这篇教程PS技巧教程:精选实用的PS工作技巧总结写得很实用,希望能帮到您。
作为全球功能最强大的图像编辑软件之一,photoshop的使用者有很多。但对于不少PS小白而言,要想让PS真正为自己所用,还是有一定难度的。这里就和大家分享来自盛肖楠总结的真正实用的PS技巧,这些PS技巧包括曲线、滤镜、智能对象和字体等。 
一、巧用曲线制作多边形 最近有同学在网上找了副图片来问我,这幅图是怎么做的,那些立体的多边形是不是用色块拼接的。对此,我就以下图左上角的立锥体为例来操作一下。 
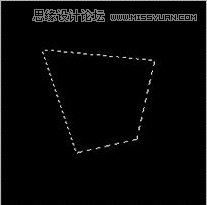
图01 使用磁性套索画出一个多边形, 
图02 填充一个颜色后取消选区, 
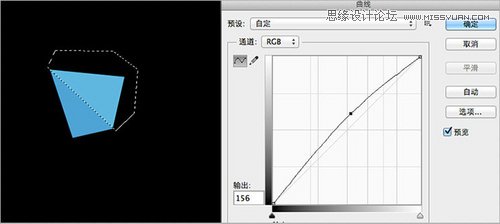
图03 使用多边形套索得出图中选区, 
图04 Ctrl+M调出曲线,只需要拉一点点即可得到下图自己想要的立体感。 
图05 将曲线拉高是为了得到亮面,同理可得,将曲线拉低可以得到暗面,其他多边形如法炮制即可得到,又快又方便。做好之后,还可以使用滤镜里的锐化,可使其棱角更分明些。 
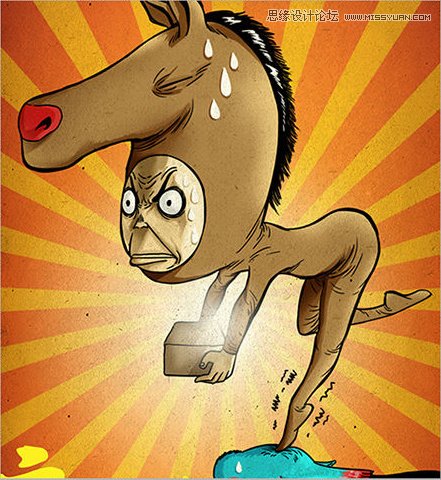
图06 二、巧用滤镜制作放射光芒 经常看到各大电商的打折促销广告,好多背景上都有一个由中心向四周发散的放射光芒,视觉冲击很好。好多同学都在用笨方法——做好一个光线,复制、旋转,这样做,会有锯齿的,而且也麻烦。我今天就选取了一个最近很火的广告背景来演示一下,如下图: 
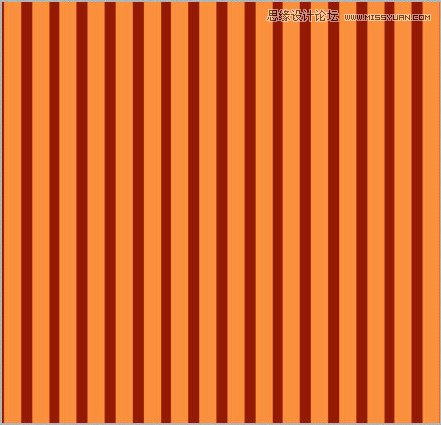
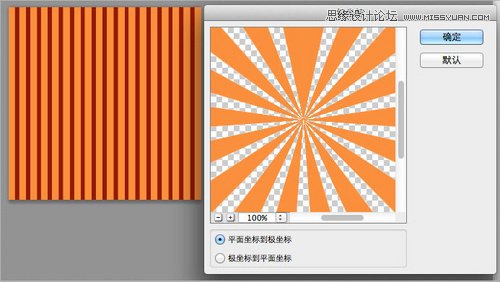
图07 这一步就不多说了,排列整齐之后,将所有竖条合并,红色为背景层,不合并。 
图08 合并所有薯条之后,只需执行滤镜—扭曲—极坐标—平面坐标到极坐标,具体效果要看竖条粗细和画布大小。 
图09 
图10 三、利用滤镜制作毛玻璃背景 好多同学不知道下图中左边类似的效果是怎么做的,其实就是右图高斯模糊之后的效果。 
图11 随意选取一张图片或者一张图片的某个区域,得到选区之后,滤镜—高斯模糊,勾上预览,模糊的大小视图片效果而定。 
图12 同理,我们可以根据之前的用曲线调节明暗来制作更加丰富多彩的背景。 
图13
四、关于智能对象 “智能对象”这个话题是老生常谈的了,很多同学都知道,将图片右键转换为智能对象之后,图片缩小之后再次放大回原有大小,图像不模糊。 
图14 可是有同学还是跟我抱怨图片转换为智能对象之后,不能使用诸如修补工具、画笔工具等等,减淡、加深、涂抹等也是不能用,如果要用就必须栅格化。 这里,我就来操作一下,使智能对象不用栅格化就可以使用各种工具的方法。 1、选中智能对象图层,双击智能对象缩览图 
图15 2、弹出一个提示框,点击确定 
图16 3、点击确定之后会自动生成一个。psb图层文件,这个尺寸就是原文件的尺寸,此时你就可以随意使用任何工具进行修改了。 
图17 4、修改完成,Ctrl+S保存后关闭回到原文件。 五、关于字体 大家有没有遇到在PS里用某个字体的时候,怎么改都会有几个字不会变字体的情况?例如下图中“小时代”三个字,“小”字和“代”字都是蒙纳简超刚黑,可是“时”怎么改就不变为这个字体,难道这个字体里没有设计“时”这个字吗? 
图18 好了,这里来讲讲如何解决这一问题: 1、将你要打的字复制在WPS文档中 
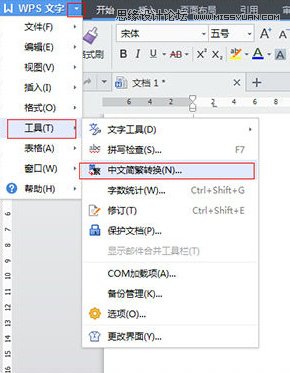
图19 2、全选文字,使用WPS文字工具——简体中文转换为繁体中文 
图20 
图21 3、将转换好的字复制,回到PS里,点击文字工具打字并粘贴。 
图22 4、将粘贴好的字,直接选中即可更改为想要的字体。 
图23 
图24 常用中文字体推荐: 
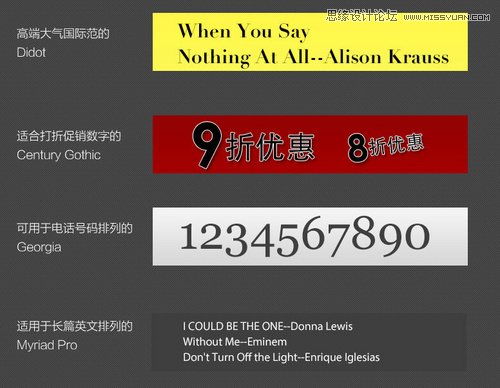
图25 常用英文字体推荐: 
图26
ps入门教程:高效操作配置攻略心得全分享
Photoshop制作绚丽的质感星光字体教程 |

