从零开始的微信小程序入门教程
之前说要和同事一起开发个微信小程序项目,现在也在界面设计,功能定位等需求上开始实施了。所以在还未正式写项目前,打算在空闲时间学习下小程序。本意是在学习过程中结合实践整理出一个较为入门且不是很厚的教程,但也很难保证时间充裕能一直写下去。所以先开个头留个坑,那么本文开始先从小程序注册到创建第一个小程序说起:
一、从注册开始
要开发小程序自然要申请注册一个小程序,我们先进入微信公众平台注册账号(若有账号则直接登录)。

因为微信公众号同时管理着订阅号,公众号以及小程序等多种账号,所以这里要选择小程序账号类型;记住,不同公众号服务之间账号不通用,所以使用注册的邮箱不能被其它公众号服务或者自己微信绑定过。
可以看到上图中我最后注册的邮箱是新浪邮箱,因为我的QQ邮箱被自己微信绑定过了,无法再次使用。

注册完成后登陆,就可以创建 自己的小程序了,这里不累赘,请按照提示依次填写小程序信息;在填写完成创建小程序后,我们可以得到一个小程序ID,就像每个人的身份证ID是独一无二一样,每个小程序也有独一ID,我们在后期小程序开发工具中会利用此ID开发你的小程序,所以这里需要留意一下这个东西。

二、安装开发者工具
前往官网下载微信小程序开发者工具,这里提供了三个版本,我下载了稳定版。双击安装,还是别建议默认装在C盘,强迫症。安装完成后双击启动软件,选择小程序;界面顶端有新建项目和导入项目两种,这里我们选择新建来到如下界面:

项目名称:项目的名字,取个好听的,最好还是别取中文,这里我就叫demo-wechat。
目录:项目存放目录,这里我就在D盘新建一个空的demo-wechat文件夹存放此项目。
AppID:如果是开发我们创建的小程序这里就需要填写此ID,很明显我们处于学习阶段怎么上手就玩自己的小程序,这里使用测试号。
开发模式:选择小程序。
后端服务:暂时不会用到,选择不使用云服务。
语言:这里我选择JavaScript,如果你习惯typescript,也可以换成此项。
好了,点击创建按钮!正式开启我们第一个小程序。
三、简单了解界面与基本文件
1.界面入门介绍

整个微信开发工具很像我们使用谷歌打开调试栏的状态,有很多熟悉的影子,我们一一说。
在编辑器左上角可以看到模拟器、编辑器、调试器三个绿色按钮。它们分别对应了开发者工具的左侧,也就是实时预览区域;右上侧区域,我们日常开发写代码管理项目目录的地方;以及右下侧,调试区域。
再往右一点,可以看到一个预览按钮,点击会提供了一个有效期限的二维码,我们可以通过微信扫码在手机端真实预览项目;以及右边的真机调试,也就是在手机上调试我们的项目。

