|
一、context
1. 使用场景设想一个场景,假如我们要给子孙组件传值,应该怎么办呢?
如果使用props一层一层往下 传递的话,特别的繁琐!
更好的办法:使用context来帮助我们跨组件传递数据
2. 使用步骤 - 调用 React.createContext() 创建 Provider(提供数据) 和 Consumer(消费数据) 两个组件
const { Provider, Consumer } = React.createContext()<Provider> <div className="App"> <Child1 /> </div></Provider> <Consumer> {data => <span>data参数表示接收到的数据 -- {data}</span>}</Consumer>
3. 总结 - 如果两个组件是多层嵌套可以使用Context实现组件通讯
Context提供了两个组件:Provider 和 ConsumerProvider组件:用来提供数据Consumer组件:用来消费数据
二、props深入
1. children 属性children 属性:表示组件标签的子节点。当组件标签有子节点时,props 就会有该属性
children 属性与普通的props一样,值可以是任意值(文本、标签、组件、甚至是函数) 代码如下(示例): function Hello(props) { return ( <div> 组件的子节点:{props.children} </div> )}<Hello>我是子节点</Hello>
2. props 校验对于组件来说,props 是外部数据的容器,无法保证组件使用者传入什么格式的数据
如果传入的数据格式不对,可能会导致组件内部报错
关键问题:除了语法报错信息之外没有额外的错误提示 代码如下(示例): // 创建的组件function App(props) { const arr = props.colors const list = arr.map((item, index) => <li key={index}>{item}</li>) return ( <ul>{list}</ul> )}// 使用组件时<App colors={19} />props 校验:允许在创建组件的时候,就指定 props 的类型、格式等
作用:捕获使用组件时因为props导致的错误,给出明确的错误提示,增加组件的健壮性

3. props校验使用步骤 - 安装 prop-types (npm i prop-types )
- 导入 prop-types 包
- 使用 组件名.propTypes = {} 来给组件的props添加校验规则
- 校验规则通过 PropTypes 对象来指定
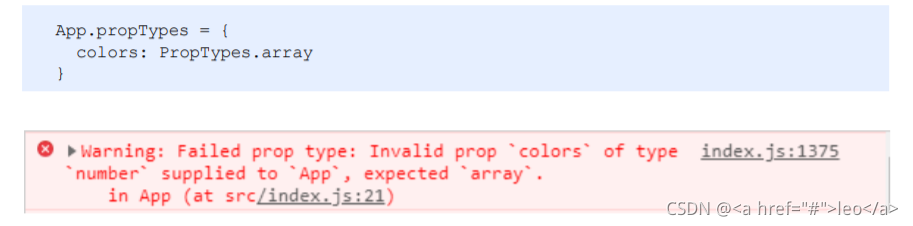
import PropTypes from 'prop-types'function App(props) { return ( <h1>Hi, {props.colors}</h1> )}App.propTypes = { // 约定colors属性为array类型 // 如果类型不对,则报出明确错误,便于分析错误原因 colors: PropTypes.array}
4. props校验约束规则常见类型: number、 string、 array、bool、func、object
React元素类型:element
必填项:isRequired
特定结构的对象:shape({ }) // 常见类型optionalFunc: PropTypes.func,// 必选requiredFunc: PropTypes.func.isRequired,// 特定结构的对象optionalObjectWithShape: PropTypes.shape({ color: PropTypes.string, fontSize: PropTypes.number})
5. props默认值场景:分页组件 → 每页显示条数
作用:给 props 设置默认值,在未传入 props 时生效 function App(props) { return ( <div> 此处展示props的默认值:{props.pageSize} </div> )}// 设置默认值App.defaultProps = { pageSize: 10}// 不传入pageSize属性<App />
总结本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注51zixue.net的更多内容!
下载地址:
用JS创建一个录屏功能
JS中的四种数据类型判断方法 |

