| 1.react + axios 跨域访问一个域名 配置非常简单,只需要在当前的 package.json 文件里面配置: "proxy":"http://iot-demo-web-dev.autel.com", //当然,这里是一个假地址
像这样: 
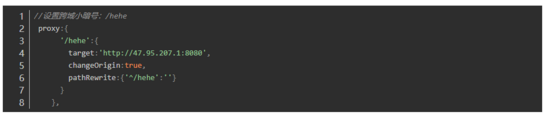
这样跨域便完成了,当然,也可以像网上那样,多几段代码,像这样: 
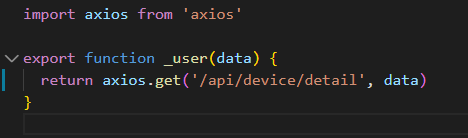
我不知道你们写入这段代码会怎么样,反正我是会报错,具体报错是怎么我这里没办法展示,因为我的项目已经 运行了 npm run eject 这个命令 报错的意思大概就是 proxy 希望得到的是一个字符串,而现在得到的是一个对象,所已我只能采取 第一张图片的方法进行跨域 而后我们安装axios ,当然,其他的也行,在 src 目录项目建一个 api文件, 再在api文件里面建一个 user.js 写上下面这段代码 import axios from 'axios'export function _user(data) { return axios.get('device/detail', data)}我这里的跨域使用的是第一张图片上的那种跨域 在你需要发送请求的地方写上以下代码: import { _user } from '../api/user' componentDidMount() { let res = _user({}) console.log(res) }接下来咱们就能愉快的获得后台给我们的数据了 上面的那种跨域呢,可以说是非常方便,但是吧,如果后台给我们两个甚至三个不同的域名呢 怎么办,那我们就得使用插件 2.react +axios 跨域访问多个域名 安装插件:npm install --save http-proxy-middleware 安装好了之后咱们是开始配置啦: 1.首先暂时运行命令将配置暴露出来 npm run ejectoryarn eject 在这里你可能会遇到一个报错: 
那这个时候你可以将报错百度一下,或者跟着我继续操作 报错的原因呢是因为咱们在使用脚手架搭建 react 时,系统会自动给我们添加一个 .gitignore 文件,如果你没有提交到仓库过,你就需要先提交到仓库 
完成这两步之后就可以继续 命名 npm run eject ,等配置文件暴露完成之后,你的 package.json 可能非常多配置,咱们不用管,在 src 下面建一个 setupProxy.js 在里面写上下面代码: const { createProxyMiddleware } = require('http-proxy-middleware')module.exports = function (app) { app.use( createProxyMiddleware('/api', { target: 'http://iot-demo-web-server-dev.autel.com', changeOrigin: true, }) ) app.use( '/sys', createProxyMiddleware({ target: 'http://localhost:5001', changeOrigin: true, }) );}找到 scripts 路径 打开 strat.js 
在第 117行左右 协商下面代码: require('../src/setupProxy')(devServer) //注意路径是否正,是你刚才建的那个文件
如此 多个跨域便成功了,值得注意的就是, 需要在你请求的具体路径前面加上 api 或 sys 像这样 
总结 到此这篇关于react axios 跨域访问一个或多个域名的文章就介绍到这了,更多相关react axios 跨域内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
ajax post下载flask文件流以及中文文件名问题
AJAX实现数据的增删改查操作详解【java后台】 |

