|
发现问题有些社区版的idea在搭建项目时,配置环境中找不到Tomcat,无法运行
解决方法:
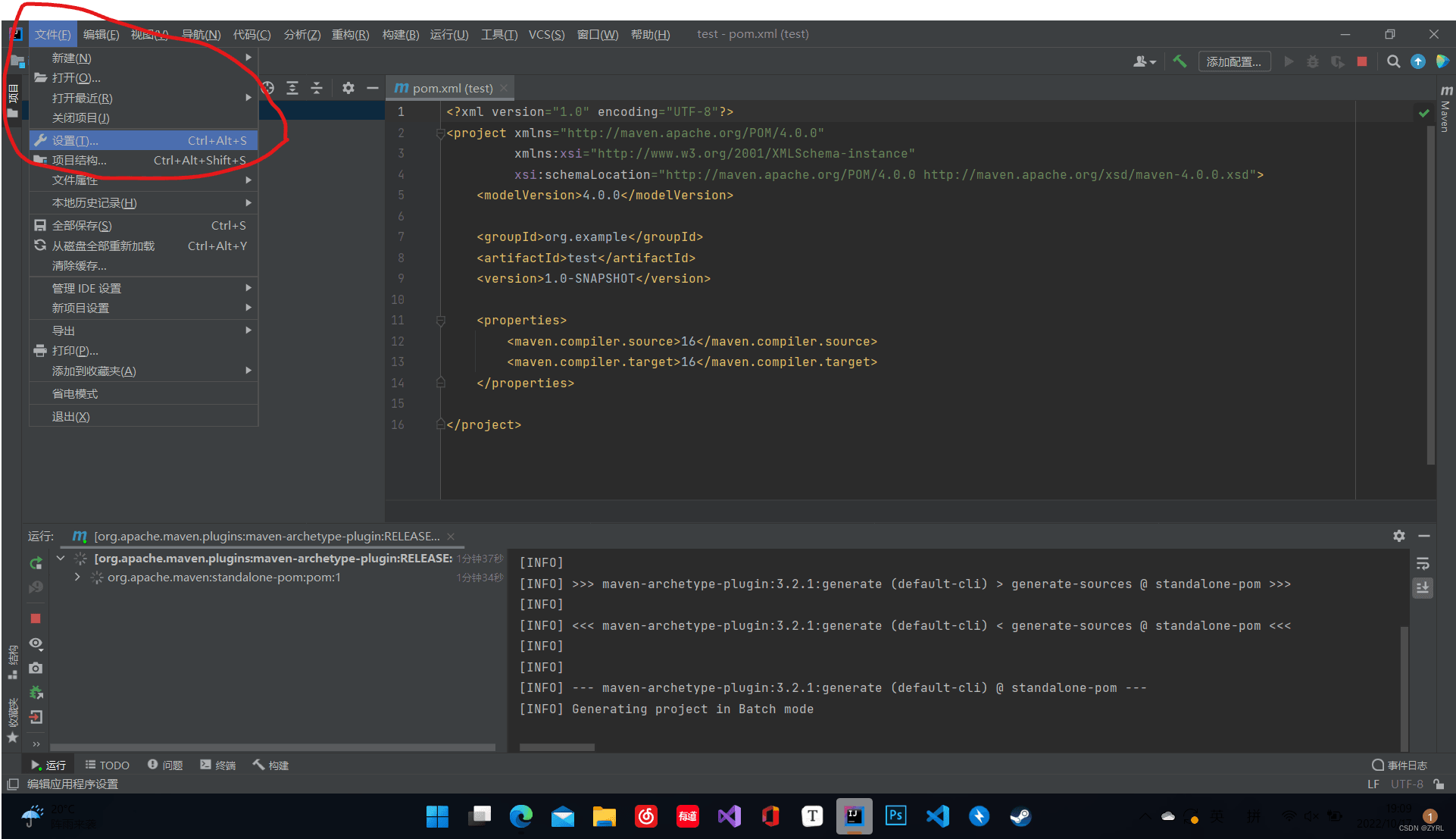
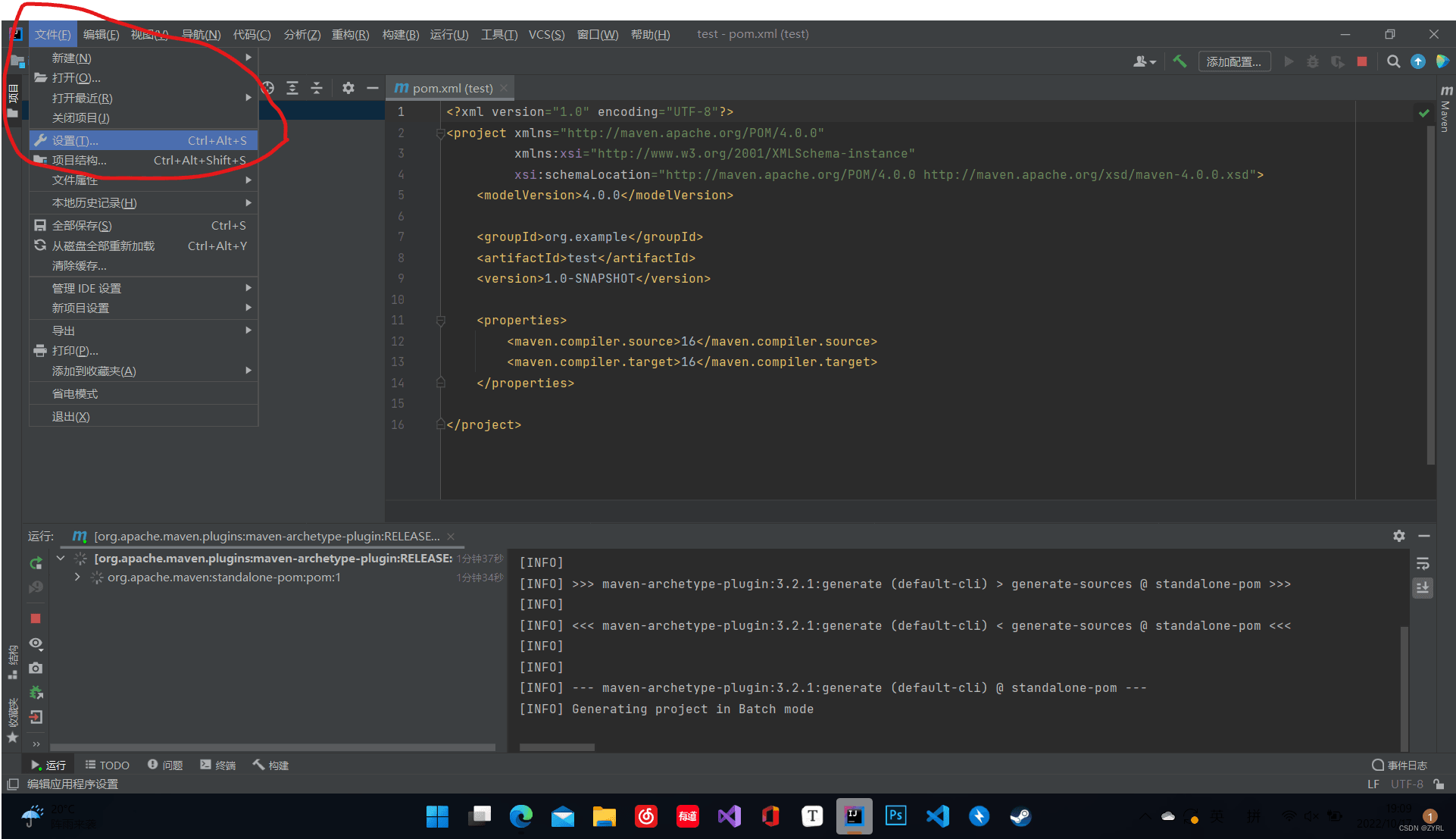
一,下载插件1,首先我们点击 文件-->设置 
