|
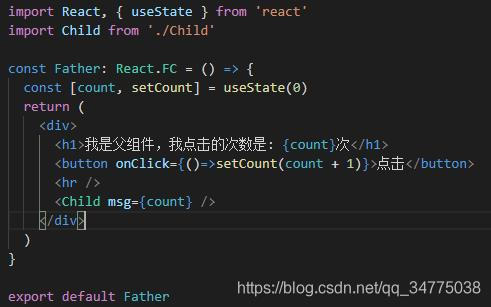
父传子通过props传值,使用useState来控制state的状态值 父组件 Father.tsx里:

子组件 Child.tsx里:

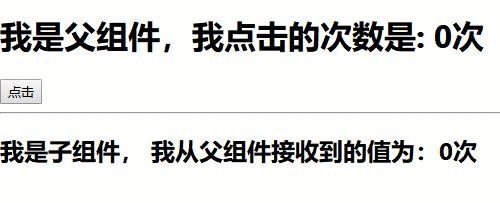
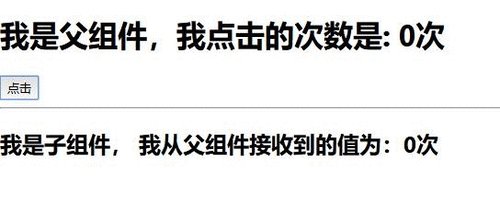
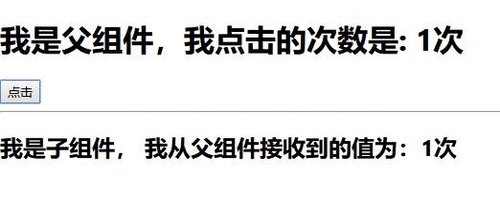
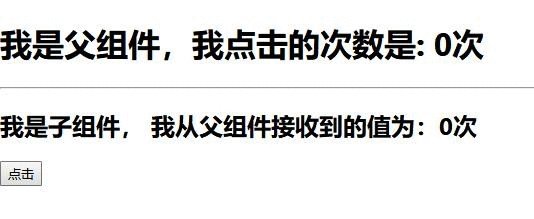
展示效果:

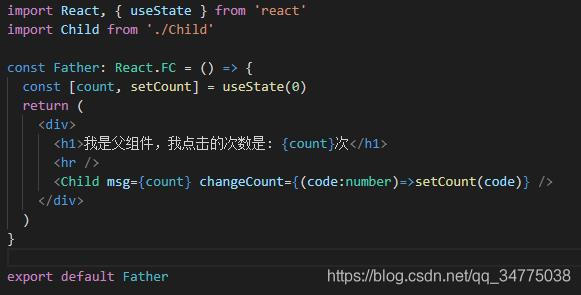
子传父跟react的方式一样,像子组件传入回调函数,通过接收子组件的返回值,再去更新父组件的state 父组件,Father.tsx里:

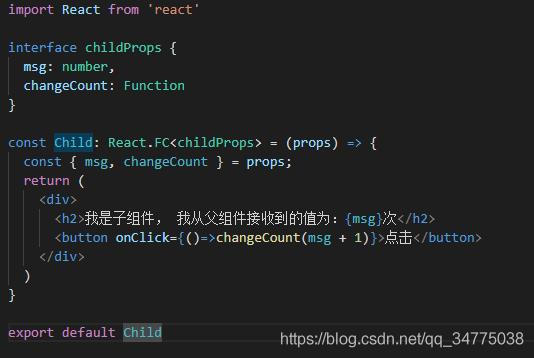
子组件,Child.tsx里:

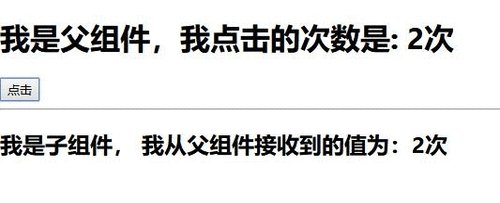
展示效果:

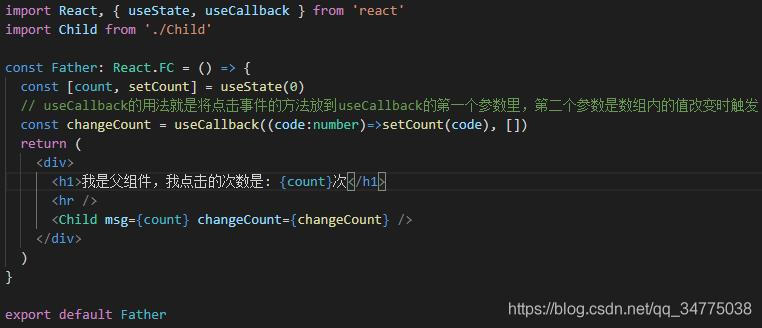
子传父优化版,使用useCallback存放处理事件的函数 父组件,Father.tsx里:

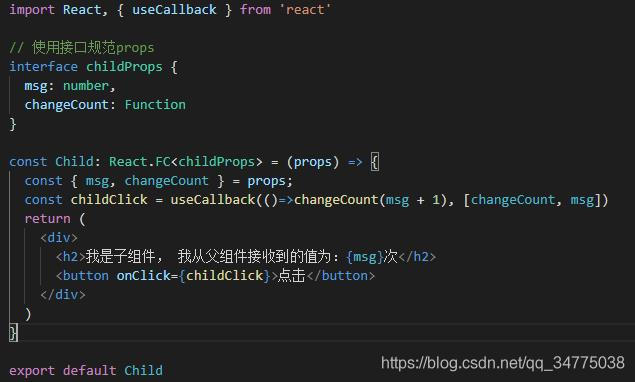
子组件,Child.tsx里:

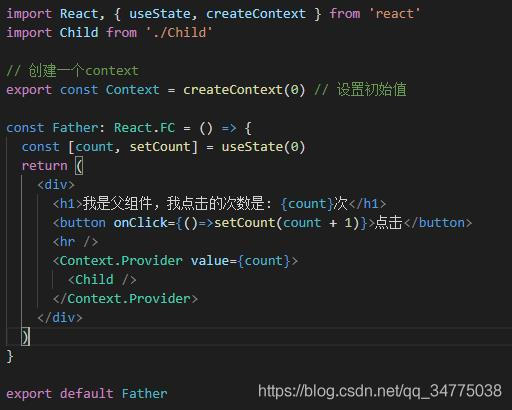
跨级组件(父传后代)使用useContext传值,跟React的Context类似 使用步骤: 创建context使用context.provider关联需要传值的组件引入context,和useContext并获取值 父组件,Father.tsx里:

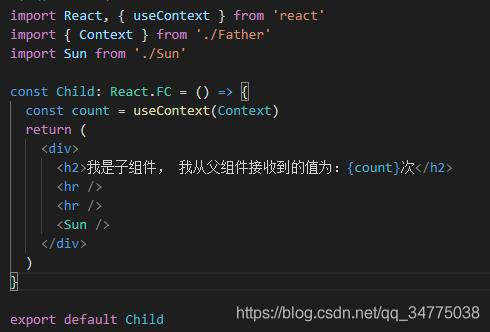
子组件,Child.tsx里:

孙子组件,Sun.tsx里:

展示效果

到此这篇关于详解react hooks组件间的传值方式(使用ts)的文章就介绍到这了,更多相关react hooks组件传值内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
JavaScript基础之作用域
javascript条件式访问属性和箭头函数介绍 |

