这篇教程Illustrator制作简约风格的时尚图标包写得很实用,希望能帮到您。
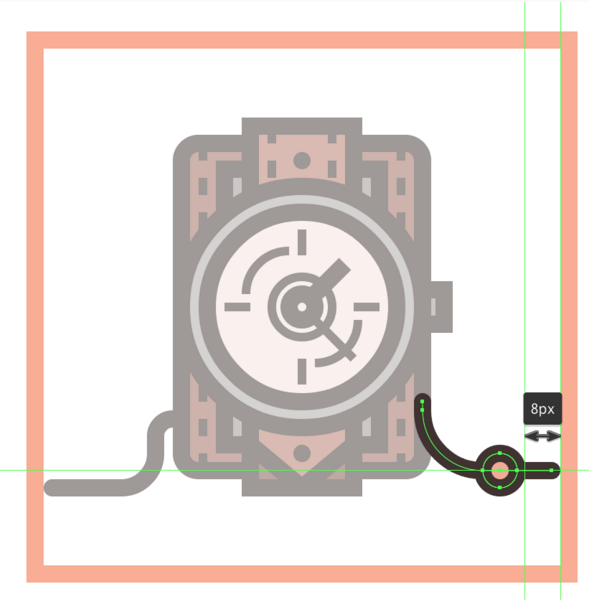
本次给大家带来时尚图标的译文教程,也欢迎大家关注我的新浪微博:米夏小雨。来咱们尬聊吧。今天的教程篇幅可能会有点过长,所以大家要有准备哦,不过我已经处理了一些不必要的废话。教程开始前我们应该先设置一下我们的AI。 先看看效果图 
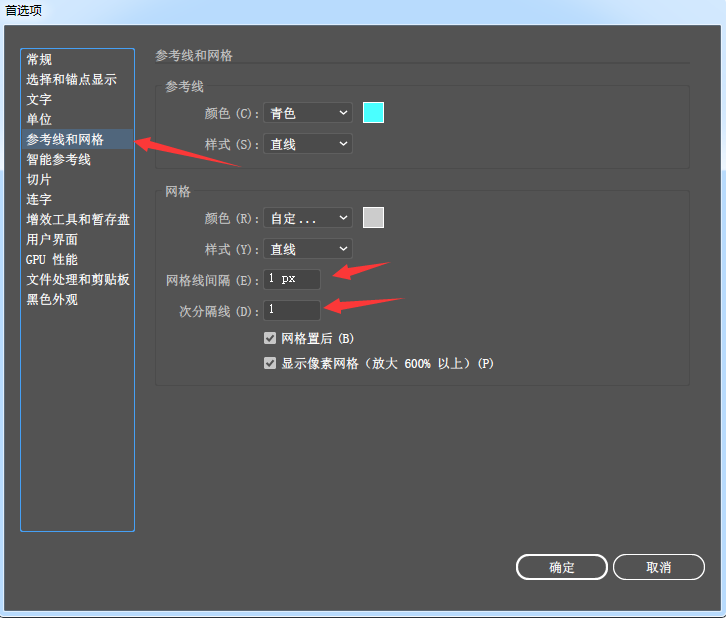
首先我们新建画布的时候设置如下: 画板数量:1 宽度:800px 高度:600px 单位:像素 颜色模式:RGB 分辨率:72 画布大小自己觉得也可以,但是颜色模式和单位不要错了哦! 其次我们在首选项里面把参考线和网格里的网格线间隔设置为1px 
*为了好区分每个图标的图层,我们可以先创建好应有的图层并取好名。(看个人啦这步可以不要) 
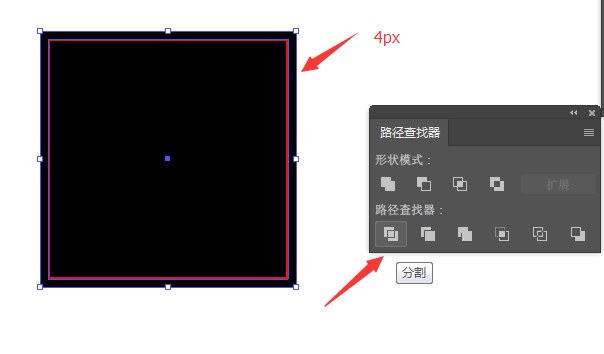