2,然后我们点击设置下的插件,在插件中搜索 smart tomcat 注意:我们需要点击左边的 marketplace 
3,安装插件,有时需要重启新安装的插件才会生效
二,在smart tomcat中添加tomcat1,点击 文件-->设置 
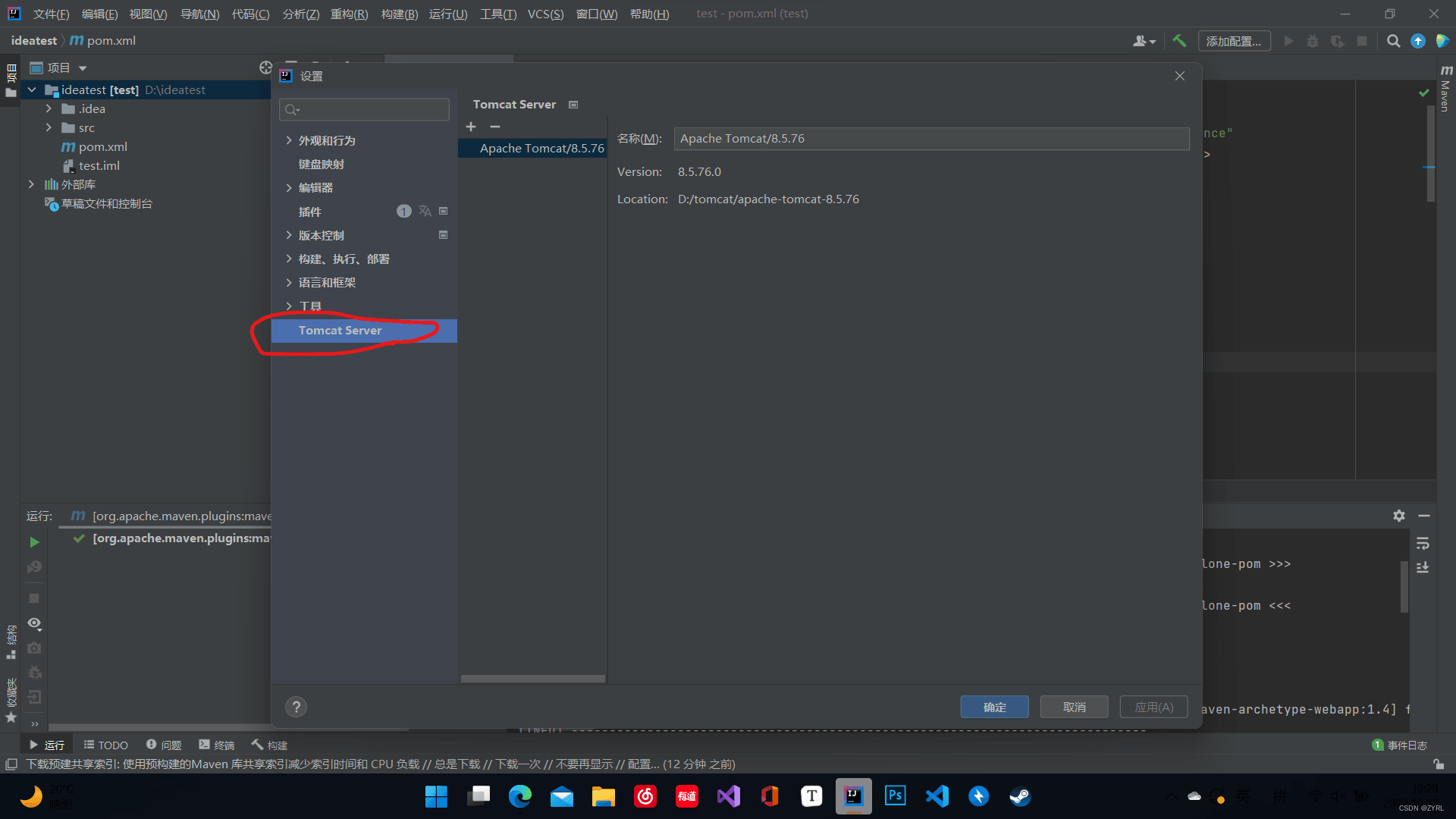
