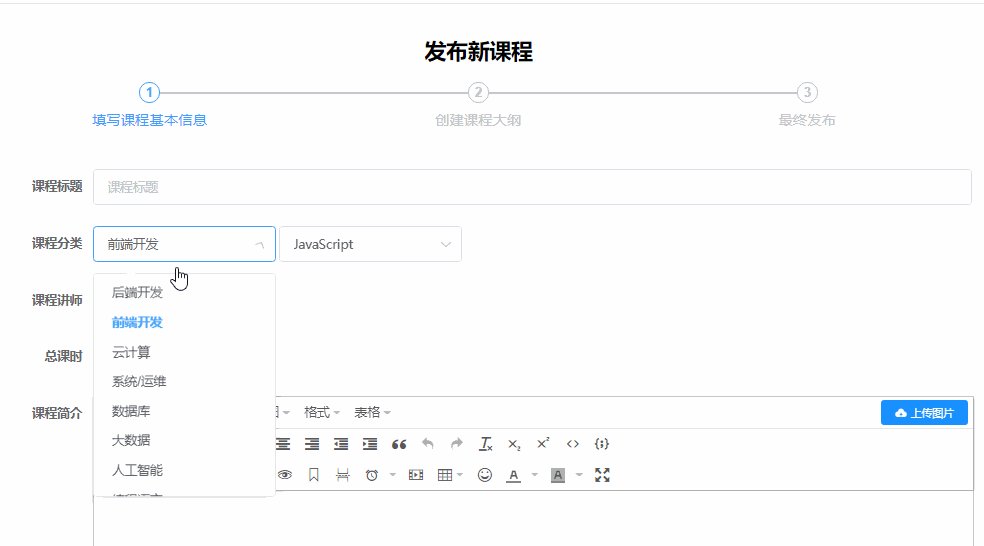
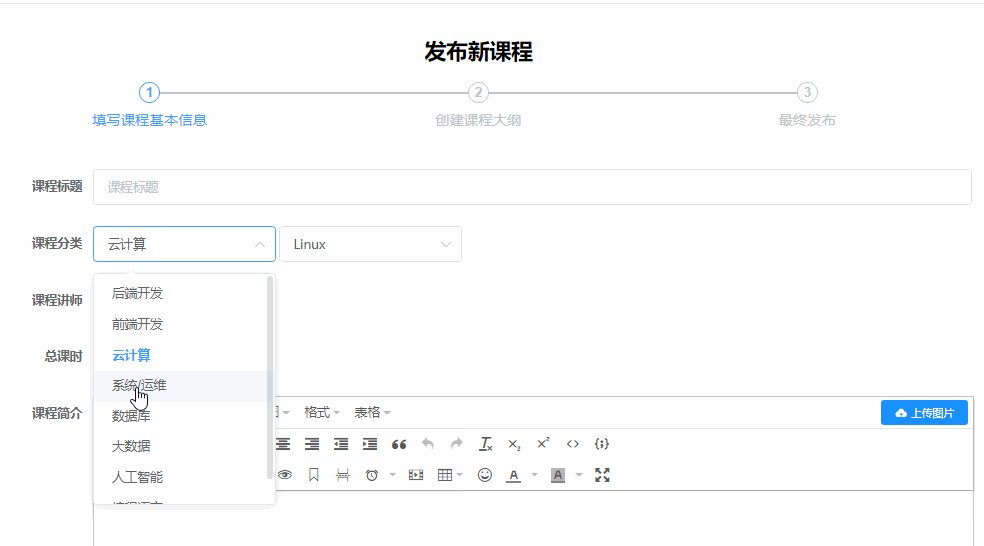
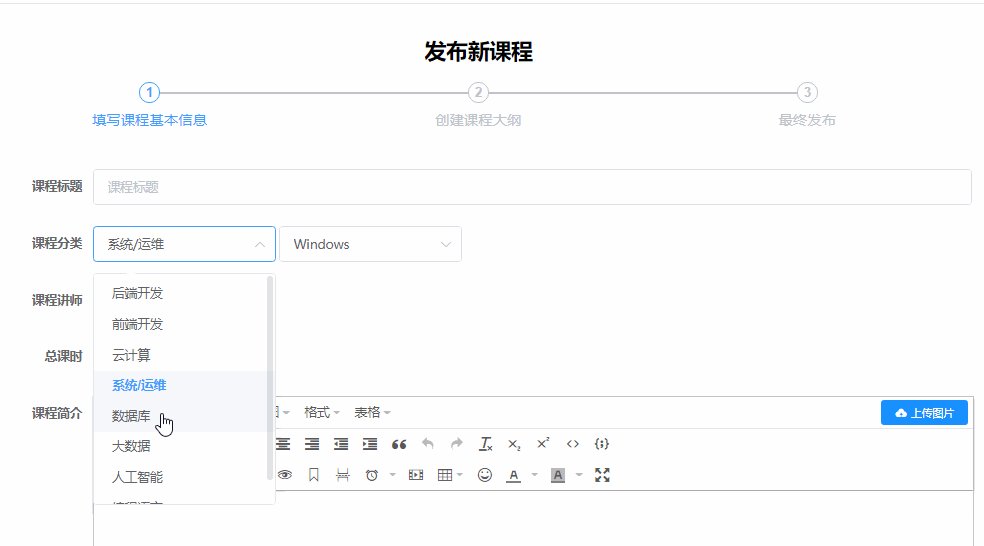
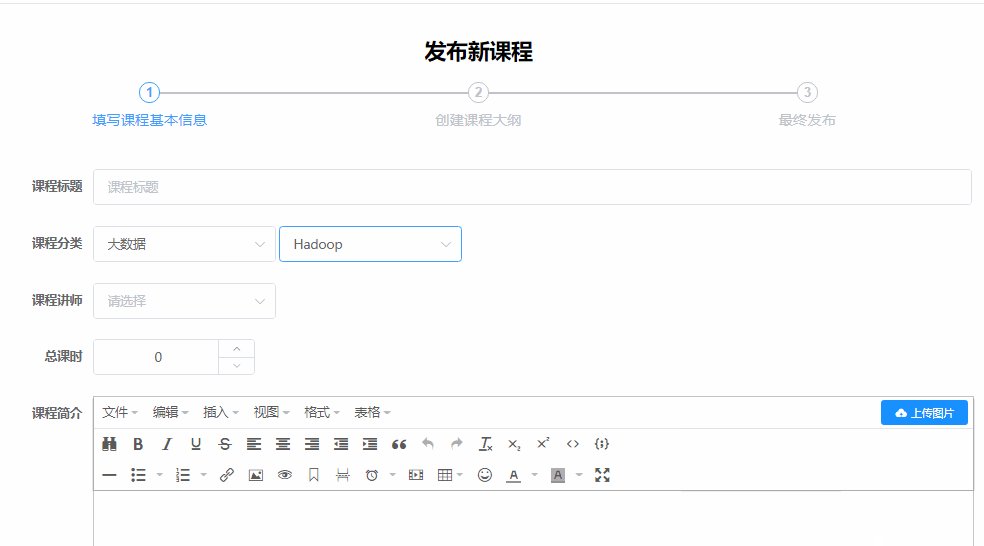
1、实现效果
2、后端返回的数据格式"list": [ { "id": "1178214681118568449", "title": "后端开发", "children": [ { "id": "1178214681139539969", "title": "Java" }, { "id": "1178585108407984130", "title": "Python" }, { "id": "1454645056483913730", "title": "C++" }, { "id": "1454645056731377666", "title": "C#" } ] }, { "id": "1178214681181483010", "title": "前端开发", "children": [ { "id": "1178214681210843137", "title": "JavaScript" }, { "id": "1178585108454121473", "title": "HTML/CSS" } ] }, { "id": "1178214681231814658", "title": "云计算", "children": [ { "id": "1178214681252786178", "title": "Docker" }, { "id": "1178214681294729217", "title": "Linux" } ] }, { "id": "1178214681324089345", "title": "系统/运维", "children": [ { "id": "1178214681353449473", "title": "Linux" }, { "id": "1178214681382809602", "title": "Windows" } ] }, { "id": "1178214681399586817", "title": "数据库", "children": [ { "id": "1178214681428946945", "title": "MySQL" }, { "id": "1178214681454112770", "title": "MongoDB" } ] }, { "id": "1178214681483472898", "title": "大数据", "children": [ { "id": "1178214681504444418", "title": "Hadoop" }, { "id": "1178214681529610242", "title": "Spark" } ] }, { "id": "1178214681554776066", "title": "人工智能", "children": [ { "id": "1178214681584136193", "title": "Python" } ] }, { "id": "1178214681613496321", "title": "编程语言", "children": [ { "id": "1178214681626079234", "title": "Java" } ] } ]数据格式不一定和上面的一样,我上一篇文章是把这个数据格式用在了树形控件上面,这里放在二级联动上面。 3、vue页面中 <!-- 所属分类 TODO --> <el-form-item label="课程分类"> <!--一级分类--> <el-select v-model="courseInfo.subjectParentId" placeholder="一级分类" @change="subjectLevelOneChanged"> <el-option v-for="subject in subjectOneList" :key="subject.id" :label="subject.title" :value="subject.id"/> </el-select> <!-- 二级分类 --> <el-select v-model="courseInfo.subjectId" placeholder="请选择"> <el-option v-for="subject in subjectTwoList" :key="subject.value" :label="subject.title" :value="subject.id"/> </el-select> </el-form-item> import course from '@/api/edu/course'import subject from '@/api/edu/subject'export default { data() { return { saveBtnDisabled: false, // 保存按钮是否禁用 courseInfo:{ title: '', subjectId: '', //二级分类id subjectParentId:'', //一级分类id teacherId: '', //讲师id lessonNum: 0, //课时 description: '', //课程简介 cover: '/static/01.jpg', //默认封面图片 