这篇教程Illustrator制作可爱有趣的小烤肠文字效果写得很实用,希望能帮到您。
今天在这篇详细的AI初级教程里,你将学习如何创建一个烤肠图案笔刷并绘制字体效果。文中涉及很多实用的技巧,大家耐心点看完又可以学到不少知识了。 最终效果: 
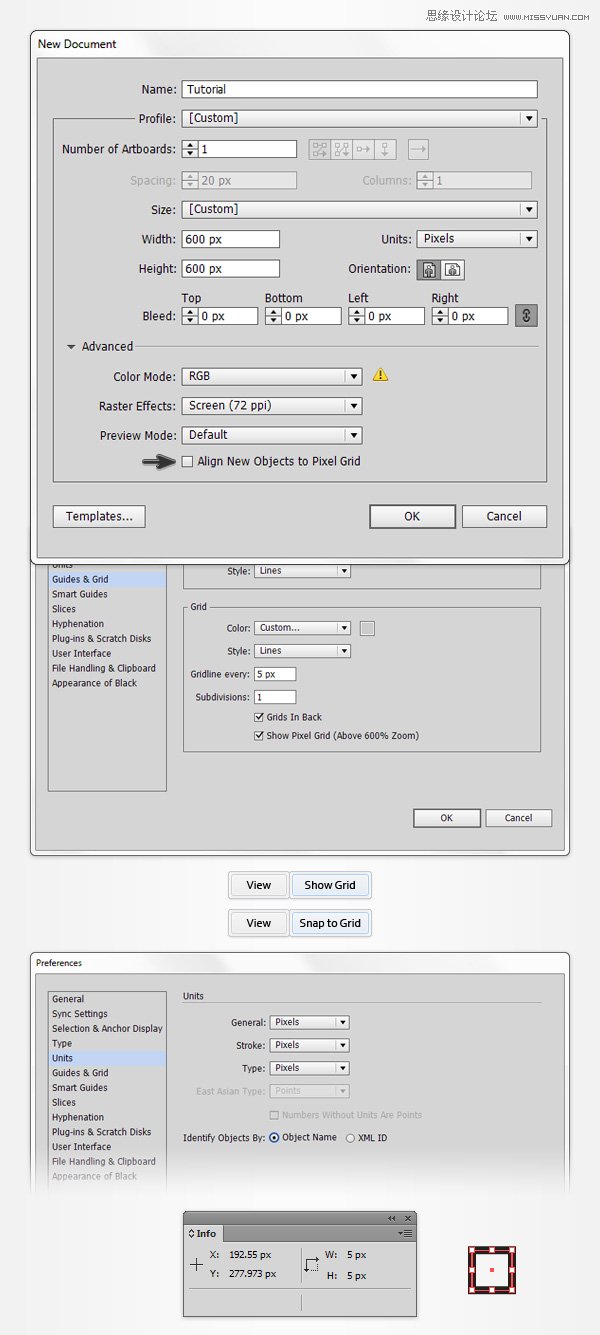
一、新建文档和设置网格 文档大小:600*600;颜色模式:RGB;栅格效果:屏幕(72ppi)。 视图>现实网格;视图>对齐网格。 编辑>首选项>参考线和网格>网格线间隔:5px;次分隔线:1。 打开窗口>信息:以便观察对象坐标和大小。 
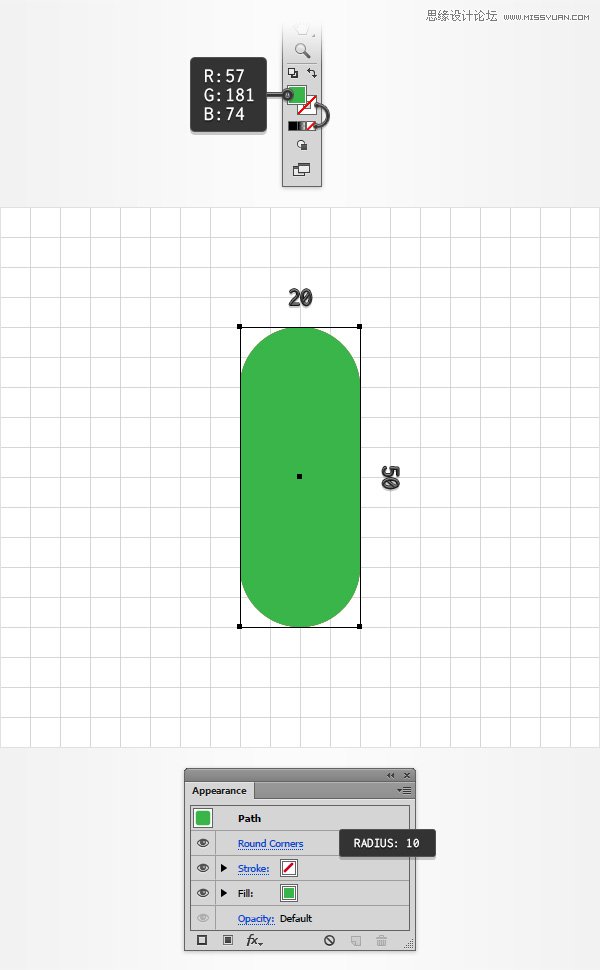
二、创建主体图形 第1步 用矩形工具画出20x50px,填色:R=57 G=181 B=74的矩形。 添加效果>风格化>圆角>半径:10px。 
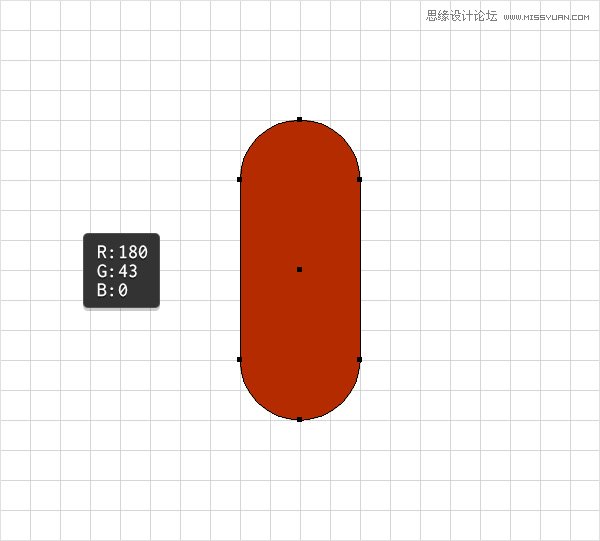
