这篇教程Photoshop制作超炫立体草坪文字写得很实用,希望能帮到您。
先看看效果图 
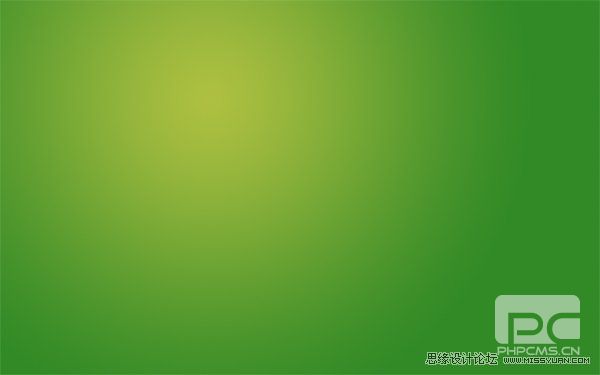
教程分为3部分-背景,文字,特殊效果。 所以首先我们会来完成背景部分的制作。在fotoshop建立一个新文档, 我的尺寸是1920x1200 首先用渐变工具(快捷键G)拉一个浅黄绿到绿的渐变, 我选的颜色是[#adbf41]-[#328a26] 
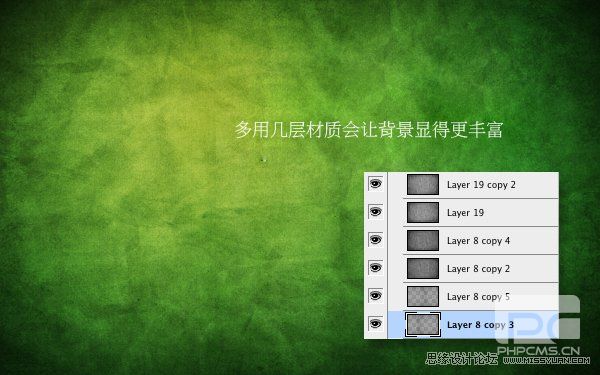
第2 我想让背景有点肌理效果,像纸张的感觉一样。所以我们需要一个纸张的材质图~ 幸运的是你可以从这里找到一些超棒的大图~我忘了我用的是哪张了,不过您随意~ 找到后去色(快捷键ctrl+shift+u),并拉伸到合适画布的位置,置于背景层之上。 
第3 将图层模式放置到叠加(overlay)模式,70%透明度,使材质和背景完美融合~ 
第4 要做到很旧,磨损过的感觉,复制材质层旋转180度,降低透明度至20%。如法多放几层不同的纸张材质, 以变换效果到你满意的感觉。 这部分或许是额外的做旧,因为我觉得原有的材质看上去有点颗粒感而且又小又不够锐利。 组合更多层并适当调整透明度可以得到更好,更锐利的整体效果。 你可以看到我这里用了6层材质后的效果。 
ps制作墙上霓虹灯效果文字教程
photoshop滤镜和图层样式制作破旧金属字 |

