这篇教程Photoshop制作清晰透明的PNG图片的方法和技巧写得很实用,希望能帮到您。
Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它,如常用CSS 雪碧图。而Png的使用不仅仅如此,Png有多少种格式,有哪些特点,PC端中常用的Png格式是哪些,手机端最合适的Png格式是什么呢?如果你对这些问题有疑问,那么很开心的告诉你,这里有你需要的答案。
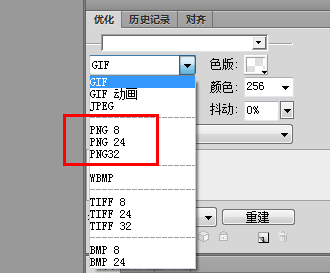
PNG的格式和透明度 这个Fireworks会比较清楚,打开Fireworkd优化面板,可以清楚看到png有3种不同深度的格式:png8、png24、png32。 
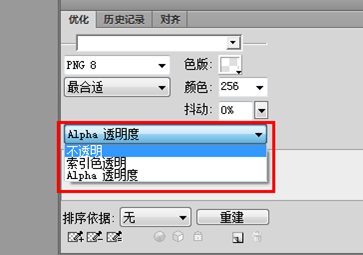
其中,在优化面板选择png8,可发现png8包括不透明、索引色透明、alpha透明3种格式。 
PNG8 8位的png最多支持256(2的8次方)种颜色,8位的png其实8支持不透明、索引透明、alpha透明。 PNG24 支持2的24次方种颜色,表现为不透明。 PNG32 支持2的32次方种颜色,32位是我们最常使用的格式,它是在png在24位的png基础上增加了8位的透明信息,支持不同程度的半透效果。 其实PNG8的3种格式不透明、索引透明、alpha透明,正好把png的所有格式都归类好了: 『png 不透明』格式 『png 索引透明』格式 『png alpha透明』格式 『PNG 不透明』格式 说到不透明,就像jpg格式一样,『png 不透明』只能为不透明,代表格式有:『png8 不透明』和『png24』,导出软件有:photoshop、Fireworks。不推荐使用『png 不透明』格式,建议用jpg图片来代替它。 可能会有同学会问为什么png24是不透明的,我使用photoshop导出来的就是png24啊? Png24实际为不透明图片 打开photoshop,任意打开一个带透明的psd文件,存储为web所有格式(ctrl+shift+alt+s),如下面板所示: 
不勾选透明度单选框,图片的透明背景会被默认的白色填充 
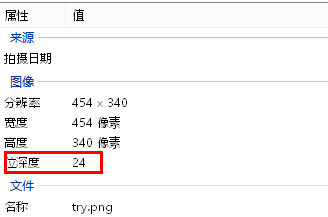
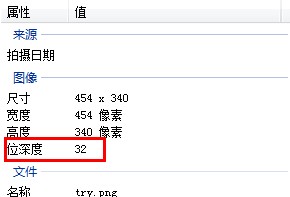
导出来的png图片深度为24位,图片为不透明,表现跟jpg图片相似 
如果勾选了透明度(alpha通道),导出深度为32位的透明图片 
详细解析Photoshop蒙版工具的使用技巧
解析Photoshop笔刷流量和不透明度的区别 |