第2步 选中绿色矩形,添加对象>扩展外观。 复制一份矩形(Control-C>Control-F)将矩形副本的颜色改为:R=180 G=43 B=0。 
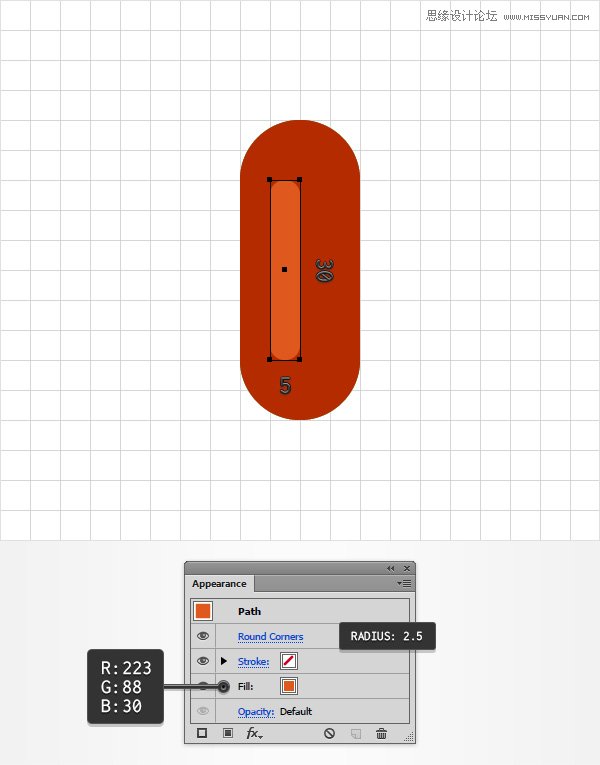
第3步 用矩形工具画出5*30px,填色:R=223 G=88 B=30的矩形。 添加效果>风格化>圆角>半径:2.5px,添加对象>扩展外观。 将矩形移到如图位置。 
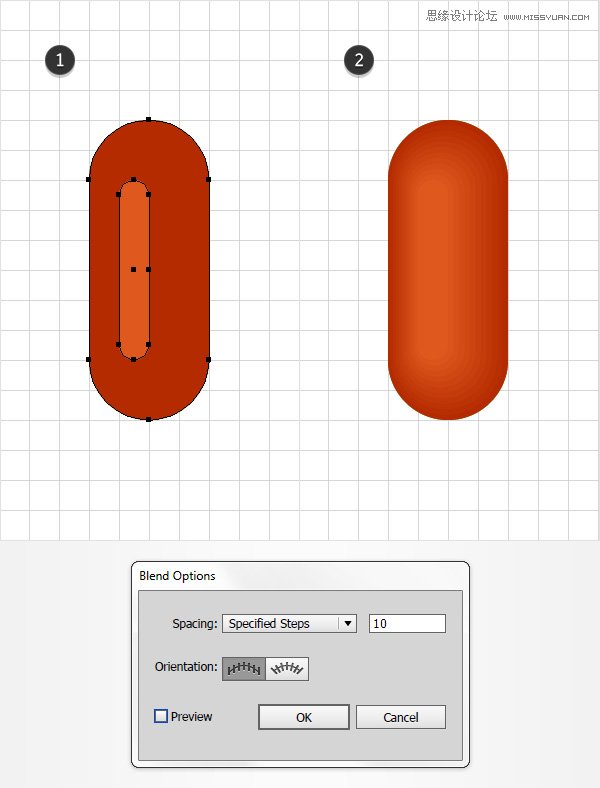
第4步 双击混合工具,设置间距:指定的步数:10。 选中棕色和橘色两个矩形,添加对象>混合>建立。 效果如图所示。 
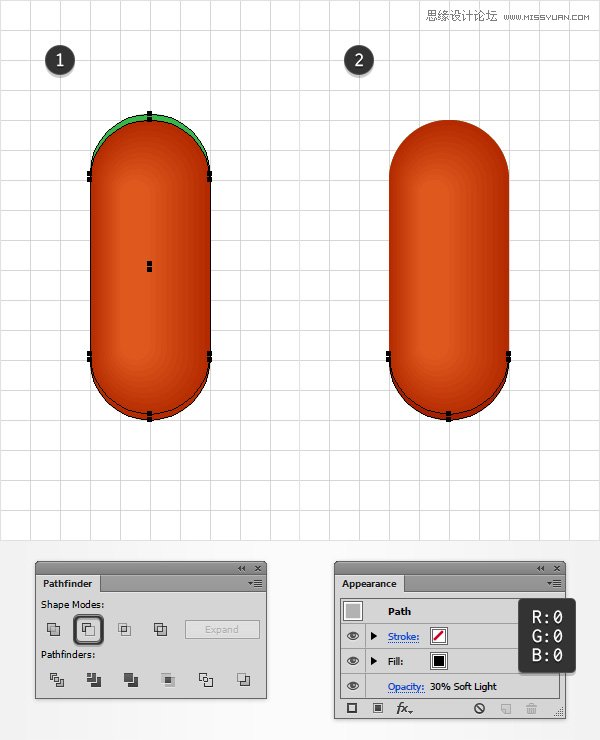