好了,开始砸门今天的射击之路吧! 1.我们先创建参考网格 在我们的例子中,我要让创建的图标是一样的大小,所以我们就要创建一些参考网格。 步骤1 创建一个128x128像素的的橙色矩形,然后我们在创建一个120x120像素的矩形只要描边。然后将两者中心点对齐。此时就会有4px的宽度,然后我们用路径查找器里面的分割切掉(其实我们可以直接用128px的矩形给他4px的描边效果是一样的) 
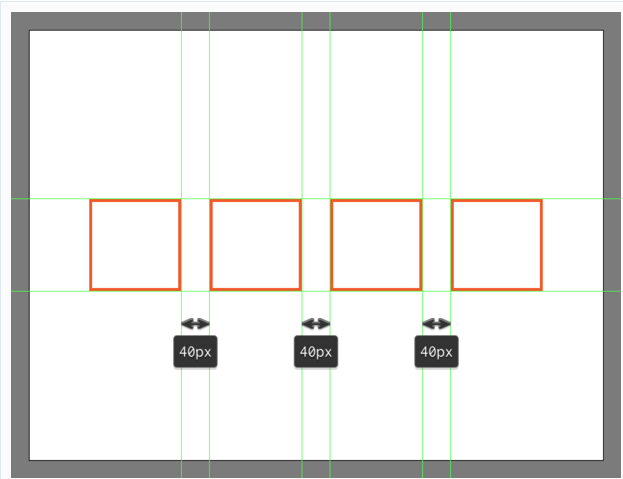
步骤2 把刚才做好的矩形复制出需要的个数,让他们每个距离是40px(这个距离可以不用纠结)然后我们全部选择到按Ctrl+2锁定他们 
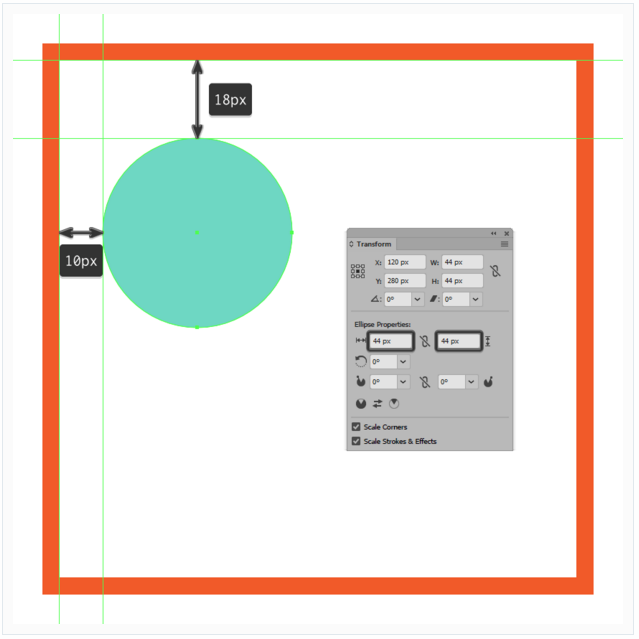
2.开始绘制我们的眼镜图标 步骤1 我们绘制一个大小为44x44的椭圆,然后使用#6fd8c4填充。 
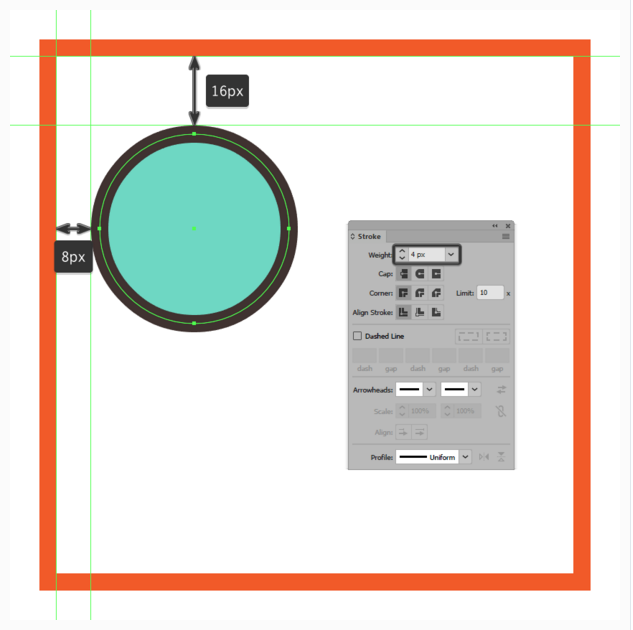
