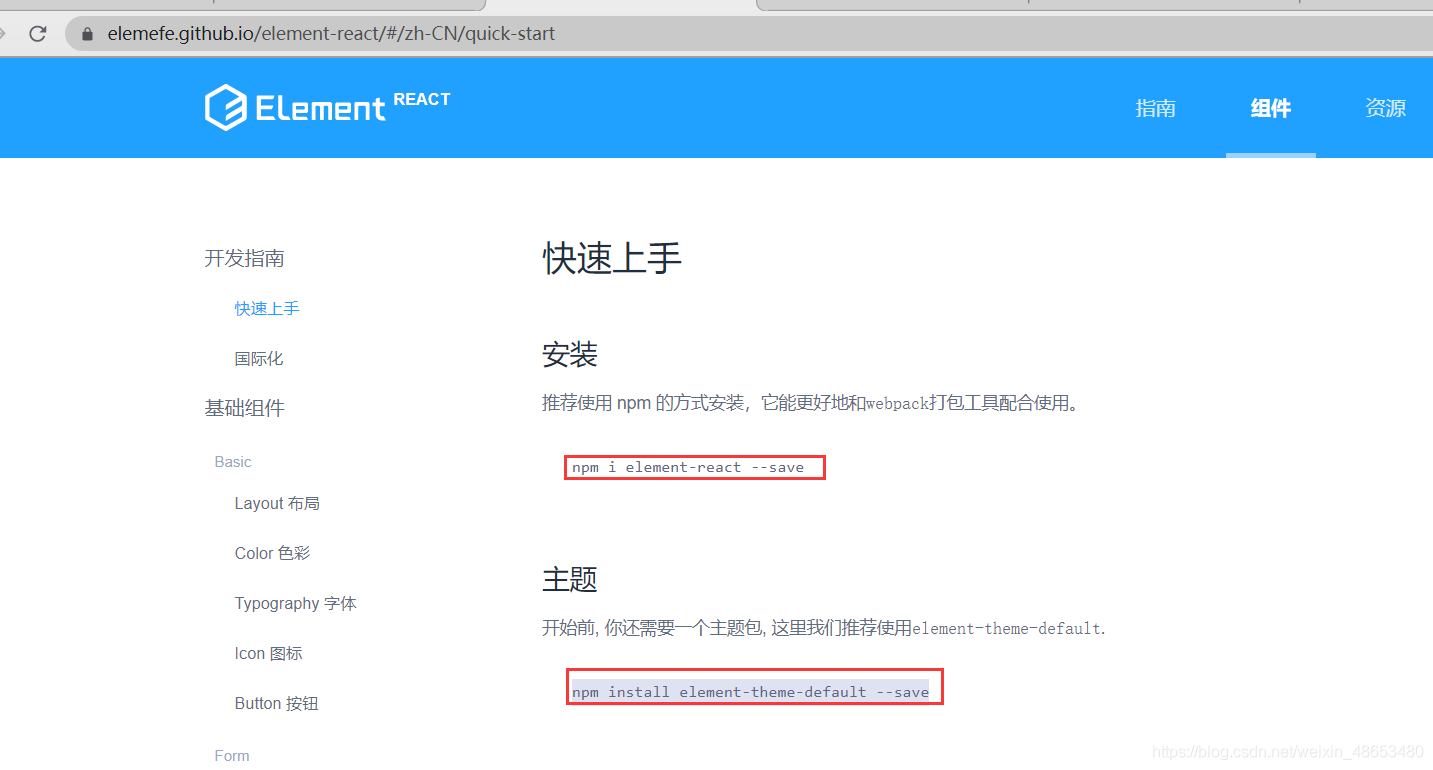
| 初次在react项目中使用element框架,碰到了一些很简单的问题,但是卡了很久才解决,写篇博客记录一下。 1、安装:在项目目录下下载:
npm i element-react --savenpm install element-theme-default --save 
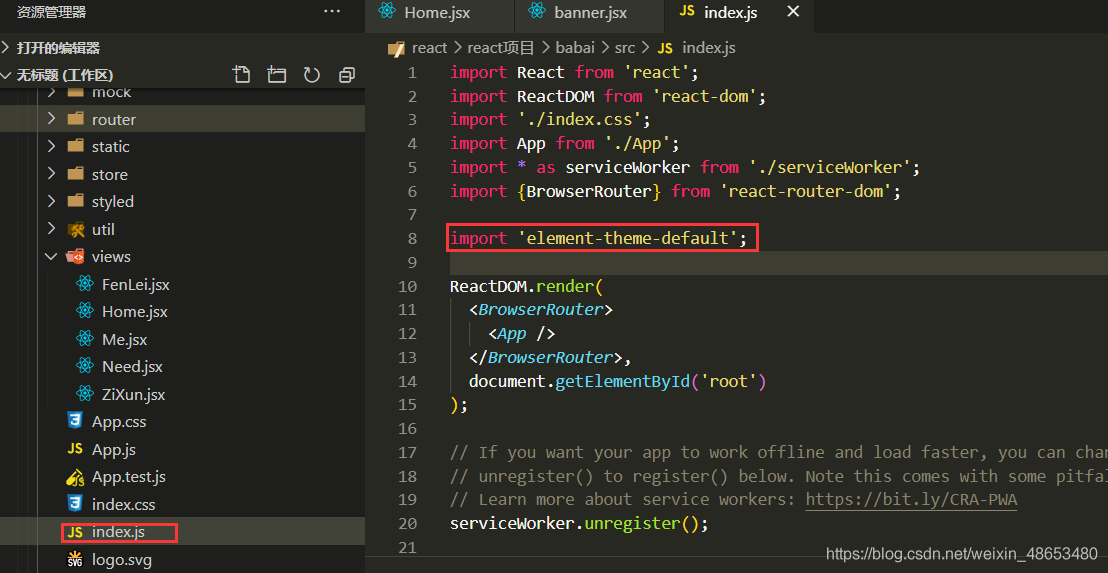
注:element官网快速上手中有提到 2、全局引用在项目跟录下的index.js中全局引入