第5步 取消对齐网格,设置编辑>首选项>常规>键盘增量:1px。 打开图层面板,展开图层,选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。选中最上面的绿色矩形副本,用键盘的方向键上移1px。 重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。 将最后得出的图形置于顶层。 在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为30%,混合模式为柔光。 
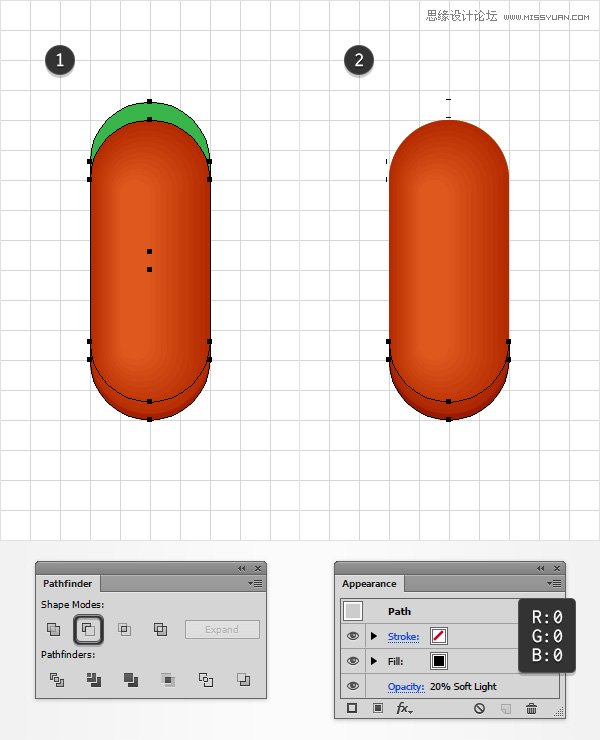
第6步 重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。 选中最上面的绿色矩形副本,用键盘的方向键上移3px。 重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。 将最后得出的图形置于顶层。 在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为20%,混合模式为柔光。 