步骤2 把椭圆复制一份,给2px的描边,颜色为#3d2f2c。然后在描边对齐里面选择居中对齐(默认内侧对齐)然后把描边大小改为4px。 
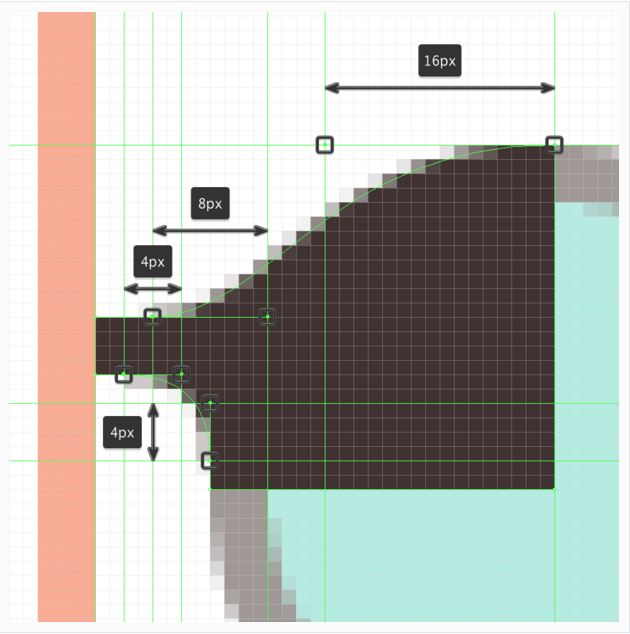
步骤3 用钢笔工具画一块,此处我无法描述请看下图,反正你拖动到自己满意就好。 
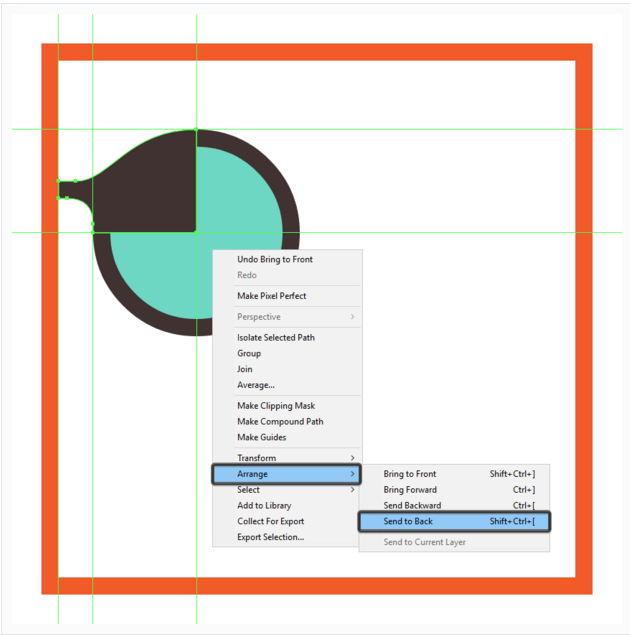
步骤4 我们将多的那一块移动到底层(选择他右击就会出现哈) 
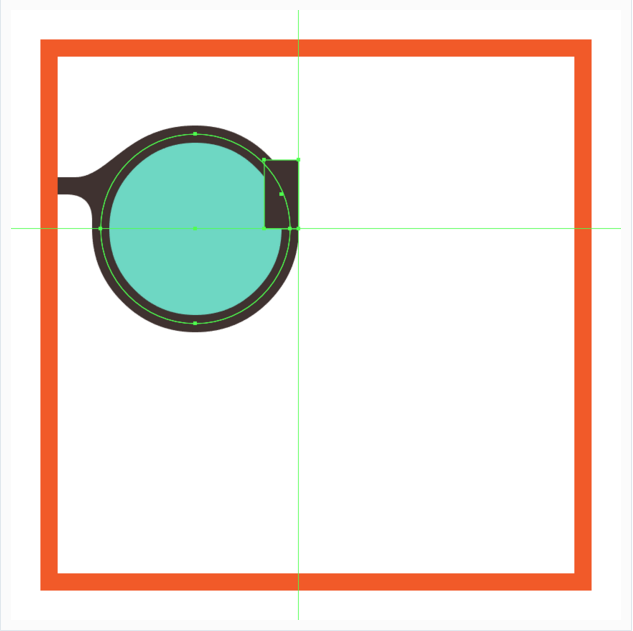
步骤5 接着我们来创建眼镜的重要部分,画一个8x16像素的矩形(#3D2F2c)我们将他放到椭圆高度一半的位置,然后对齐边缘。 
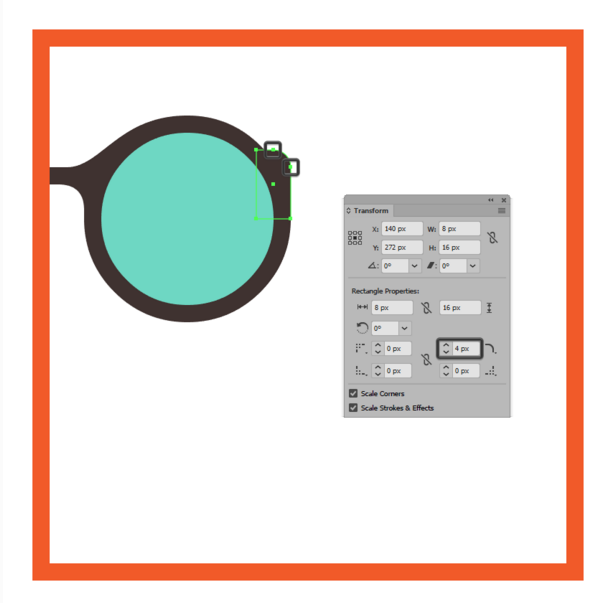
步骤6 此时,我们将这个矩形的角做圆处理,在他的属性面板里面设置4px的圆角。(新版ai的小伙伴直接选择一点拖就好) 
