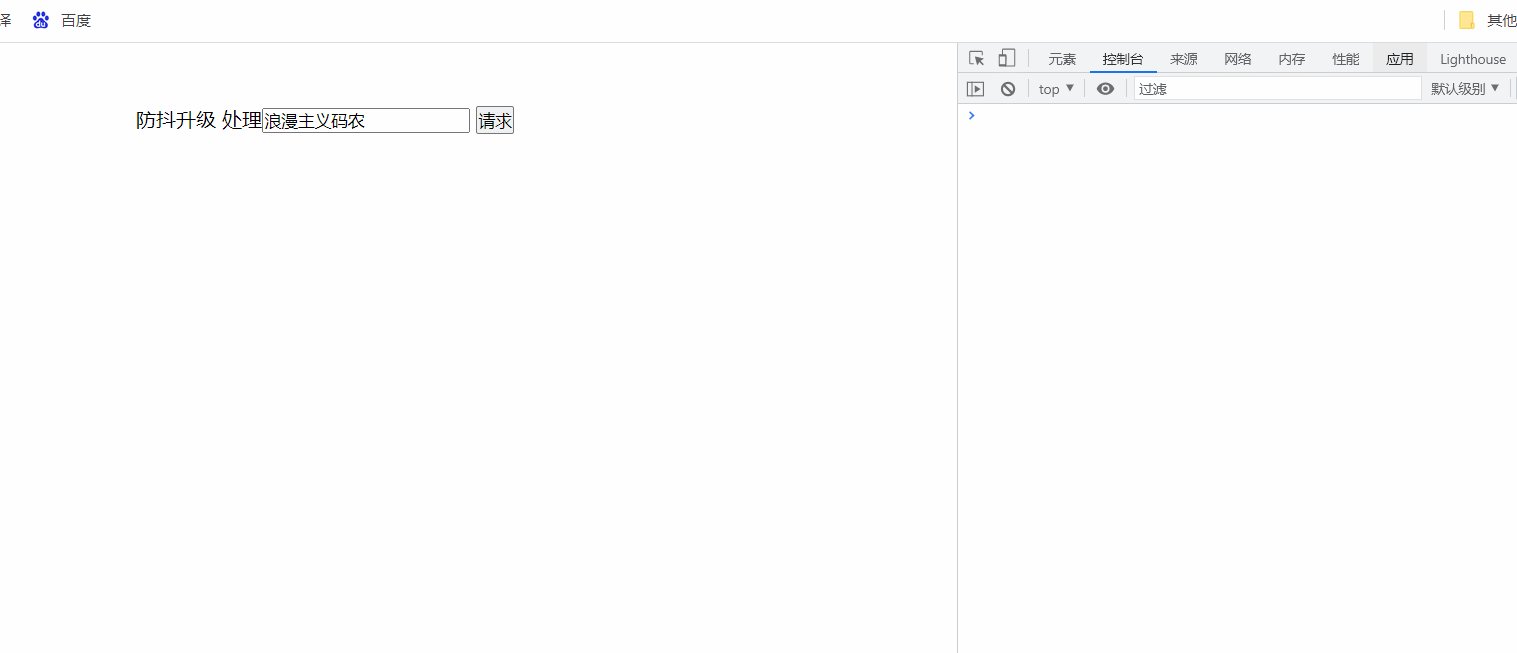
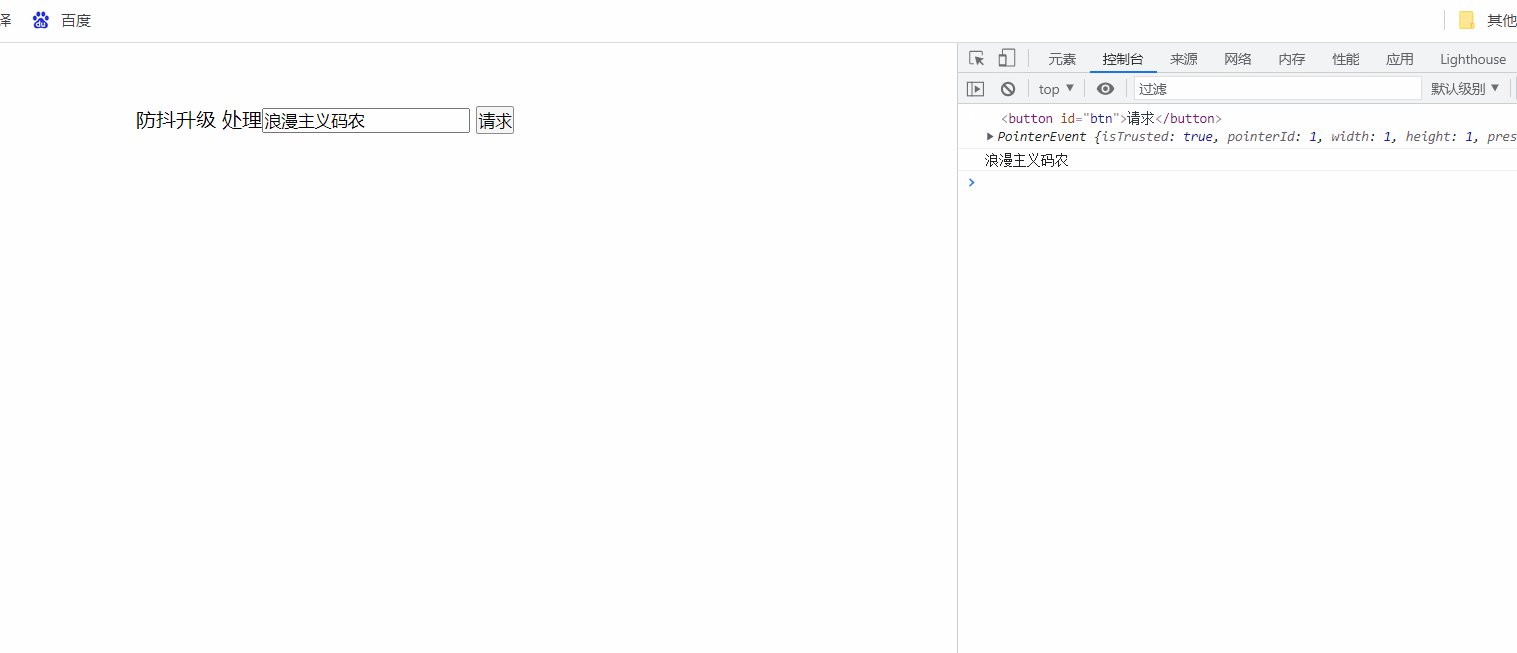
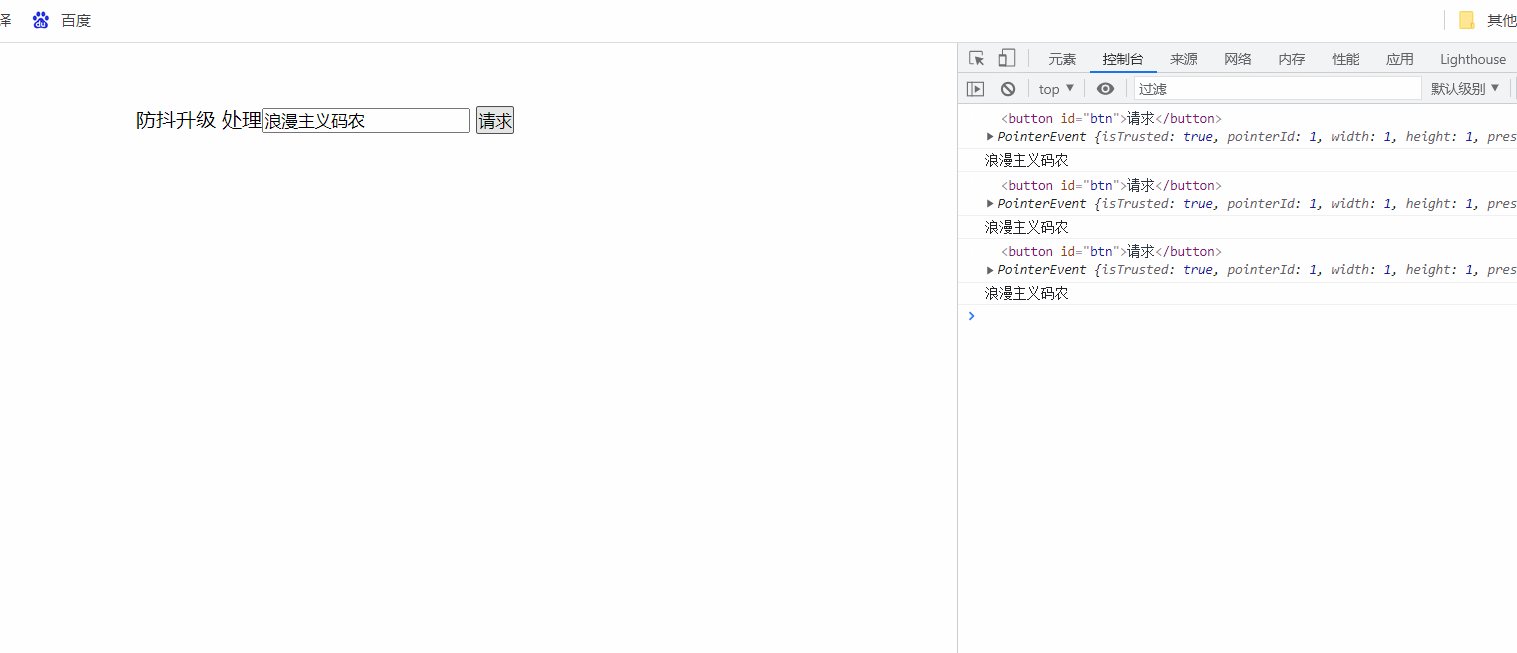
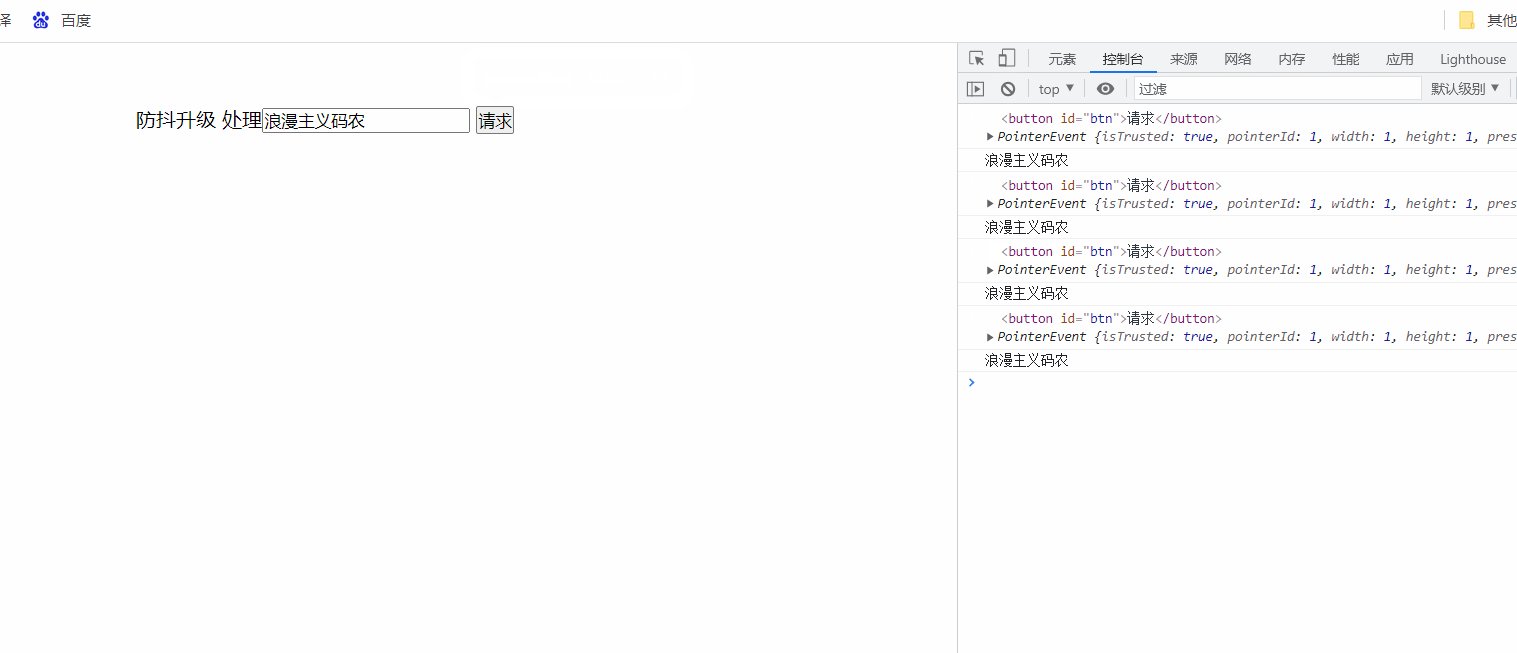
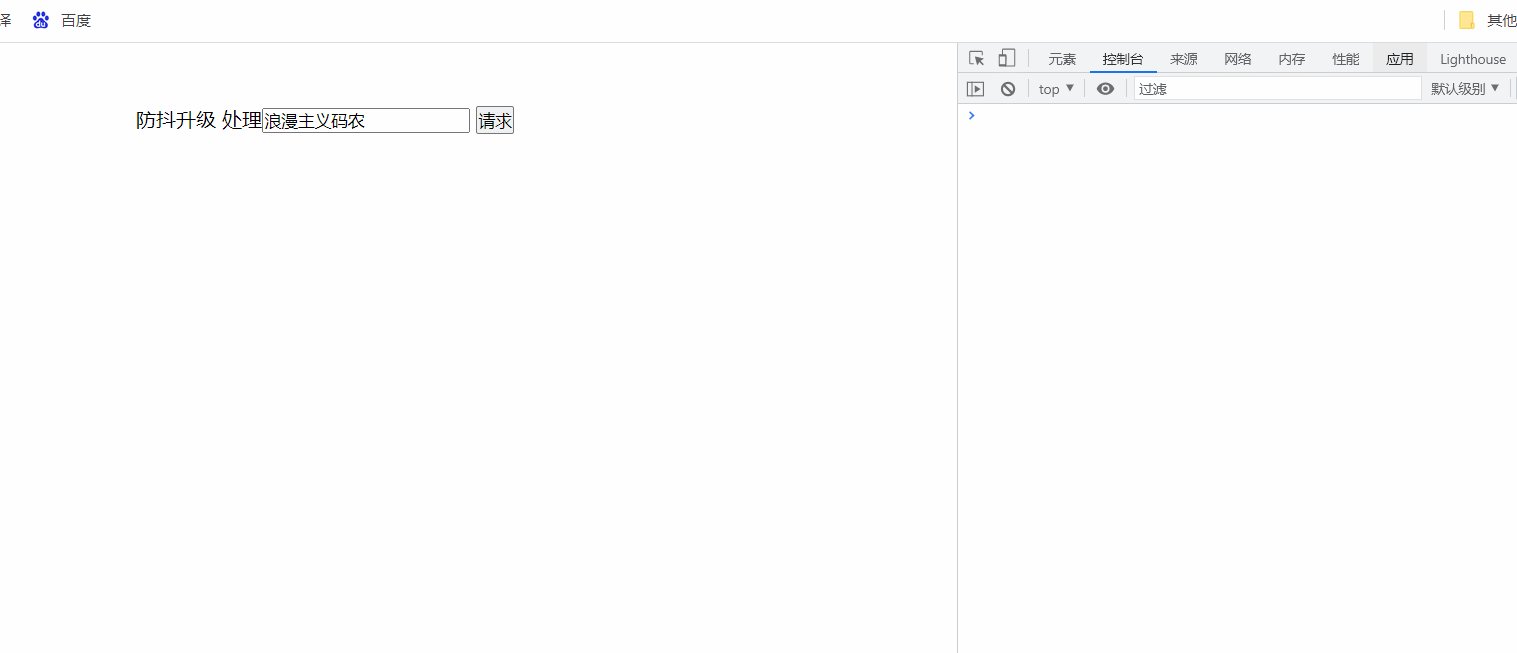
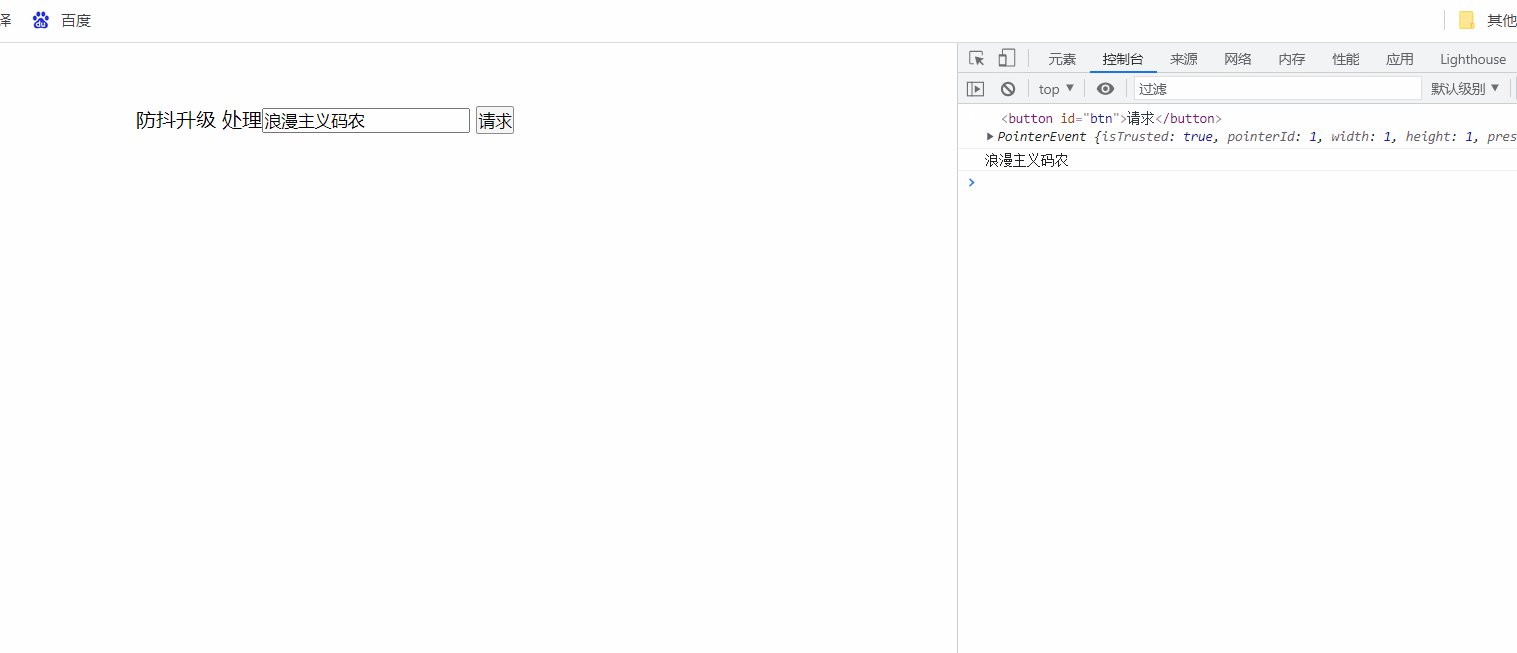
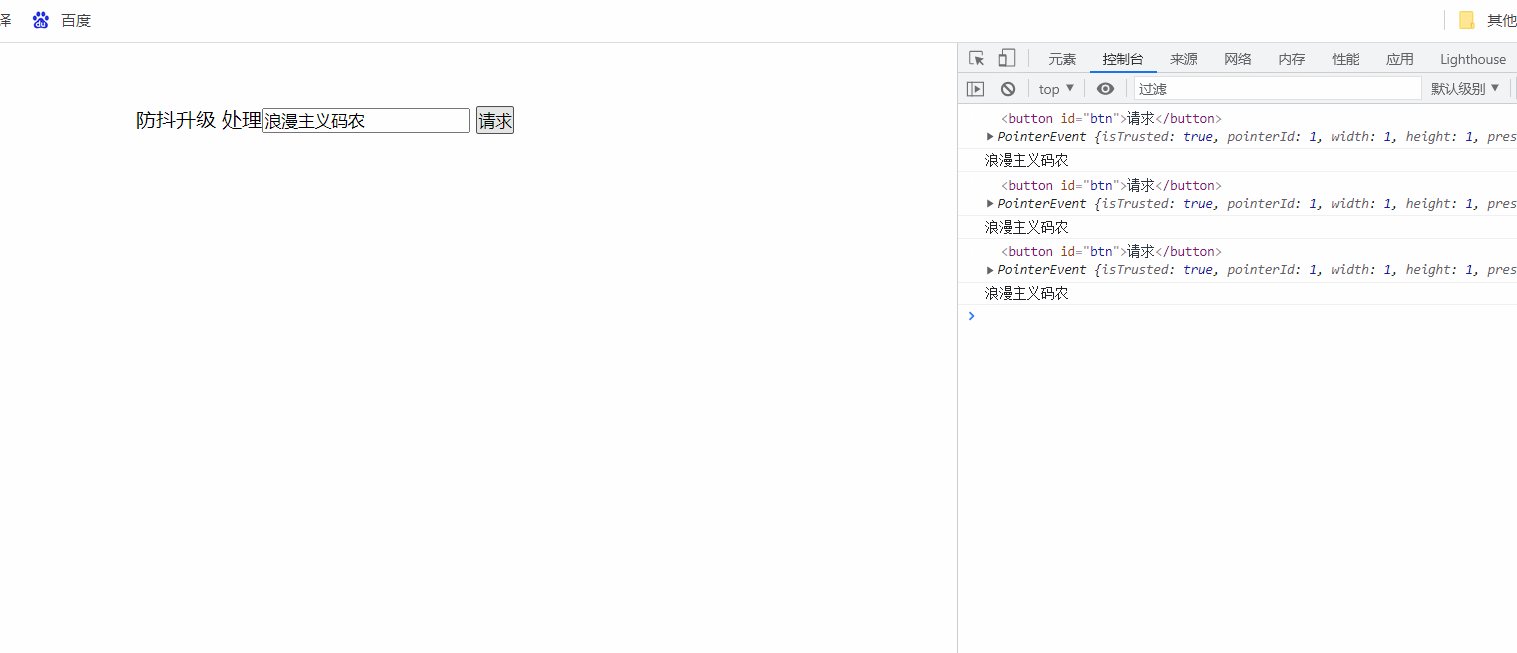
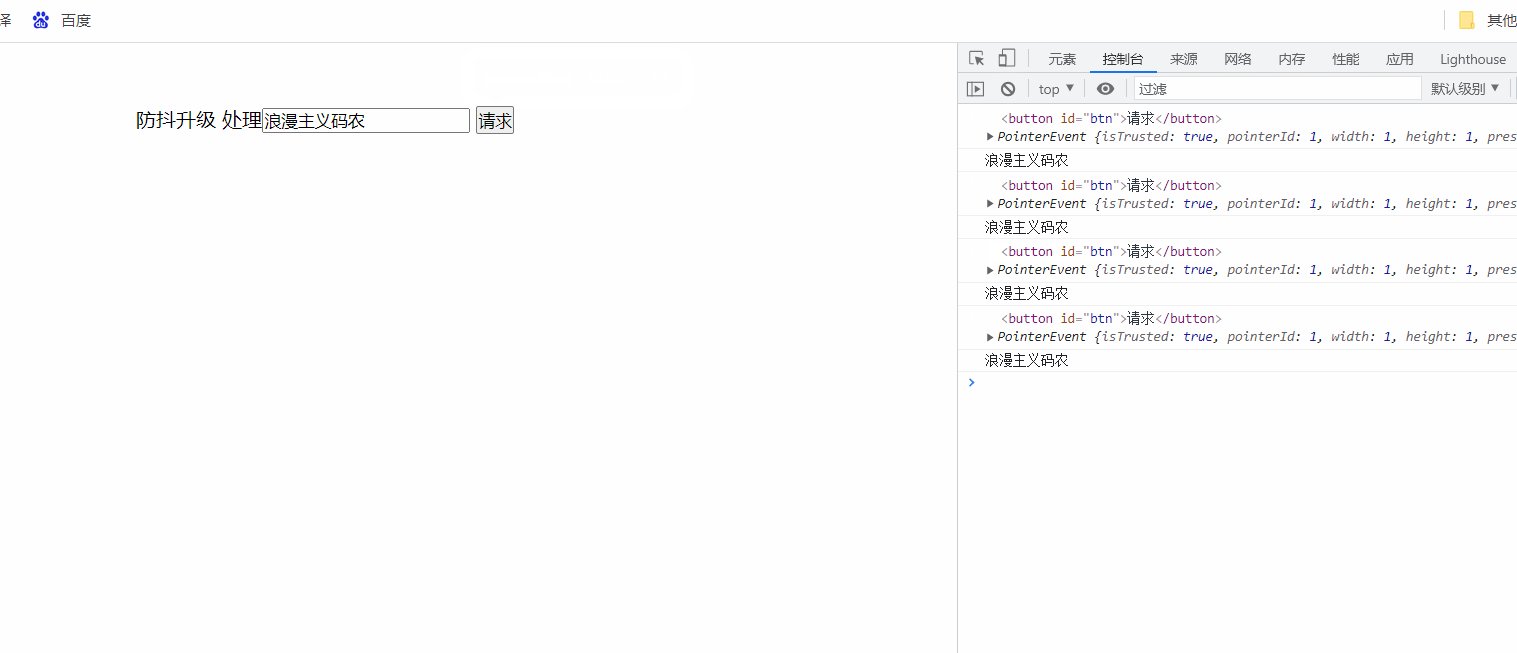
防抖升级版第一次触发和最后一次延迟触发 代码: function throttle(fn, delay) { // fn为执行的函数,delay为延迟时间 let time = null