3、在项目中引用你需要的element组件可能会报错

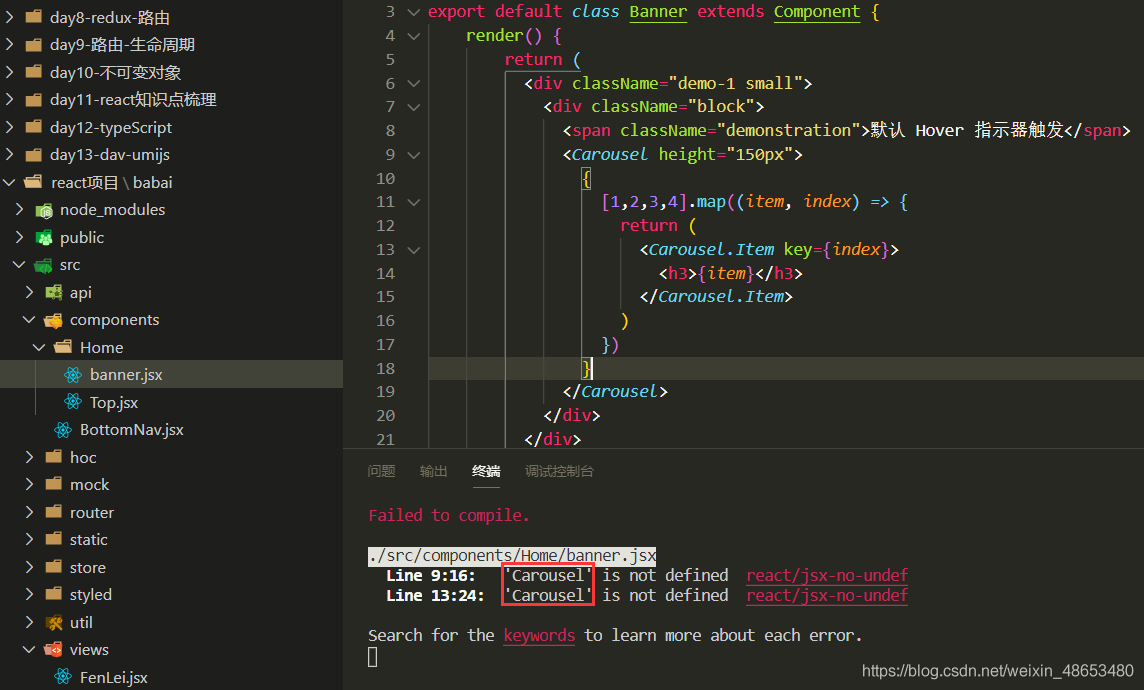
解决方式:在项目中下载依赖npm install react-hot-loader@next --save即可 4、引入组件可能还会报错例如如下我引入的是走马灯

如上报错,解决方式,引入Carousel即可

如果引用其他组件也报错,解决方式如上 到此这篇关于React项目如何使用Element的方法步骤的文章就介绍到这了,更多相关React项目使用Element内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
javascript基础之数据类型详解
JavaScript 对象创建的3种方法 |

