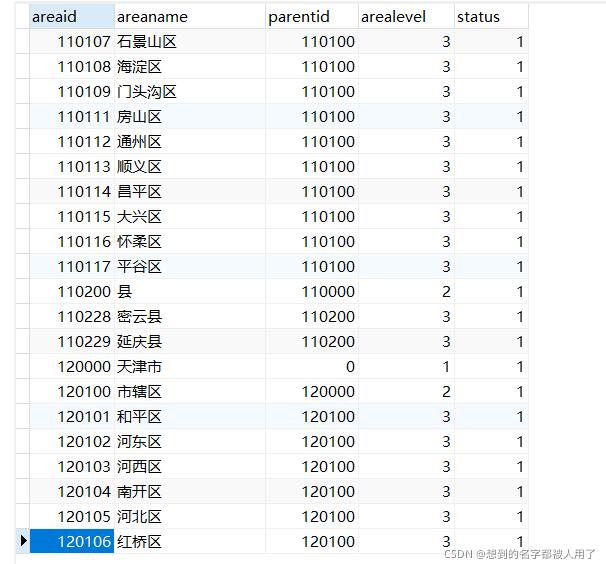
| 本文实例为大家分享了Ajax实现三级联动效果的具体代码,供大家参考,具体内容如下 一、导入数据表和gson.jar该表包括了中国所有的省、市、县、区,它们之间通过parentid关联。 
二、后端代码由于每一级的数据都是根据上一级的id查询而来,逻辑十分相似,故我们只需要一个接口就可以完成三级甚至更多级的联动,在这个案例中我们的核心查询就是select * from area where parentid=#{pid} entity package com.codeXie.entity;import java.io.Serializable;public class Area implements Serializable { private String areaid; private String areaname; private String parentid; private Integer arealevel; private Integer status; public Area() { } public Area(String areaid, String areaname, String parentid, Integer arealevel, Integer status) { this.areaid = areaid; this.areaname = areaname; this.parentid = parentid; this.arealevel = arealevel; this.status = status; } .......省略了对各属性的set、get}mapper public interface AreaMapper { @Select("select * from area where parentid=#{pid}") List<Area> selectMore(Integer pid);}service public interface AreaService { List<Area> findCity(int pid);}servlet @WebServlet("/AreaServlet")public class AreaServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); String pid = req.getParameter("pid"); AreaServiceImpl service = new AreaServiceImpl(); List<Area> areas = service.findCity(Integer.parseInt(pid)); String json = new Gson().toJson(areas); resp.getWriter().print(json); }}三、前端代码 <script src="js/jquery.js"></script> <script> function produceOption(id,list){ console.log(list) $(id).empty() $(list).each((index,item)=>{ $(id).append("<option value="+item.areaid+">"+item.areaname+"</option>") }) } $(()=>{ $.ajax({ url:"AreaServlet", method:"post", data:{pid:0}, dataType:"json", success: function(res) { produceOption("#proviance",res) $("#proviance").prepend("<option selected='selected'>请选择省份</option>") } }) $("#proviance").change(function(){ var pid = $(this).prop("value") $.ajax({ url:"AreaServlet", method:"post", data:{pid:pid}, dataType:"json", success: function(res) { produceOption("#city",res) $("#city").prepend("<option selected='selected'>请选择城市</option>") } }) }) $("#city").on("change",function(){ var pid = $(this).prop("value") $.ajax({ url:"AreaServlet", method:"post", data:{pid:pid}, dataType:"json", success: function(res) { produceOption("#country",res) } }) }) }) </script></head><body> <h2>三级联动</h2> <hr/> <select name="pro" id="proviance"> <option>选择省份</option> </select> <select name="city" id="city"> <option>选择城市</option> </select> <select name="country" id="country"> <option>请选择区域</option> </select></body></html>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持51zixue.net。
下载地址:
关于ajax异步访问数据的问题
Ajax校验用户名是否存在的方法 |

