|
this老规矩先看代码:
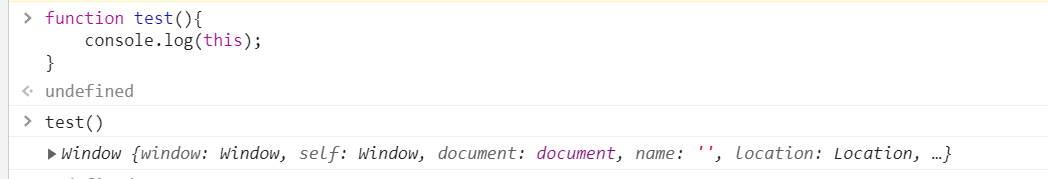
方法中function test(){ console.log(this);}
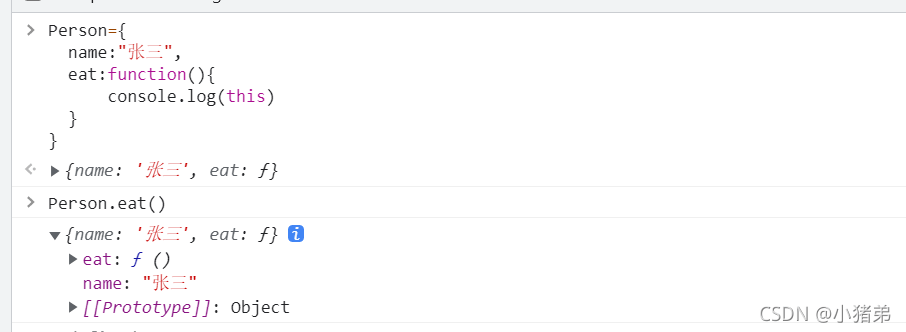
对象中Person={ name:"张三", eat:function(){ console.log(this) }}
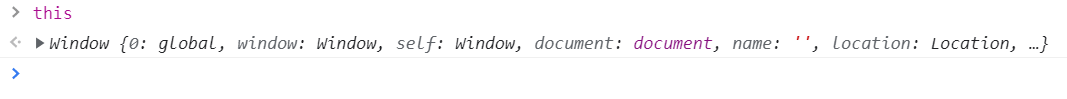
在方法中,this表示该方法所属的对象。因为第一个是window上的方法,所以打印了window,而eat方法是Person方法,所以打印除了对象Person。 所以可以看出单独在控制台使用this, 表示全局对象。 
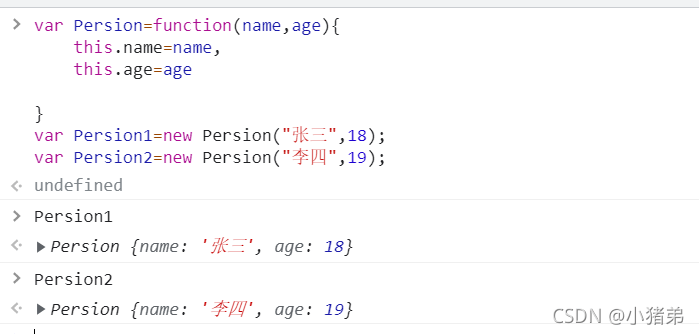
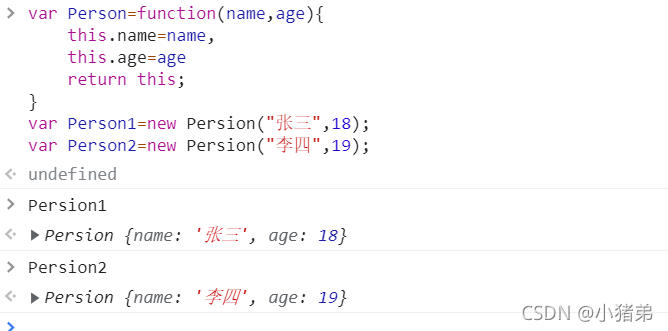
隐藏的this在对象,可以提前声明一个一个: var Person1={ name:"张三", age:18}var Person2={ name:"李四", age:19}这样写会很麻烦,所以可以借鉴一下java类的概念,可以这样: var Person=function(name,age){ this.name=name, this.age=age }var Person1=new Person("张三",18);var Person2=new Person("李四",19);
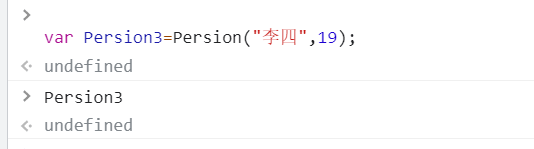
其实在new的时候隐藏了一个return this,如果不使用new的话,发现其没有返回这个新建的对象。 
