| 前面提到过重复提交表单问题,处理token口令校验、重定向之外,还有一种经常使用到的方法就是新页面处理表单提交,完成后关闭当前页面,并刷新之前发送请求的页面。
这里使用了artDialog.js
1、文件结构 
2、user.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib uri="/struts-tags" prefix="s"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>user列表</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <script type="text/javascript" src="/MySSH2/jquery-1.7.js"></script> <script type="text/javascript" src="/MySSH2/artDialog.js?skin=default"></script> <script type="text/javascript"> function openA(){ window.open("/MySSH2/user/manage_addUI"); } </script> </head> <body> <br/> <a href="<s:url action="manage_addUI" namespace="/user"/>">添加用户</a> <a href="javascript:void(0)" onclick="openA()">添加用户</a> <br/> 用户列表:<br/> <s:iterator value="#request.users"> id:<s:property value="id"/><br/> name:<s:property value="name"/><br/> </s:iterator> </body> </html> 3、userAdd.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib uri="/struts-tags" prefix="s"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>用户添加</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <script type="text/javascript" src="/MySSH2/jquery-1.7.js"></script> <script type="text/javascript"> function AddUser(){ var submitData = $('#userForm').serialize(); console.log(submitData); $.ajax({ type : "post", url : "/MySSH2/user/manage_add", cache : false, data: submitData, dataType : 'json', success : function(result) { <span style="white-space:pre"> </span>if(result.success){ window.opener.art.dialog({time:2,content:'保存成功'}); setTimeout(function(){window.opener.location.reload();},3); } else{ <span style="white-space:pre"> </span> window.opener.art.dialog({time:2,content:'保存失败'}); setTimeout(function(){window.opener.location.reload();},3); } window.close(); }, error : function(XMLHttpRequest, textStatus, errorThrown) { alert("error"); } }); } </script> </head> <body> <s:form id="userForm" action="manage_add" namespace="/user" method="post"> 用户名:<s:textfield name="user.name"/><br/><s:token></s:token> <input type="button" value="保存" onclick="AddUser()"/> </s:form> </body> </html> 4、UserManageAction.java
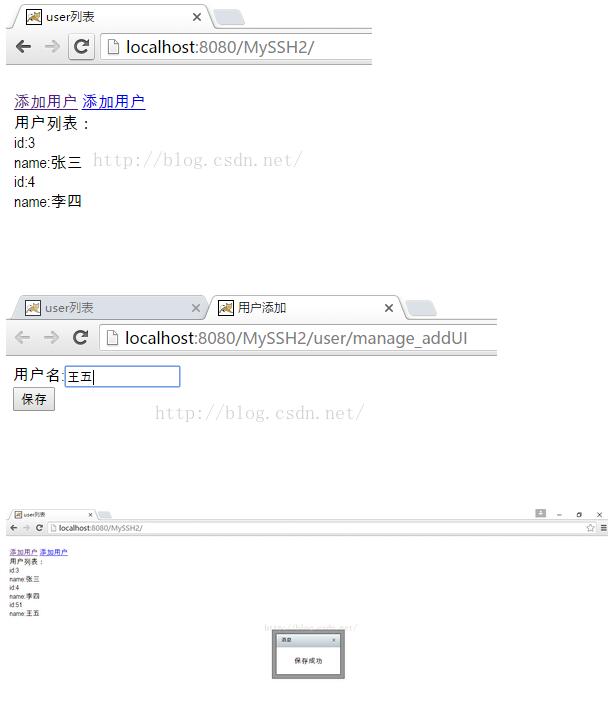
package com.myssh2.action; import java.io.IOException; import java.io.PrintWriter; import javax.annotation.Resource; import javax.servlet.ServletException; import org.apache.struts2.ServletActionContext; import org.springframework.context.annotation.Scope; import org.springframework.stereotype.Controller; import com.myssh2.bean.User; import com.myssh2.service.UserService; import com.opensymphony.xwork2.ActionContext; import com.opensymphony.xwork2.ActionSupport; @Controller @Scope("prototype") public class UserManageAction extends ActionSupport{ @Resource UserService userService; private User user; public User getUser() { return user; } public void setUser(User user) { this.user = user; } public String addUI(){ return "add"; } public void add() throws ServletException, IOException{ ServletActionContext.getResponse().setContentType("text/html;charset=utf-8"); PrintWriter out = ServletActionContext.getResponse().getWriter(); try { userService.addUser(user); ActionContext.getContext().put("message", "保存成功"); out.write("{/"success/":true}"); } catch (Exception e) { e.printStackTrace(); out.write("{/"success/":false,/"msg/":/"error/"}"); } } } 页面效果 
提交表单时使用$('#userForm').serialize();序列化表单数据
window.opener.art.dialog({time:2,content:'保存成功'});则是返回使用window.open的页面(或者理解为父页面),并调用artDialog插件的定时关闭dialog
setTimeout(function(){window.opener.location.reload();},3);使用定时器刷新使用window.open的页面(或者理解为父页面),dialog和reload的时间设置问题需重新调整。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持51zixue.net。
下载地址:
ajax结合豆瓣搜索结果进行分页完整代码
Ajax提交Form表单及文件上传的实例代码 |

