|
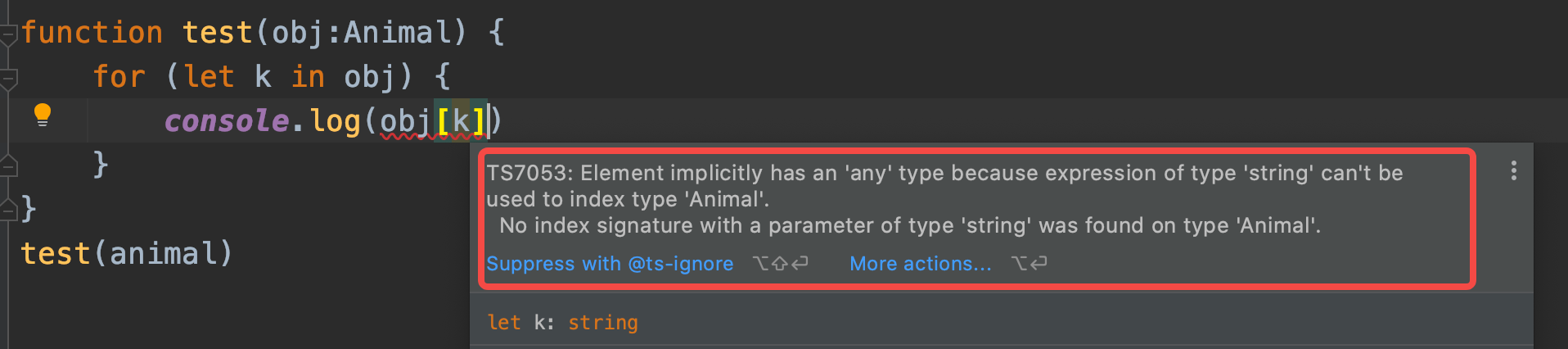
一、问题 比如下面的代码: type Animal = { name: string; age: number}const animal:Animal={ name:"dog", age:12}function test(obj:Animal) { for (let k in obj) { console.log(obj[k])。//这里出错 }}test(animal)报错: 
二、解决办法
1. 把对象声明as any
function test(obj:Animal) { for (let k in obj) { console.log((obj as any)[k]) //不报错 }} 这个方法直接绕过了typescript的校验机制
2. 给对象声明一个接口type Animal = { name: string; age: number; [key: string]: any}const animal:Animal={ name:"dog", age:12}function test(obj:Animal) { for (let k in obj) { console.log(obj [k]) //不报错 }}test(animal) 这个可以针对比较常见的对象类型,特别是一些工具方法。
3. 使用泛型function test<T extends object>(obj:T) { for (let k in obj) { console.log(obj [k]) //不报错 }}
4. 使用keyoffunction test(obj:Animal) { let k: (keyof Animal); for (k in obj) { console.log(obj [k]) //不报错 }}到此这篇关于TypeScript遍历对象属性的问题的文章就介绍到这了,更多相关TypeScript遍历对象属性内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
Javascript闭包使用场景原理详细
vue+tp5实现简单登录功能 |