那么现在补全一下看: var Person=function(name,age){ this.name=name, this.age=age return this;}var Person1=new Person("张三",18);var Person2=new Person("李四",19);
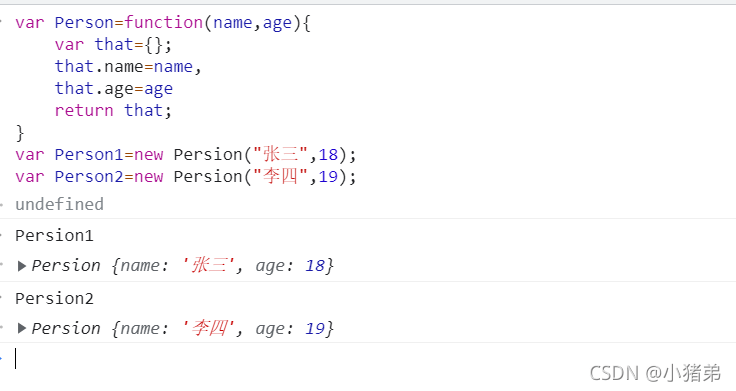
这样的话,甚至可以伪造一个this的效果: var Person=function(name,age){ var that={}; that.name=name, that.age=age return that;}var Person1=new Person("张三",18);var Person2=new Person("李四",19);
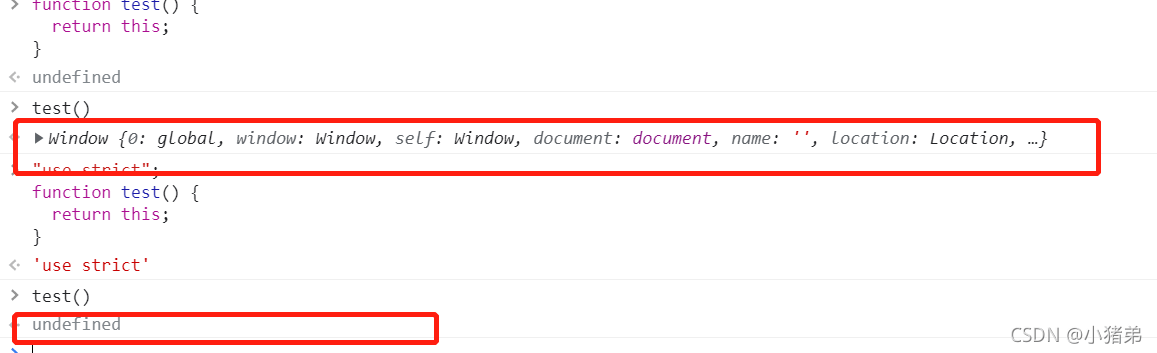
严格模式this在严格模式和非严格模式下有些神奇的情况 function test() { return this;}# 如果js前面添加"use strict" 代表是严格模式"use strict";function test() { return this;}
这个可以看出在非严格模式下函数中,函数的所属者默认绑定到 this 上。所以可以打印出全局,但是严格模式下函数是没有绑定到 this 上,这时候 this 是 undefined。
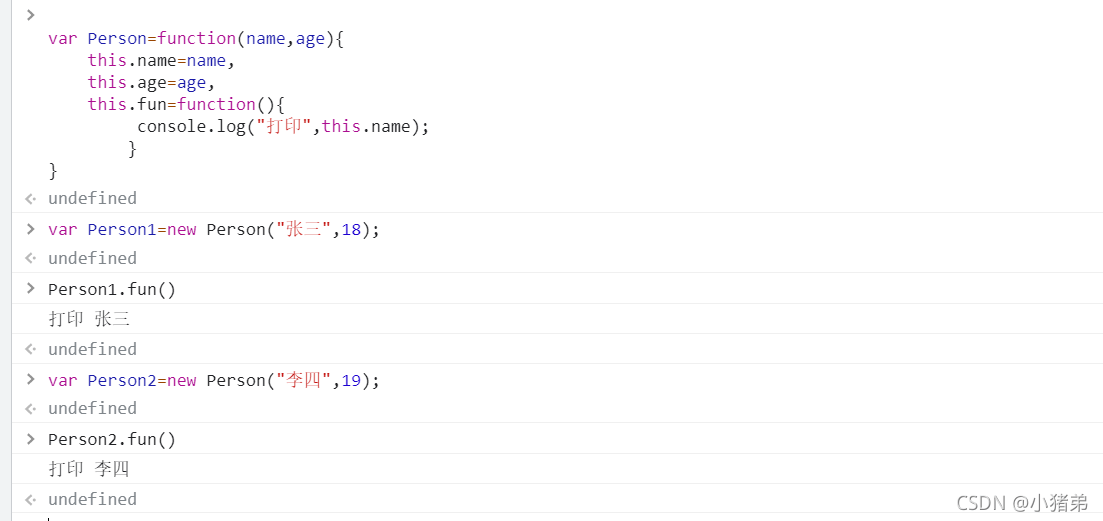
可以改变this指向先看代码 var Person=function(name,age){ this.name=name, this.age=age, this.fun=function(){ console.log("打印",this.name); }}var Person1=new Person("张三",18);var Person2=new Person("李四",19);
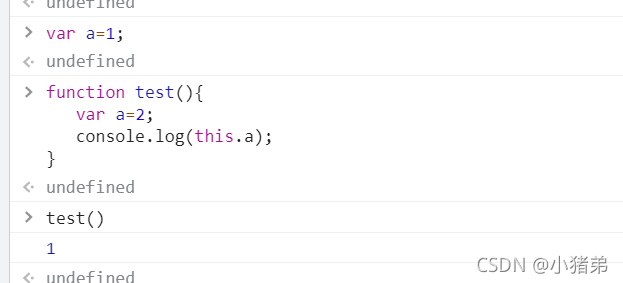
