这篇教程制作清晰的透明PNG图片的方法和技巧写得很实用,希望能帮到您。
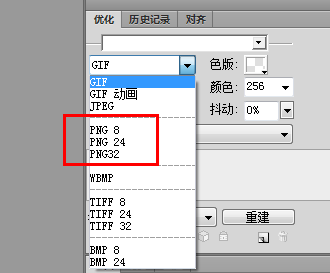
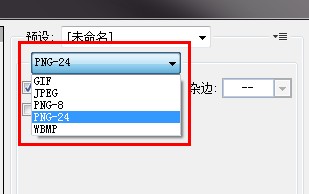
PNG的格式和透明度 这个Fireworks会比较清楚,打开Fireworkd优化面板,可以清楚看到png有3种不同深度的格式:png8、png24、png32。 
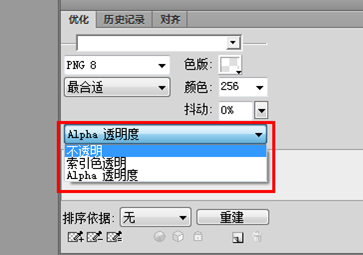
其中,在优化面板选择png8,可发现png8包括不透明、索引色透明、alpha透明3种格式。 
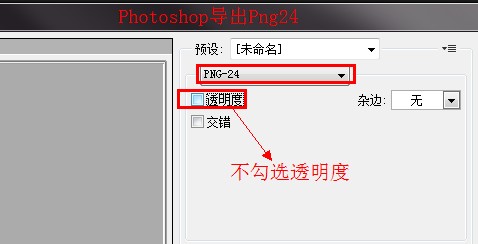
PNG8 8位的png最多支持256(2的8次方)种颜色,8位的png其实8支持不透明、索引透明、alpha透明。 PNG24 支持2的24次方种颜色,表现为不透明。 PNG32 支持2的32次方种颜色,32位是我们最常使用的格式,它是在png在24位的png基础上增加了8位的透明信息,支持不同程度的半透效果。 其实PNG8的3种格式不透明、索引透明、alpha透明,正好把png的所有格式都归类好了: 『png 不透明』格式 『png 索引透明』格式 『png alpha透明』格式 『PNG 不透明』格式 说到不透明,就像jpg格式一样,『png 不透明』只能为不透明,代表格式有:『png8 不透明』和『png24』,导出软件有:photoshop、Fireworks。不推荐使用『png 不透明』格式,建议用jpg图片来代替它。 可能会有同学会问为什么png24是不透明的,我使用photoshop导出来的就是png24啊? Png24实际为不透明图片 打开photoshop,任意打开一个带透明的psd文件,存储为web所有格式(ctrl+shift+alt+s),如下面板所示: 
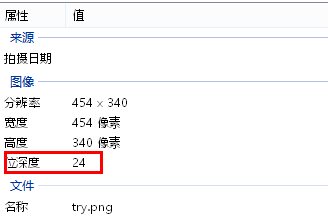
不勾选透明度单选框,图片的透明背景会被默认的白色填充 
导出来的png图片深度为24位,图片为不透明,表现跟jpg图片相似 
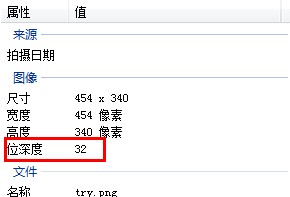
如果勾选了透明度(alpha通道),导出深度为32位的透明图片 
从photoshop存储为web所有格式面板中这样理解,png24深度其实为24位,再勾选上8位的alhpa通道,24+8=32,即『png32』 = 『png24+alpha』,这也许是photoshop软件开发者不添加png32位格式的原因,下图为Photoshop存储为web所有格式界面的图片格式选择,并没有png32位的选项~ 
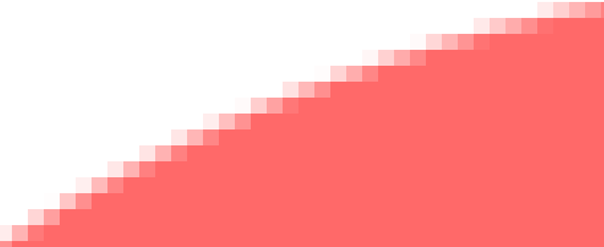
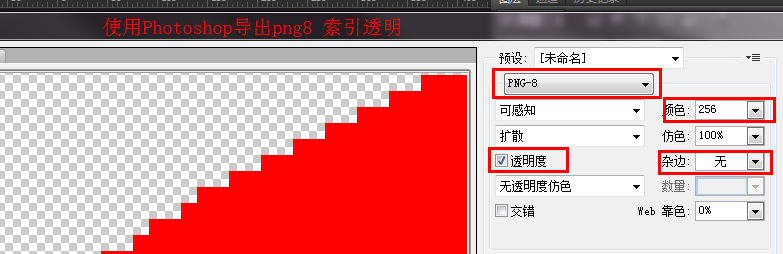
『PNG 索引透明』格式 说到索引颜色透明,我们可以了解下什么是索引颜色,『png 索引透明』代表格式有『png8 索引透明』,导出软件有:Photoshop、Fireworks,它的特点总结如下: 挑选一副图片中最有代表性的若干种颜色(通常不超过256种) 只能为不透明或全透明 文件体积小 带有杂边锯齿 支持IE6 如何使用Photoshop导出『png8 索引透明』 使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出png8索引透明 注:使用Photoshop导出『png8 索引透明』的效果比Fireworks导出的效果良好,这里不介绍使用Fireworks导出『png8 索引透明』 
解析Photoshop蒙版工具的使用技巧
Photoshop制作试着对你微微笑动漫成签 |