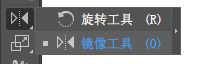
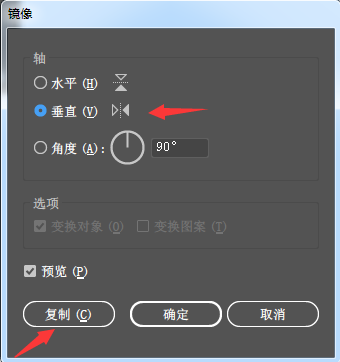
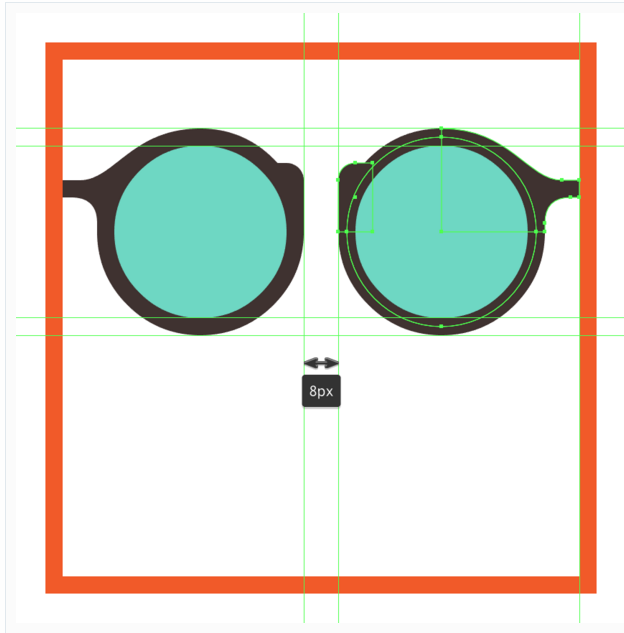
步骤7 此刻,我们将复制出一个镜片来,我们选择到所有,在工具栏里面选择镜像工具。然后我们选择一个点作为镜像的点按住alt并点击那个点。然后我们将他们之间的间距调整为8px。 


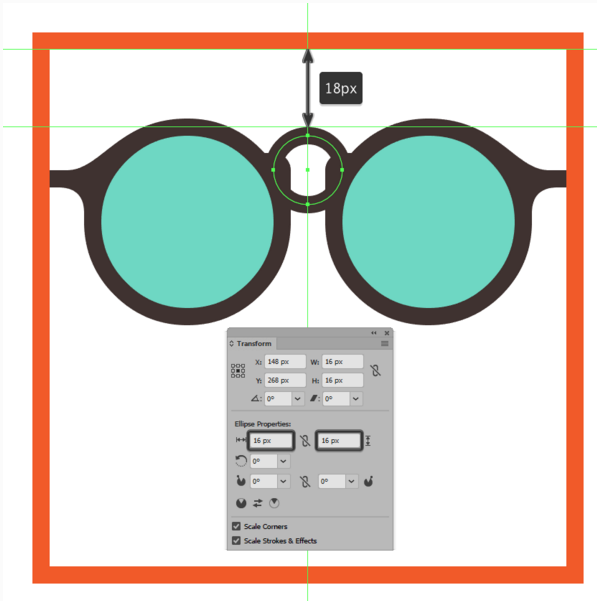
步骤8 我们开始添加眼桥的部分,用一个16x16px的圆描边设置为4px,这时我们将其对齐让他距离活动区域的距离和之前镜片的一致。 
步骤9 这时我们调整好圆的位置,我们就用直接选择工具选择到底部的点,然后删除他。(如果你有眼镜你可以看看你的长什么样子) 
Illustrator制作曼陀罗可乐效果和调色分享
Illustrator绘制扁平化风格的城堡图标 |

