这篇教程Photoshop设计大气的2014艺术字教程写得很实用,希望能帮到您。
这次的立体字也是用手工制作。把文字分成表面及立体面。表面文字用渐变及图层样式完成。立体面稍微复杂一点,加好渐变后,要用加深及减淡工具涂抹边缘的明暗,然后再复制成完成的立体面。
最终效果 
1、新建一个1024 * 900像素的文件,选择渐变工具,颜色设置为红色至暗红色如图1,然后由中间向边角拉出图2所示的径向渐变。 

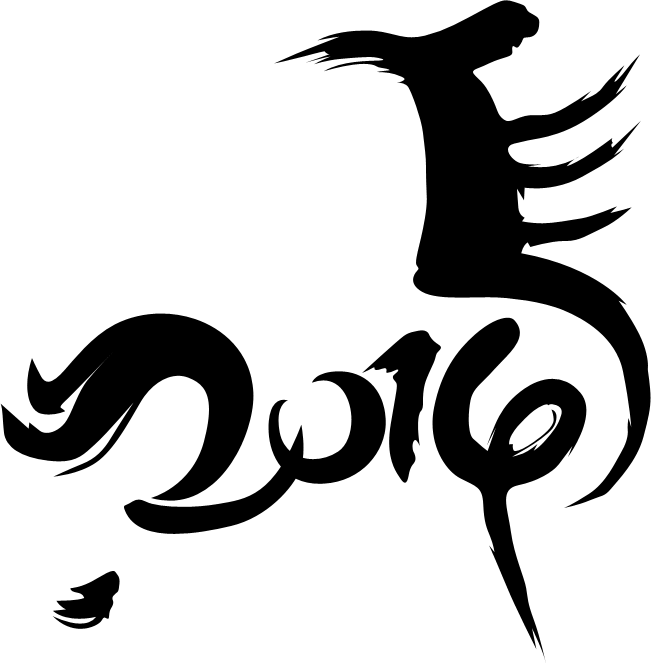
2、打开文字素材(先保存下图所示的素材,然后用PS打开),直接可以拖进来,为了便于观察,可以先把文字添加白色。 

3、把文字图层复制一层,用套索把2014选取出来,按Delete删除,如下图。 
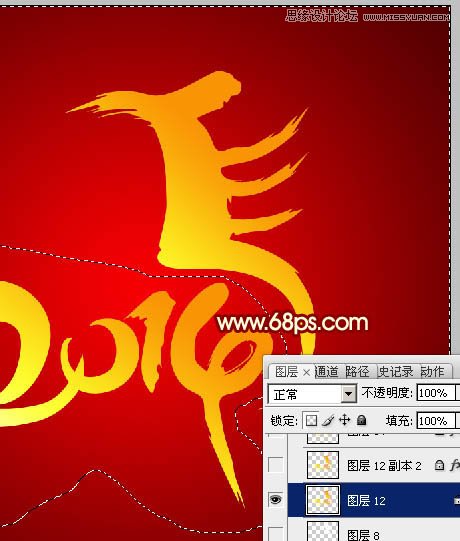
4、把原文字图层复制一层,同样的方法把马字删除,如下图。 
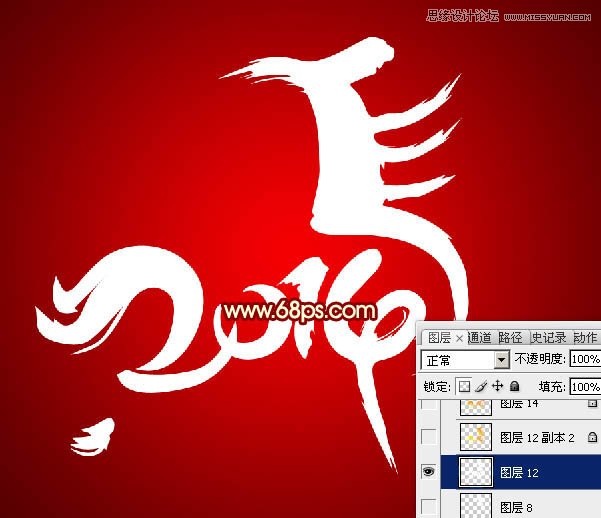
5、把两个副本图层隐藏。把原文字图层显示出来。锁定像素区域后,用套索先选取2014,选择渐变工具,颜色设置如图7,由左下角上右上角拉出土6所示的线性渐变。拉好渐变后不要取消选区。 

6、按Ctrl + Shift + I 把选区反选,同上的方法给“马”字拉上线性渐变如下图,渐变色设置同上。 
Photoshop制作唯美绿色晶莹立体效果字体教程
实例解析Photoshop图层样式的各项命令 |