再往右边可以看到一个版本管理。如果我们的项目想多人同时开发,开发者工具这点就比较贴心,直接提供了初始化git仓库等功能,便于多人维护。

再往下一栏,可以看到机型模型,网络模拟等选项,这些在谷歌控制台调试移动端使用也比较频繁。

2.文件类型与部分文件说明
除了开发者界面带来的新鲜感,我们也注意到小程序代码中的文件类型大致分为以下四种:
.wxml:微信模板文件,类似网页开发的html文件。
.wxss:微信样式表文件,用于定于页面样式。
.js:脚本文件,代码逻辑写在这。
.json:静态数据配置文件。
我们根据小程序快速生成的目录结构分别说下不同文件的作用:
app.json---小程序全局配置文件
我们打开app.json文件,可以看到如下代码: 
{
"pages":[ //页面数组
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light", //背景文本样式 可选light dark
"navigationBarBackgroundColor": "#fff", //导航背景色,可定义任意颜色
"navigationBarTitleText": "WeChat", //导航标题,可定义任意文本
"navigationBarTextStyle":"black" //导航文本颜色,可选black white
}
}
此文件主要管理小程序的全局配置,包括小程序页面路径,界面表现(标题,背景色,字体色),网络超时时间,底部tab等;
这里开发者工具帮我们快速生成的配置只包含了pages字段与windows字段。
pages字段用于描述小程序所有页面路径,注意,如果你删除了此字段中的某条路径,你得同步删除掉对应的页面文件夹。反之,增加页面也是如此。
windows字段用于定于所有页面的顶部背景颜色,文字颜色,标题等,这是一个全局的配置,修改了所有页面都会生效。当然,我们可以在单个页面json配置中定义独特的风格用于覆盖全局配置,比如让每个页面的头部颜色都不一样。查看更详细的小程序配置

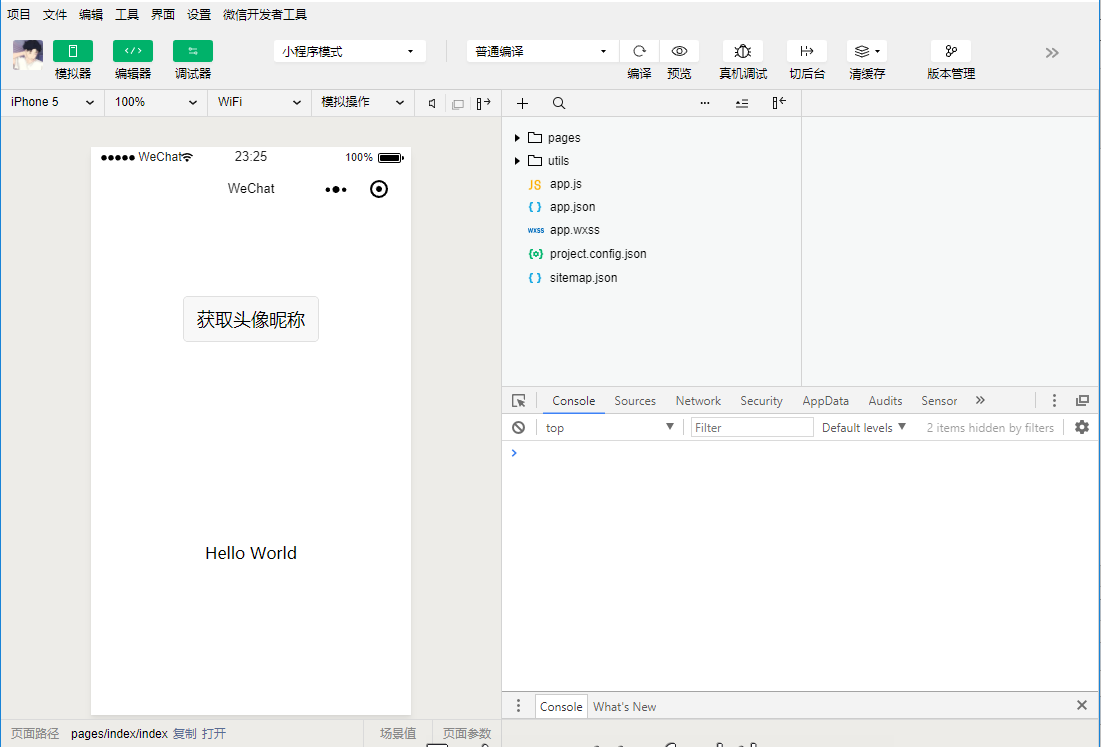
这里我将windows字段配置修改了一部分,可以看到小程序界面发生了变化。(感觉挺好看...)