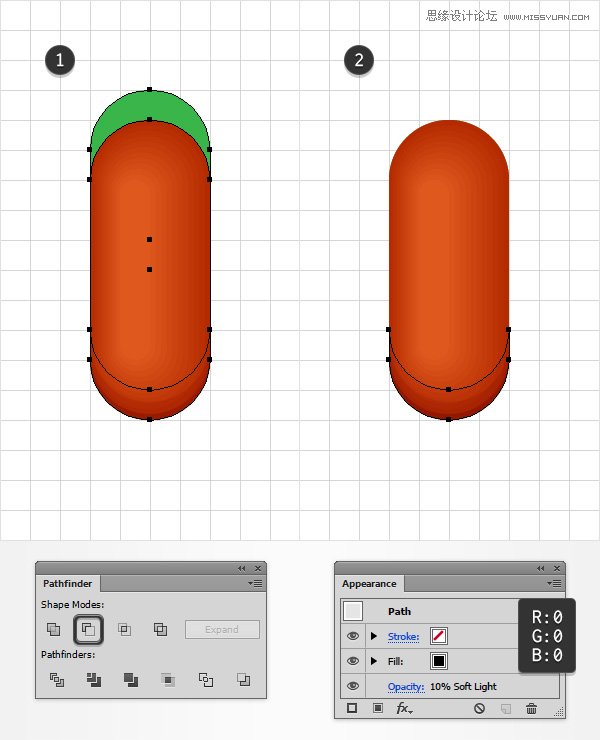
第7步 重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。 选中最上面的绿色矩形副本,用键盘的方向键上移5px。 重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。 将最后得出的图形置于顶层。 在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为10%,混合模式为柔光。 
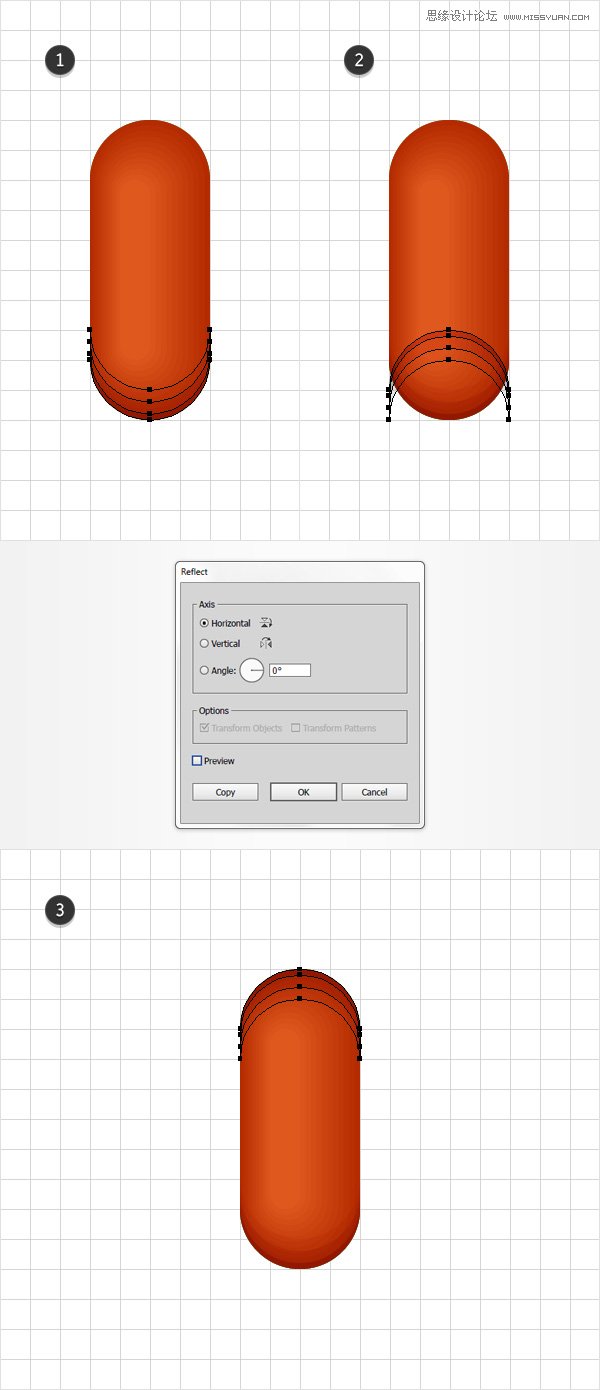
第8步 打开对齐网格。 选中刚才创建的3个黑色图形,对象>变换>对称>水平,点击复制按钮完成水平对称复制。 将复制后的图形移到如图位置。 
