这篇教程Photoshop制作流淌效果的3D艺术字教程写得很实用,希望能帮到您。
本教程主要使用photoshop制作3D流淌效果的艺术字教程,教程主要通过PS的默认3D工具和图层样式来完成,
先看看效果图 
步骤1:文本创建 首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”,目前,我们的文本应该类似于下面的屏幕截图。 
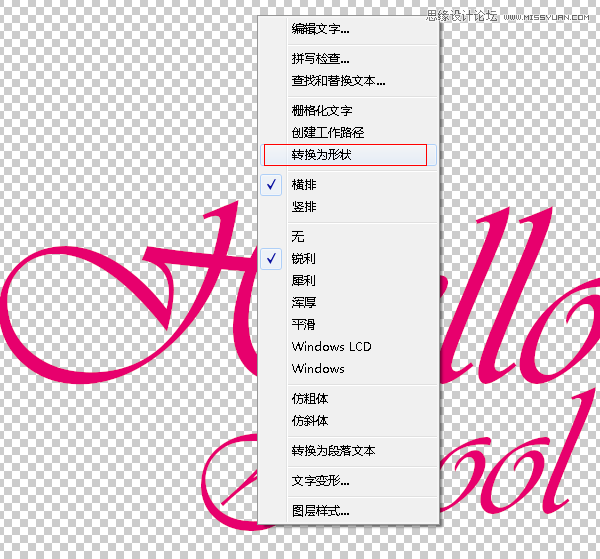
接下来我们将文本转曲 “右键--转换为形状” 
现在,我们可以变形文本。弯曲修饰将明显弯曲文本,这将使它更有趣。 “自由变换--变形” 
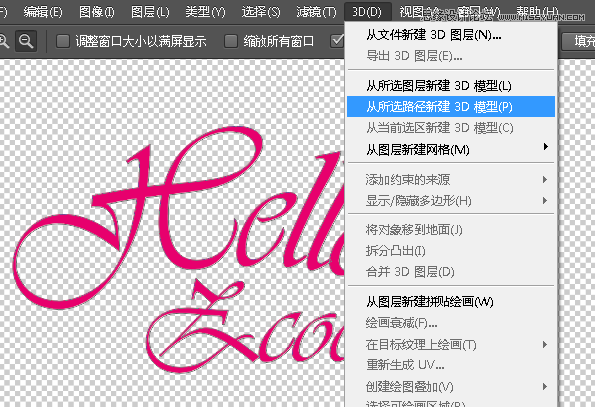
步骤2:材质灯光设置和渲染 现在是时候开始构建我们的3D场景了,所以创建3D图层 

PS设计写实风格的唱片机图标教程
Photoshop制作通透唯美肤色美女照片调色教程 |