price: 0 }, teacherList:[], //封装所有的讲师数据 subjectOneList:[], //一级分类 subjectTwoList:[] , //二级分类 BASE_API: process.env.BASE_API // 接口API地址 } }, created() { //页面渲染之前执行 //初始化所有讲师 this.getListTeacher() //初始化一级分类 this.getOneSubject() }, methods: { //点击某个一级分类,会触发change事件,显示对应的二级分类 subjectLevelOneChanged(value){ //value就是一级分类的id值 //先遍历所有的分类 里面包含一级和二级 for (var i = 0; i <this.subjectOneList.length; i++) { //每个一级分类 var oneSubject=this.subjectOneList[i] //判断:所有一级分类id和点击一级分类id是否一样 if(value===oneSubject.id){ //===即比较值 还要比较类型 //从一级分类中获取所有的二级分类 this.subjectTwoList=oneSubject.children //把二级分类Id值清空 this.courseInfo.subjectId='' } } }, //查询所有的一级分类 getOneSubject(){ subject.getSubjectList() .then(response=>{ this.subjectOneList=response.data.list }) } }}</script>主要思想就是在第一级下拉框发生单击事件的时候,我们拿到第一级下拉框的id值(这里你不一定是id值),然后遍历包含所有数据的一级分类集合,找到和当前单击事件选中的一级分类id值相等的那个对象,然后把它的children属性(我的children在后端是个二级分类的集合)赋值给data属性里面的二级分类数组对象subjectTwoList即可。
我这里是后端一次性把所有数据都取到了,我在前端遍历解决的。当然,你也可以修改下单击事件的执行逻辑,还有一种方法是每单机一次,用单击选中的以及下拉框的键去后端查所有的二级分类,再将查到的二级分类赋值给第二个下拉框即可,但这样效率感觉有点慢,虽然这也是一种实现方式。
到此这篇关于vue实现下拉框二级联动效果的文章就介绍到这了,更多相关vue下拉框二级联动内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
原生JavaScript实现网页版计算器
js在浏览器中的event loop事件队列示例详解 |