可以看出this指向的window中的a的值而不是方法test中的值,但是有些关键字是可以修改指向的。 
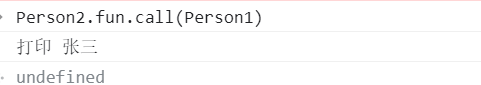
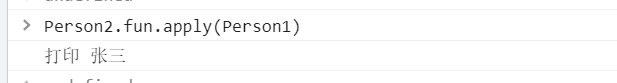
可以看出方法前的对象是谁,调用的this就是谁,但是可以修改的比如使用关键字 call ,apply ,bind 


看上面的话,可以看出call和apply两个很像,而bind不会立即执行函数,需要带()执行。 不过如果带上参数的话,会发现call和apply还是不同的,但是其里面都必须是对象才行,毕竟this这个指向就是对象 | 关键字 | 直接调用方法 | 参数 | | call | 会自动运行使用的方法 | 都可以带参数格式如下:obj1.obj1Fun.call( obj2, 参数1, 参数1 ………………); | | apply | 会自动运行使用的方法 | 都可以带参数格式如下:obj1.obj1Fun.apply( [ obj2, 参数1, 参数1 ………………]); 对比call的参数其参数用 [ ] 包住 | | bind | 不会自动运行使用的方法,需要后面+(),进行调用 | 都可以带参数格式如下:都可以带参数格式如下:obj1.obj1Fun.bind( [ obj2, 参数1, 参数1 ………………])(); 对比apply的参数是一样的,只不过其需要后面+()才能调用 | 到此这篇关于JavaScript深入刨析this的指向以及如何修改指向的文章就介绍到这了,更多相关JavaScript this指向内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
JavaScript仿小米商城官网完整页面实现流程
JavaScript高级程序设计之基本引用类型 |