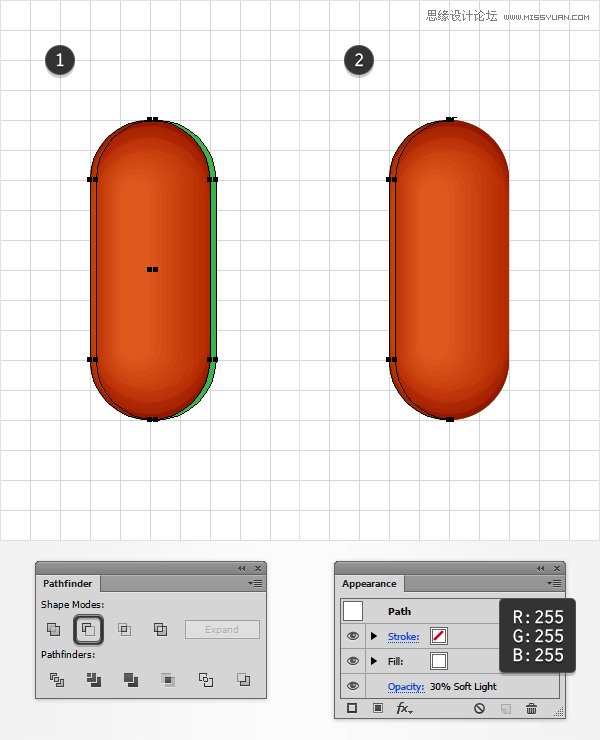
第9步 重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。 选中最上面的绿色矩形副本,用键盘的方向键右移1px。 重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。 将最后得出的图形置于顶层。 在外观面板中,修改颜色为白色(R=225 G=225 B=225),透明度为30%,混合模式为柔光。 
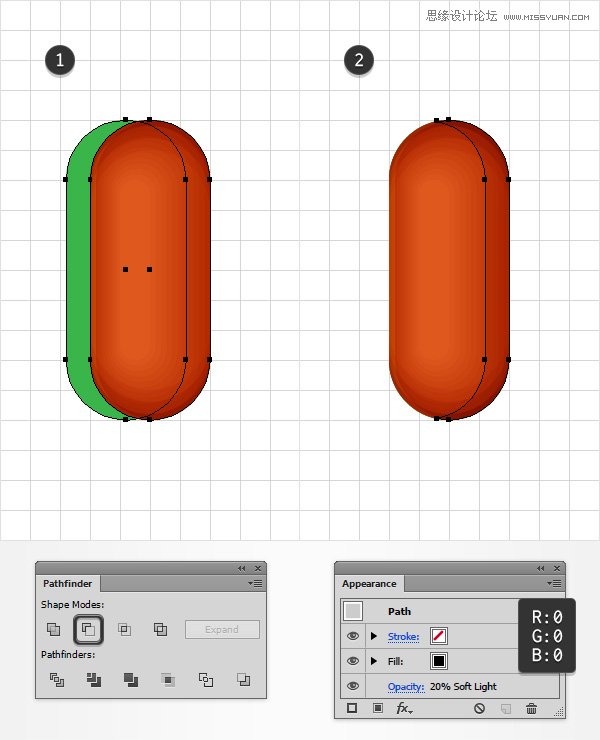
第10步 取消对齐网格。重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。 选中最上面的绿色矩形副本,用键盘的方向键左移4px。 