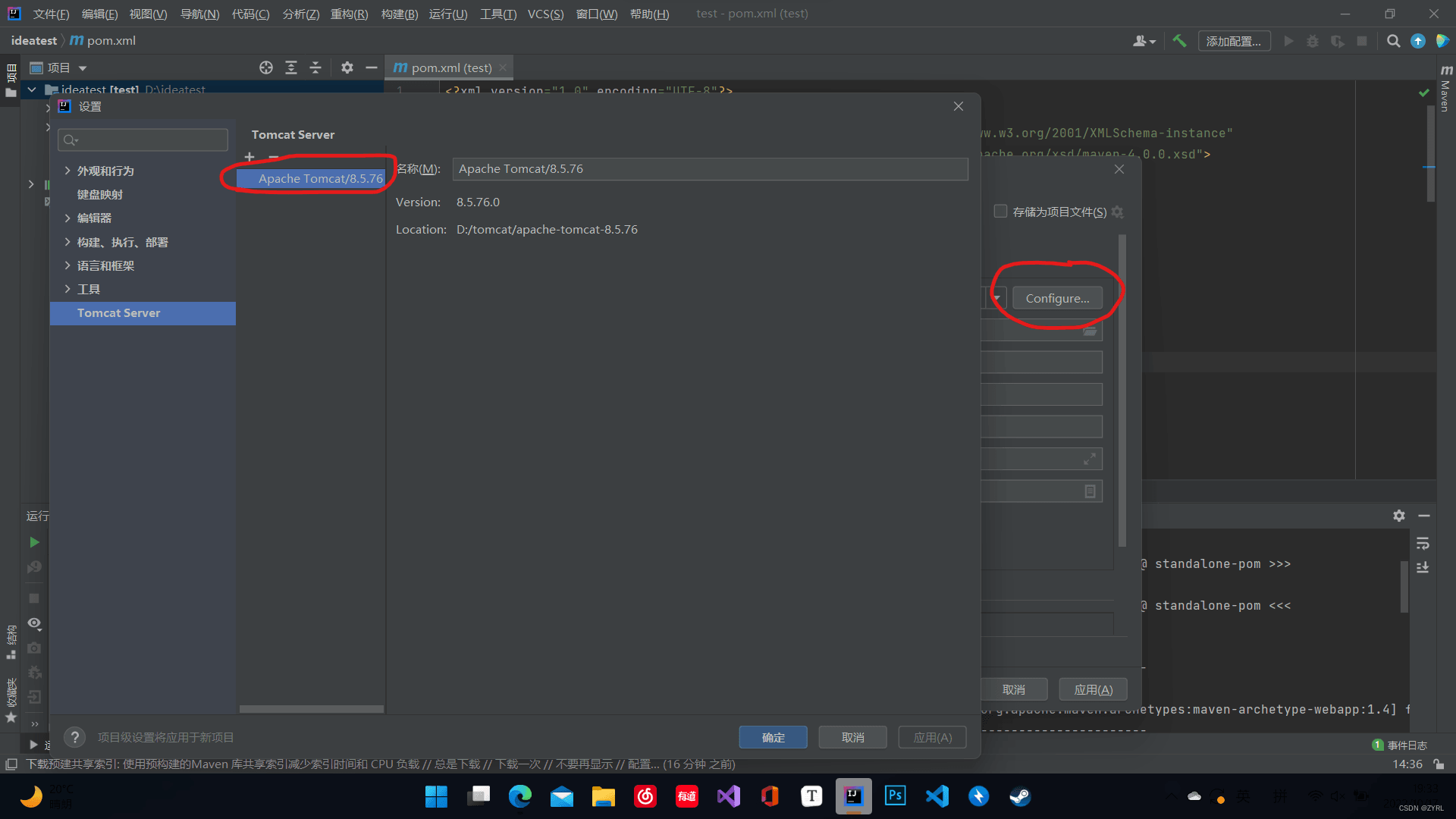
2,点击最下方的 smart tomcat 
3,添加tomcat 点击加号,然后找到下载的tomcat路径,注意,此路径一定要是 bin,conf,lib等文件夹的上一级目录 
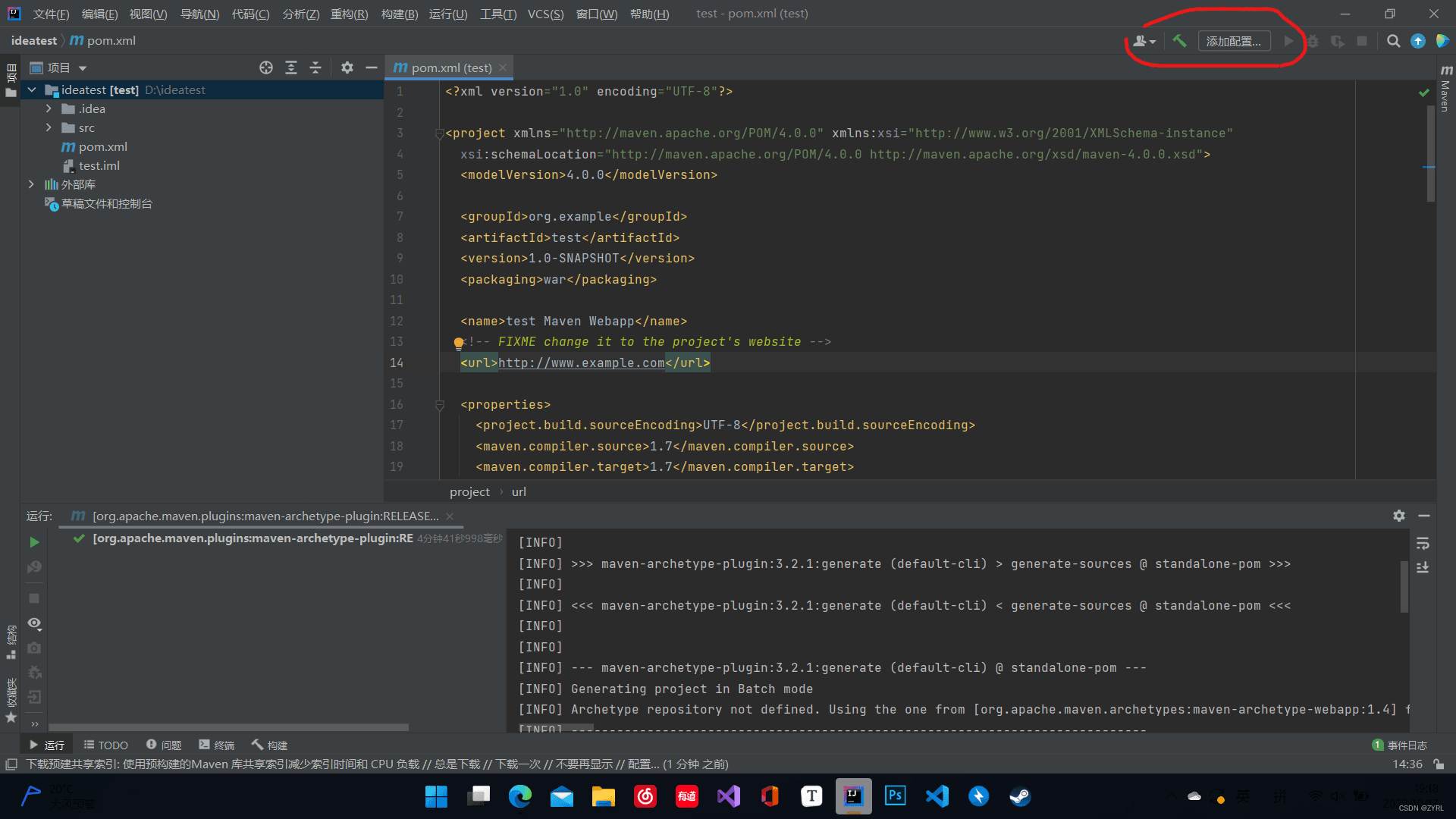
三,点击右上角来添加配置1,点击 添加配置 
2,点击 添加,然后在添加新配置里面找到 smart Tomcat 
3,配置变量 (1)名称随意取名 (2)tomcat server:点击右侧的按钮,选中你刚刚配置的tomcat 
(3)Deployment directory:此路径为你当前项目的webapp的路径 点击右侧的文件夹图标,找到你当前项目的webapp的路径 注意!!!一定要找到webapp的路径,否则tomcat运行成功后会找不到页面,将会呈现404错误 
以上就是全部内容,希望大家能够顺利解决遇到的所有问题,谢谢大家
总结
下载地址:
linux中文件权限的使用以及修改方式
nginx正向代理http和https的实现步骤 |

