这篇教程Illustrator绘制复古风格的可爱卡通狐狸写得很实用,希望能帮到您。
本教程你将学到如何在Illustrator中创建一个可爱的卡通小狐狸插画,且在学习过程搞懂如何使用基础形状、色彩搭配、变形工具等,25分钟就可以搞定,敢不敢给自己来一次说做就做的教程!现在就赶紧关掉微博学起来。 最终效果: 
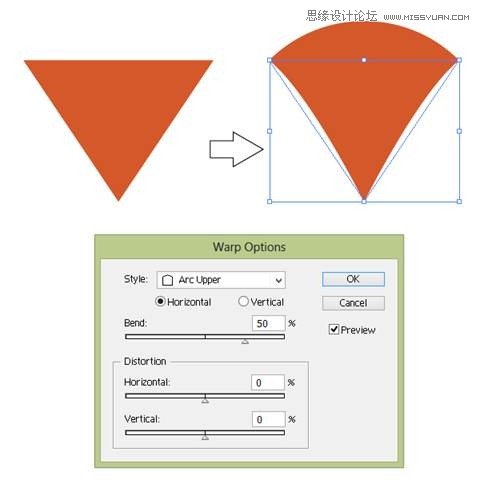
一、创建头和脸部 第1步 首先我们要来画它的头部。使用多边形工具然后点击你的画布。会弹出一个新的对话窗口,要填上你需要边角的数量和半径。选择3边,半径随意。然后点击确定。 当你有了这个三角形后,使用R=212, G=88, B=42填充。现在我们需要调整变形选项(效果 > 变形 > 上弧形)如下图所示。 
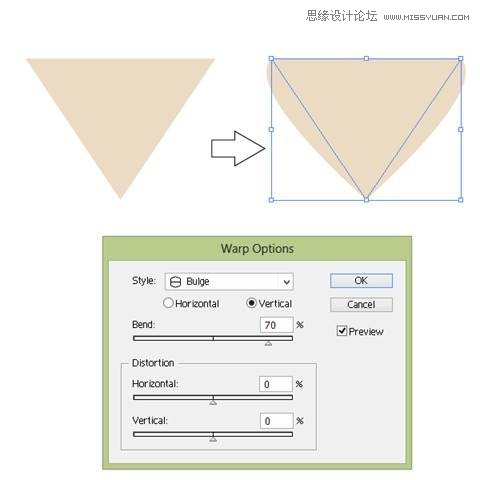
第2步 复制这个三角形,然后在其背后粘贴(Ctrl+C,Ctrl+B)然后把颜色改成R=233, G=218, B=194。把上弧形改成凸出(效果 > 变形 > 凸出): 
第3步 现在你应该已经有了下面的图形: 
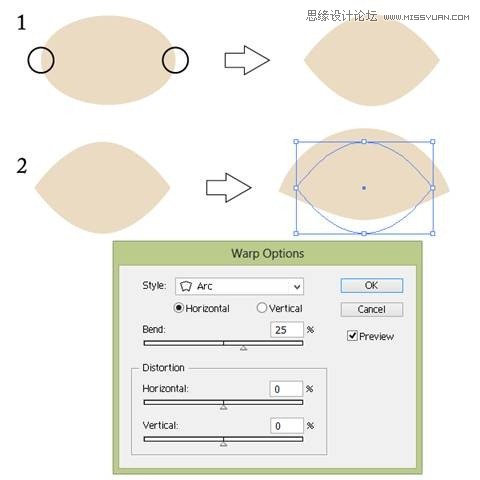
第4步 保持不变的填充颜色,使用椭圆工具(L)画一个椭圆。按转换锚点工具(Shift+C),然后点击椭圆的左锚点和右锚点。然后改变变形选项(效果 > 变形 > 弧形)如图下所示。 
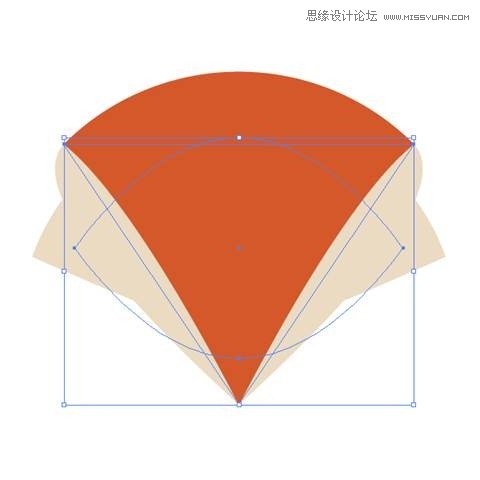
第5步 将你刚刚创建的形状放到第3步所创建的形状后面(Ctrl+X,Ctrl+B)。 
Illustrator绘制童趣十足的玩具水枪教程
Illustrator制作炫彩风格马赛克背景 |