重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。 将最后得出的图形置于顶层。 在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为20%,混合模式为柔光。 
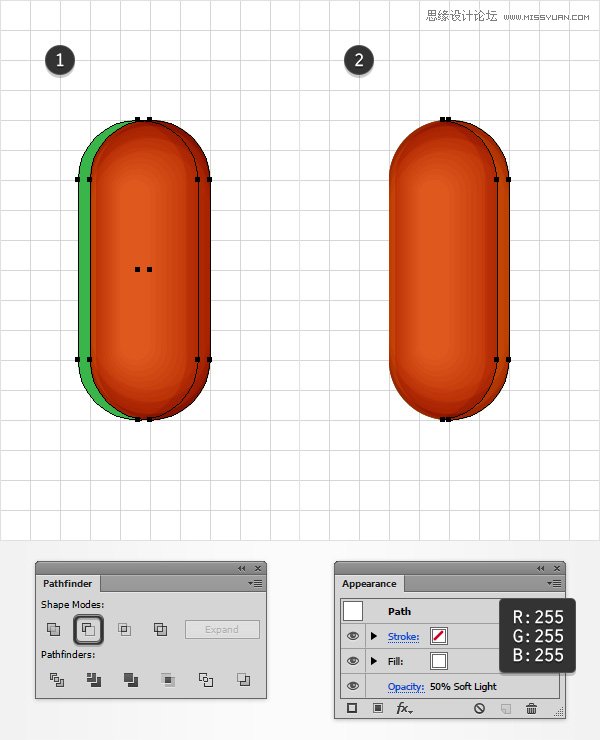
第11步 重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。 选中最上面的绿色矩形副本,用键盘的方向键左移2px。 重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。 将最后得出的图形置于顶层。 在外观面板中,修改颜色为白色(R=225 G=225 B=225),透明度为50%,混合模式为柔光。 
Illustrator详细解析描边功能实用小技巧
5个方面帮你彻底掌握AI中的存储WEB格式 |

