这篇教程Photoshop设计时尚的个人作品网页界面写得很实用,希望能帮到您。
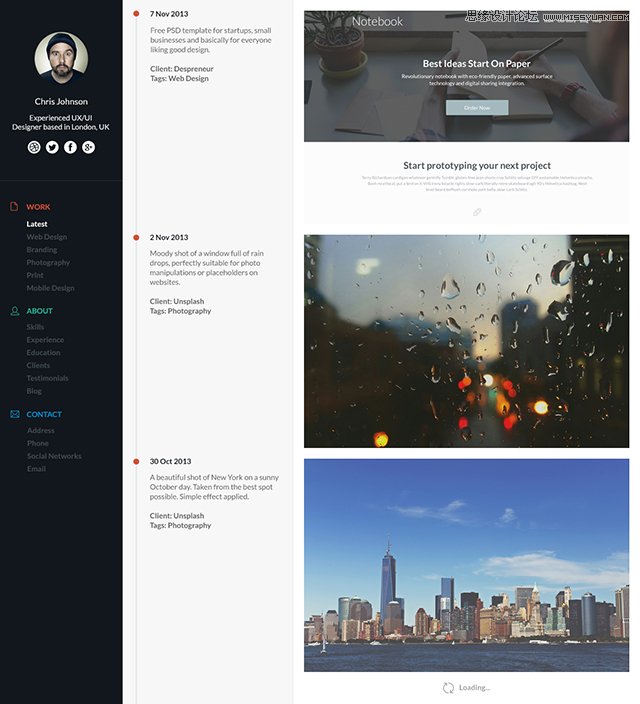
在本教程中我们将使用photoshop CS6设计一个简单、干净、三列的作品集时间轴。在这个过程中,我们将着眼于自定义网格,排版样式,并利用不同的颜色和对比度实现我们想要的美感。 先下载教程需要的素材:大气简洁的个人网站设计PS教程素材 同学们可以从这个教程学习如何在一个页面平衡不同的元素,使整个设计富有韵律感与呼吸感。快毕业的童鞋们可以尝试这样展示你的作品集哟。 先上效果图: 
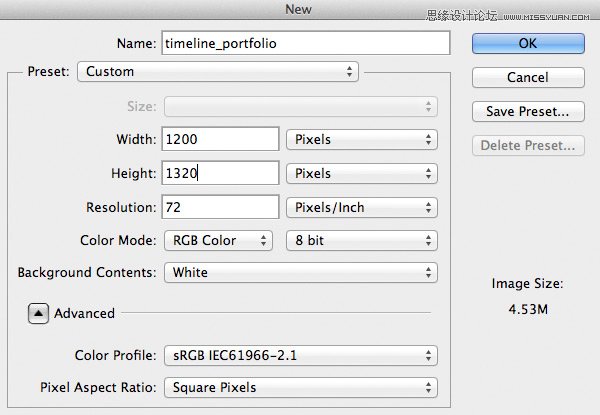
Step 1 创建新文件,参数如图: 
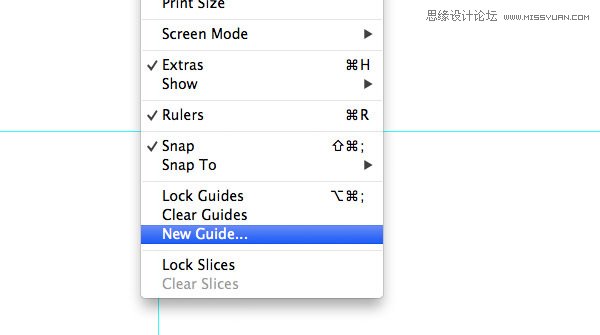
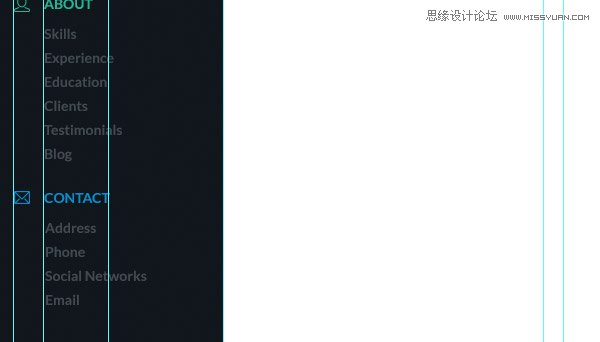
Step 2 新建参考线,以便平衡视觉。位置:水平 60px,垂直分别是 20px,,50px,115px,230px,550px,570px,875px和1180px,这里推荐同学们使用神器「GuideGuide」,具体使用有劳移步:PS 参考线插件GUIDEGUIDE下载及使用说明,非常方便。 
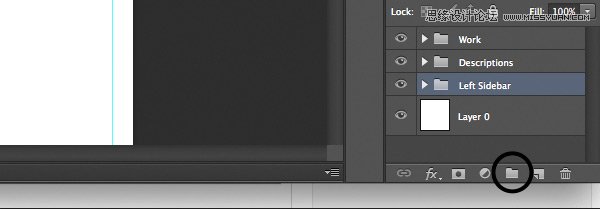
Step 3 为了保证我们的设计有序专业,我们先新建3个图层组,分别命名为:左侧栏、简介、作品。平常没关注规范的同学,优设哥特别向您和您所在的团队推荐《PS礼仪手册》!网页设计师必须修炼的内功技法,更是不可或缺的WEB设计指南。 

准备工作就此完毕咯。
Photoshop调出秋季淡雅效果树下女孩照片
Photoshop制作人像照片双重曝光效果 |

