这篇教程Photoshop制作超酷的黄金3D立体字教程写得很实用,希望能帮到您。
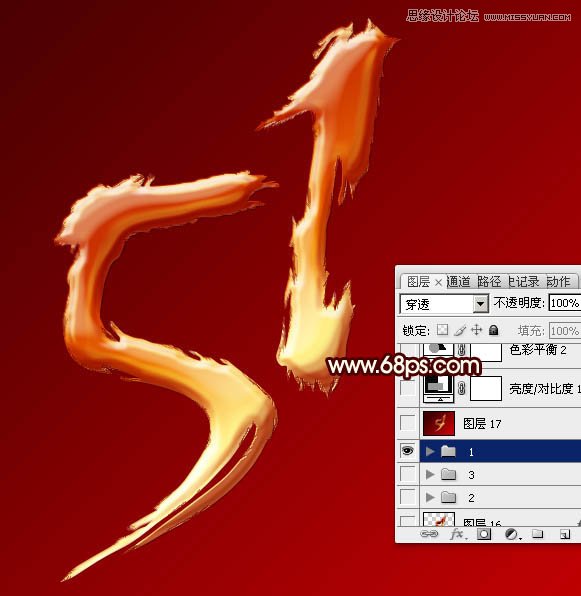
文字立体化的方法有很多,不过边缘比较复杂的文字制作就比较麻烦。这里介绍的是等比例复制的方法。过程:先把表面文字的质感及纹理做好,然后把表面文字按照一定规律复制,得到初步的立体面,后期调整好颜色及明暗关系即可。先看看效果图 
1、新建一个1000 * 750像素,分辨率为72的画布。选择渐变工具,颜色设置为暗红至红色如图1,然后由左上角至右下角拉出图2所示的线性渐变。 

2、先来制作表面文字,需要完成的效果如下图。 
3、打开做好的文字素材(先在图片上右键选择保存,然后用PS打开保存的图片)。打开后用移动工具拖到新建的画布里面。 
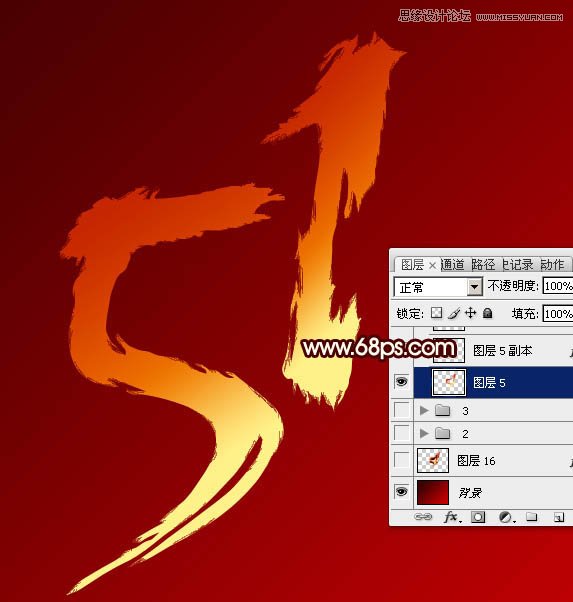
4、新建一个组,把文字拖到组里面,解锁后放好位置。 锁定文字像素区域,选择渐变工具,颜色设置如图5,然后由左上角至右下角拉出图6所示的线性渐变。 

Photoshop合成雪山上壮丽的流星划过场景
Photoshop调出惊艳冷色效果的城市风光照片 |

