这篇教程Photoshop制作金色立体效果的端午节字体写得很实用,希望能帮到您。
手工制作立体字一般都是用复制的方法,不过立体面透视感不是很好。这里介绍一种比较实用的方法,用等比例缩放及移动变形方法,出来的效果比较细腻逼真。最终效果 
1、新建一个1000 * 650像素,分辨率为72的画布。 选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。 

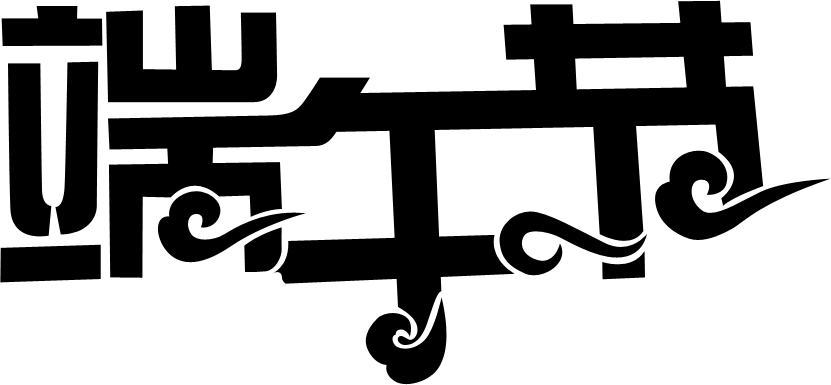
2、点击文字小图得到文字素材大图,右键保存(图片格式是PNG的)。用PS打开保存的文字图片,用移动工具拖到新建的文件里面。解锁后新建一个组,把文字拖到组里面,并放好位置。 

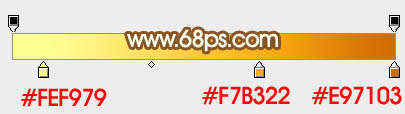
3、锁定文字像素区域,选择渐变工具,颜色设置如图4,然后由底部向上给文字加上图5所示的线性渐变。 

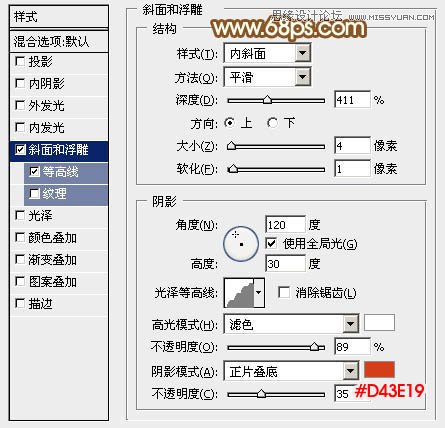
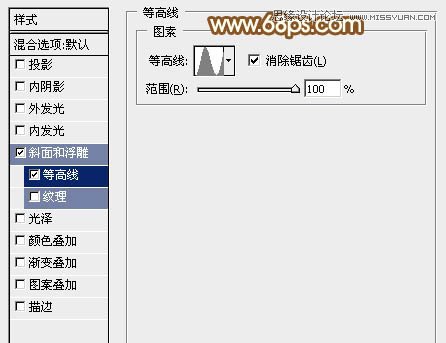
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图6,然后再设置等高线如图7,确定后效果如图8。 


Photoshop合成创意风格的超现实场景图
Photoshop给偏黄的人像肤色美白和润色 |