let flag=true //标识是不是第一次触发 return function () { clearTimeout(time) if (flag) { fn.apply(this, arguments) flag=false } time = setTimeout(() => { //触发定时器 fn.apply(this, arguments) flag=true }, delay) } }效果: 
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注51zixue.net的更多内容! 节流与防抖背景:当我们频繁去请求资源、接口等其他的时候,就会造成操作Dom频繁,接口压力大等等,性能下降。比如我有时候会每次搜索会猛地敲回车,在网络不很好的时候,点击下一页按钮的时候也会一直点,可能网络不好也可能服务器性能低。 为了避免频繁触发同一事件或请求,这时候就要用到节流和防抖了。 what?这是啥?当我第一次听到这两个名字的时候,心想是指节省流量、防止手抖吗。百思不得其解,赶紧就去学习。 概念:简单来说:节流和防抖就是为了防止事件在短时间内多次触发的两种解决方案。都是用过减少请求的次数,来降低压力,提高性能。 区别节流:在一定的时间内只会请求一次。 可以理解为:公交车,每个人是一次点击请求,每十分钟开一趟车,发送请求 防抖:触发事件后n秒后才能执行函数,如果在n秒内触发了事件,则会重新计算执行时间。 比如在一段时间内,我一直点击按钮,以最后一次点击为准发送一次请求。 节流实现解决思路 :
使用时间戳(发生在一段时间的开始),就是在计算 当前点击的时间 - 上一次执行函数的时间 > 我设定的时间戳 ,就执行一次函数 缺点:第一次直接触发 最后一次一段时间内无法触发 给一个场景,当我们搜索数据的时候,发起请求,没有做处理是这样的,请求肯定太过于频繁 
