这篇教程PhotoShop打造炫酷蓝色光影效果文字教程写得很实用,希望能帮到您。
本教程主要使用ps打造炫酷蓝色光影效果文字详细教程,下面就让我们一起来学习吧.先看看效果图 

步骤一:黑底白字 
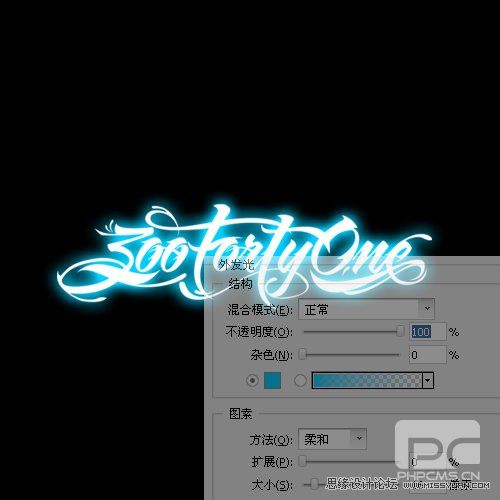
步骤二:外发光,蓝色。 
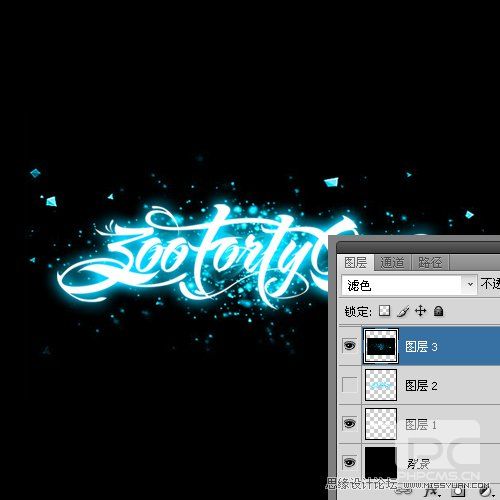
步骤三:把素材打开,改变图层模式为滤色,不同的模式会有不同的效果,可以试试 
步骤四:放入第二个素材图片,改变图层模式为叠加 
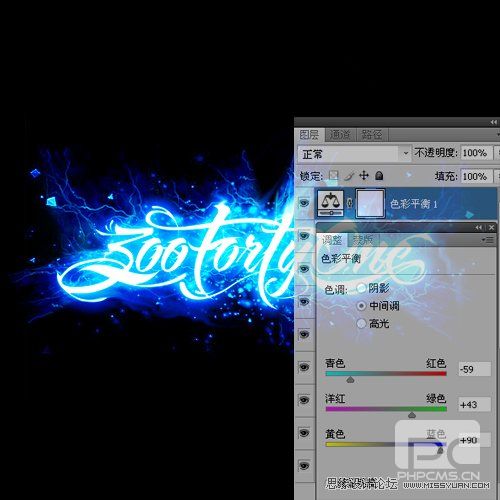
步骤五:放入闪电素材,图层模式同样为叠加。在处理这步的时候,2个闪电的图片灵活运用。我里面比较密集的闪电是把两个图片叠在一起,一个缩小些,这样看起会有疏密边画。 
步骤六:为了让整个画面看上去更协调,最后我用了色彩平衡。(步骤五的时候,我多复制了一个文字图层。在用涂抹工具根据闪电的方向在光晕部分处理了下。) 
Photoshop在水泥墙上制作金属效果文字
Photoshop打造3D金属反光效果文字 |

