|
函数简介
函数function - 函数也是一个对象
- 函数是实现功能的n条语句的封装体,需要的时候就可以随时调用
- 函数可以执行的,其他类型的数据不能执行
- 使用typeof检查一个函数对象时,会返回function
优点:
创建函数
构造函数创建函数
语法 var fun =new Function(代码块); 这种形式构建函数的比较少。
函数声明创建函数
语法: function 函数名(形参1,形参2......形参N){ 语句...}
函数表达式创建函数var 函数名 = function 函数名(形参1,形参2......形参N){ 语句...}
函数的参数
形参(形式参数): - 在函数中的()中指定一个或多个形参
- 多个形参之间使用,隔开,声明形参就相当于在函数内部声明了对应的变量,但是并不赋值
实参(实际参数): - 在调用函数时,可以在()中指定实参
- 实参将会赋值给函数中相应的形参
- 调用函数时,解析器不会检查实参的类型(所以要注意,是否有可能会接受到非法的参数,如果有可能则需要对参数进行类型检查)
function sum(a, b) { console.log(a + b);}sum(1, 2);//调用函数,传入实参
参数的数量: - 函数的实参和形参的个数可以不同
- A、实参的个数多于形参的个数:函数正常运行,多余的实参被忽略
- B、实参的个数少于形参的个数: 多余的形参会变成undefined的变量
问题: 在JavaScript中调用函数时传递变量参数时,是值传递还是引用传递? - 理解1:都是值(基本/地址值)传递
- 理解2:可能是指传递,也可能是引用传递(地址值)
var a = 3;function fn(a) { a = a + 1;}fn(a);console.log("a为:", a);// 3
在这里就可以理解为是值(基本)传递 var obj = { name: "心猿" };//声明一个对象function fn(obj) { console.log(obj.name);}fn(obj);//“心猿”//这里可以理解为地址值传递,也可以理解为引用传递(地址值)
函数的调用直接调用:
函数名()
function fn(obj) { console.log("我是直接被调用的!");}fn()//直接调用
通过对象调用
obj.函数名()
Obj = { fun(){ console.log("我是通过对象调用的!"); }}Obj.fun();//通过对象调用函数
new调用
new fun()
function fun() { console.log("我是通过new调用的!"); return 1 + 2;//返回一个值}var result = new fun();console.log("result:", result);//fun {}console.log("result的数据类型:",typeof result);//"object"
注意: 1、用new调用的函数,得到的永远是一个对象,不管函数有没有返回值 2、使用new调用函数,这个函数就是一个用来创建对象的函数(构造函数) fun.call/apply(obj)调用
这个是临时让fun成为obj的方法进行调用 var obj = { name: "心猿" };//声明一个对象function fun() { this.age = 5000; console.log("通过fun.call(obj)调用函数!");}//不能直接通过obj.fun()调用,但是可以通过fun.call(obj)进行调用fun.call(obj)//相当于obj.fun//打印通过fun.call(obj)调用函数!console.log("还可以当做obj的方法调用age的信息 "+"age:",obj.age);//5000
函数的返回值函数可以有返回值,也可以没有返回值。 - 有返回值的函数:函数体中通过return语法返回一个值,这个决定程序下一步操作
- 无返回值的函数:函数只实现某种功能,不需要返回值(函数体中没有return语句)
- 返回值可以是任意数据类型,可以是基本数据类型,也可以是对象和函数。
立即执行函数函数定义完,立即被调用,这种函数叫做立即执行函数
立即执行函数往往只会执行一次。
语法: 例如: (function (a, b) { console.log("num:", a + b);})(1,3);//4
方法 - 对象中属性可以是一个函数
- 如果一个函数作为一个对象的属性保存。那么我们称这个函数是这个对象的方法
- 调用这个函数就是调用对象的方法(method),本质上和函数没有区别
var obj = new Object(){ obj.name = "心猿"; obj.age = 3000; obj.sayName = function(){ console.log("name:",obj.name); }}obj.sayName();
另一种写法: var obj = { name: "意马", age: 3000, sayName: function () { console.log("name:", obj.name); }}obj.sayName();
枚举对象中的属性:可以看我这篇的不同方法遍历的区别:比较JavaScript中for、forEach、for…in、for…of的区别 使用for...in语句
语法 for(var index in arr){ console.log(index);//代码块}for ...in语句 对象有几个属性,循环体就会执行几次,每次执行时,会将对象中的一个属性的名字赋值给变量

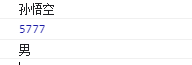
var person = { name:"孙悟空", age:5777, gender:"男"};for(var index in person){ console.log(person[index]);}
作用域作用域指一个变量的作用范围
在JavaScript中一共两种作用域: 1.全局作用域(全局变量) 2.函数作用域(局部变量) 3.块级作用域ES6语法
全局作用域 - 在函数外部定义的变量或在函数内部没有使用var声明的变量。
- 全局作用域在浏览器页面打开时创建,在页面关闭是销毁
- 在全局作用域中有一个全局对象window
- 它代表的是一个浏览器的窗口
- 它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用
- 如果在node.js环境下使用这个全局对象window会报错,需要在浏览器中才会有显示结果。
- 在全局作用域中:
- 创建的变量都会作为window对象的属性保存
- 创建的函数都会作为window对象的方法保存
- 全局作用域中的变量都是全局变量
- 在页面任意的部分都可以访问的到
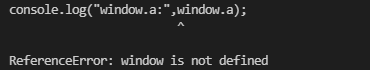
变量作为window对象的属性保存 var a = 10;console.log("a:",a);console.log("window.a:",window.a);因为环境的原因在node.js下会报错

在浏览器中会正常显示

函数都会作为window对象的方法 function fun(){ console.log("我是window.fun函数!")}window.fun();
函数作用域 - 调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
- 每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
- 在函数作用域中可以访问到全局作用域的变量
- 当函数作用域操作一个变量时,会现在自身作用域中寻找,如果有就直接使用,如果全局作用域中依然没有找到,则会报错
ReferennceError - 在函数中要访问全局变量可以使用window对象
块级作用域ES6(ECMAScript 2016)使用let声明的变量,作用范围在语句块中 for(let i=0;i<100;i++){ }
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注51zixue.net的更多内容!
下载地址:
详解JavaScript数组的常用方法
如何用vue实现网页截图你知道吗 |