节流函数代码: <body> <div> <span>节流处理</span><input id="input" type="text"> <button id="btn">请求</button> </div></body><script> var btn = document.getElementById("btn") btn.addEventListener("click", throttle(output, 1000)) //添加点击事件监听 function output(e) { console.log(this, e) console.log(document.getElementById("input").value) //模拟发起一次请求 }//节流函数 function throttle(fn, delay) { // fn为执行的函数,delay为延迟时间 var last = 0; //上一次结束的时间 return function () { var cur = Date.now() console.log(cur-last) if (cur - last > delay) { fn.apply(this, arguments) //执行函数 last = cur //更新上一次时间 } } }</script>效果: 
防抖实现解决思路 :
定时器(发生在定时结束)。缺点:第一次不触发 最后一次延迟触发 就是设置一个定时器,如果一直点击则清除定时器,最后一次开启定时器 防抖函数代码: <body> <div> <span>防抖处理</span><input id="input" type="text"> <button id="btn">请求</button> </div></body><script> var btn = document.getElementById("btn") btn.addEventListener("click", debounce(output, 1000)) //添加点击事件监听 function output(e) { console.log(this, e) console.log(document.getElementById("input").value) //模拟发起一次请求 } function debounce(fn, delay) { // fn为执行的函数,delay为延迟时间 var time = null; //定时器 return function () { clearTimeout(time); //清除定时器 let context = this; //获取当前button上下文 如果不指定,箭头函数就会一直往外找到window let args = arguments; time = setTimeout(() => { fn.apply(context, args); }, delay); } }</script>效果: 
防抖升级版第一次触发和最后一次延迟触发 代码: function throttle(fn, delay) { // fn为执行的函数,delay为延迟时间 let time = null let flag=true //标识是不是第一次触发 return function () { clearTimeout(time) if (flag) { fn.apply(this, arguments) flag=false } time = setTimeout(() => { //触发定时器 fn.apply(this, arguments) flag=true }, delay) } }效果: 
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注51zixue.net的更多内容!
下载地址:
vue中 this.$set的使用详解
详解Vue-router嵌套路由 |