project.config.json---开发者工具配置
此文件用于定义开发者工具的个性化定制,比如界面颜色,编译配置等等。
大家用过npm都知道下载三方库都会生成一个package.json文件,此文件记录了下载过得所有库名与版本信息,如果我们换了电脑,其实不用将之前下载的文件拷贝过去,而是只用拷贝一个package.json再次执行下载就可以复原你需要的三方库。
那么project.config.json类似如此,它保存了你对于开发者工具的相关配置,如果你换电脑了,你可以通过此文件直接还原你最初习惯的开发设置。查看详细开发者工具配置
wxml模板
我们在前端开发中对页面布局使用的更多是div p span这样的标签去组成一个页面组件。微信小程序对此对标签进行了封装,虽然不能使用那些熟悉的标签,但微信小程序提供了更为方便的例如view,text等标签。
除了标签变化,wxml还新增了例如wx:if类似的属性,用过angular,vue之类框架的同学应该马上联想到了;确实如此,微信小程序也推行了MVVM做法,我们只用关心数据层,当数据发生变化,通过数据绑定的做法,模板中的表达式以及wx:等属性来帮你实现视图变化。查看更详细的wxml语法
wxss样式
小程序中的样式表写法与网页开发类似,可以看到全局配置中和每个页面文件夹下都存在一个wxss文件,这点与json配置一样。我们可以在app.wxss中定义全局样式,而在页面下的wxss样式中定义此页面独有的页面。查看更详细的wxss规则
四、部分注意点
1.微信小程序与网页开发的区别
我们都知道浏览器渲染层与逻辑层都由同一线程处理,所以会存在堵塞的情况;但微信小程序由不同线程处理,逻辑层在jscore中。---微信有不同的线程处理渲染与逻辑
| 运行环境 |
逻辑层 |
渲染层 |
| iOS |
JavaScriptCore |
WKWebView |
| android |
V8 |
chromium定制内核 |
| 开发工具 |
NWJS |
Chrome WebView |
不同环境下小程序线程
我们在网页开发中能方便操作dom bom,但微信小程序中没有完整的浏览器对象,所以无法操作dom,类似JQ的框架也无法正常运行。---不能操作dom,用不了JQ
网页开发中我们常常通过mpn引入三方库,但jscore环境与nodejs不太相同,因此在网页开发中npm的包一部分在微信可能无法使用。
2.关于添加页面
pages文件夹下文的页面数量一定得与json中的pages字段数组对应,新增页面推荐做法是直接在pages数组中新增一条页面路径,保存后pages文件夹会自动生成一个新的页面,这样做更加方便和保险。

可以看到新增一条路径,保存后自动新增了文件夹,非常方便。但我们删除pages字段中的某条路径时,文件夹不会自动删除,所以记住手动删除对应文件,保证两者是对应关系。
3.注意json文件写法
1.json文件都是被包裹在{}中,并以key-value方式展示。注意,key一定要加上双引号,没加双引号,或者加了单引号都会报错。
2.其次,json的值只能是数字,字符串(需要加双引号),布尔值,数组(放在[]中),对象(放在{}中),或者null,不支持undefined以及其它数据结构,否则会报错。
3.json文件中无法使用注释,添加任意注释都会引发报错。
那么到这里,我们走完了注册小程序以及开发者工具安装流畅,并简单介绍了开发者工具界面,以及开发涉及的文件类型,以及文件作用,我们成功创建了一个小程序,虽然它很简单。
后续文章我想以前端学习的的顺序来展开,从wxml+wxss写出基本页面,再到js数据交互与事件触发,最后介绍小程序其它API等。毕竟我们学习前端开发也是以先学会写静态页面开始,我想这样会更容易接受一点。
2020.5.2,第四篇已更新,后面我会定期更新
从零开始的微信小程序入门教程(二),初识WXML与WXSS
从零开始的微信小程序入门教程(三),有趣且好玩的数据绑定
从零开始的微信小程序入门教程(四),理解小程序事件与冒泡机制
下载地址:
微信小程序从零开始开发步骤(二)创建小程序页面
帝国cms中批量修改数据库表前缀 |

