这篇教程Illustrator设计细腻的网页纹理背景教程写得很实用,希望能帮到您。
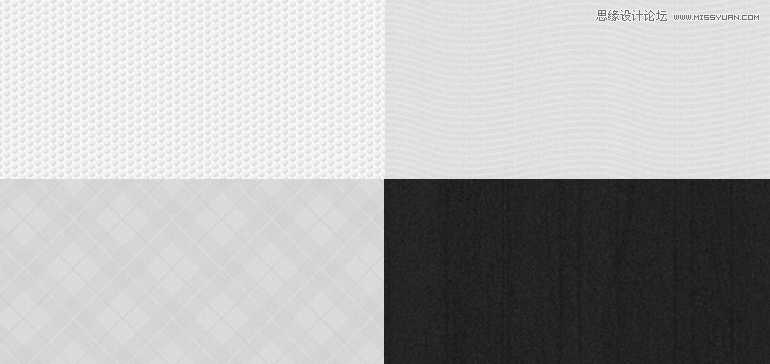
今天分享一个纹理背景教程,通常这类纹理图案的特点是阴影和高光的过渡非常细腻,它的色彩游离于黑白灰之间。用这种只有黑白灰的气质格调打造的网站,会显得别具一格,十几分钟的小教程,趁国庆练练手吧。 在我以前的文章《新手教程!教你利用AI打造精致无缝纹理图案》中,聊到过关于两种不同的纹理图案。今天我们要学习使用AI制作其中一种纹理,而这种纹理不同于上一次教程里所教的纹理,它主要出现在网页设计中,作为网页背景而使用。通常这类纹理图案的特点是阴影和高光的过渡非常细腻,它的色彩游离于黑白灰之间。用这种只有黑白灰的气质格调打造的网站,会显得别具一格哦。 
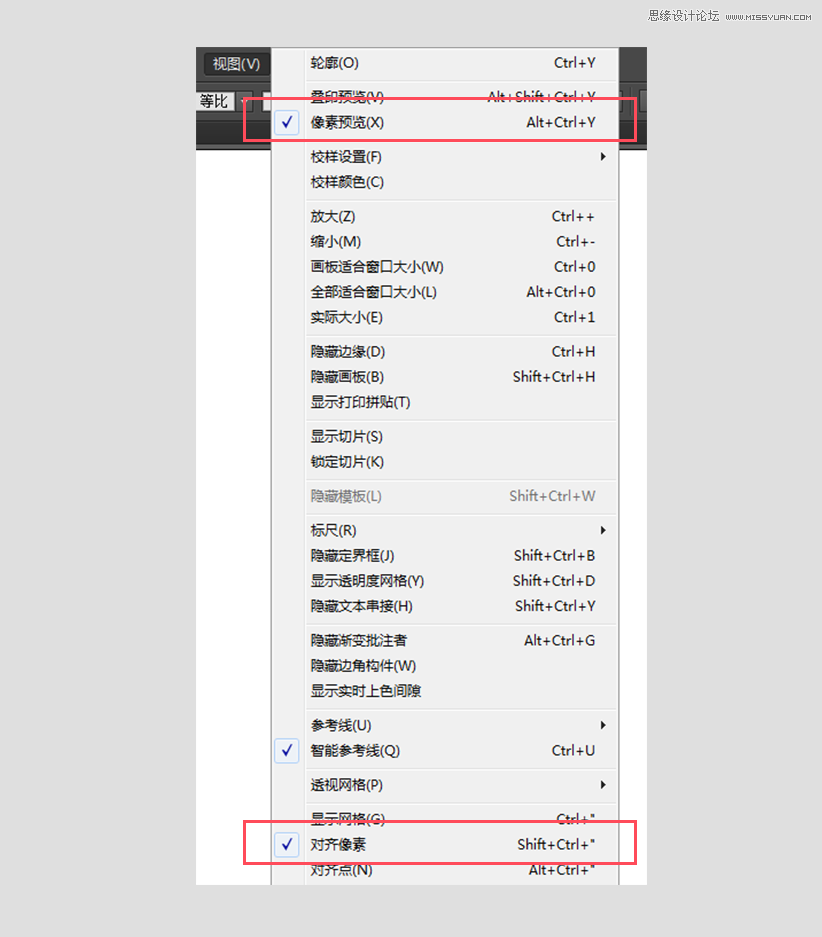
也许你不认为一个小小像素会发生巨大的作用,但接下来我们要做的将会改变你的看法。 一、单个像素图 首先打开AI软件,新建一个文档,文档大小任意。在视图栏目下勾选“像素预览”,勾选这一选项后,当你将自己的图片缩放到足够大时,会出现像素格子,然后再勾选“对齐像素”,这样图案就会自动对齐像素,无需你再自己手动控制对齐了。 
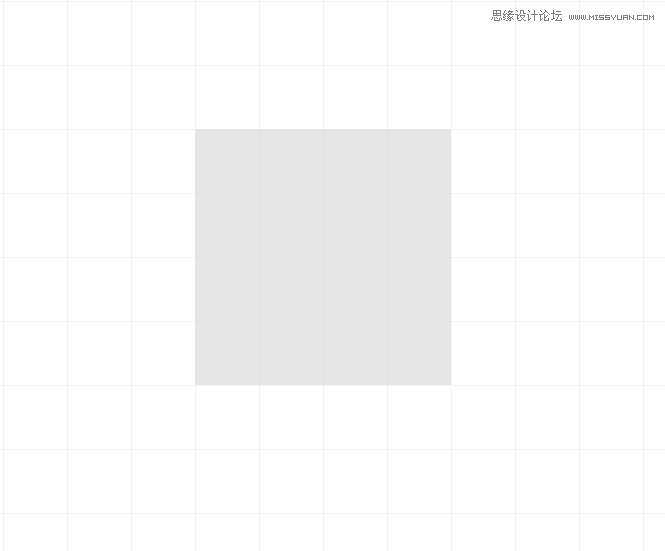
在绘制像素图之前,或许你对这种微妙的背景纹理没有太大的印象,在 subtlepatterns 这个网站里,你会看到大量的这类纹理图。可以看到,当一个纹理平铺开来投入使用时的效果和单个像素图的制作过程的视觉效果会有略微的差别。 掌握像素对纹理背景的影响是需要长期积累的,那么,就从现在开始,我们先来画一个简单的像素图案吧。 画一个4*4 px的正方形,填充色为浅灰色。 
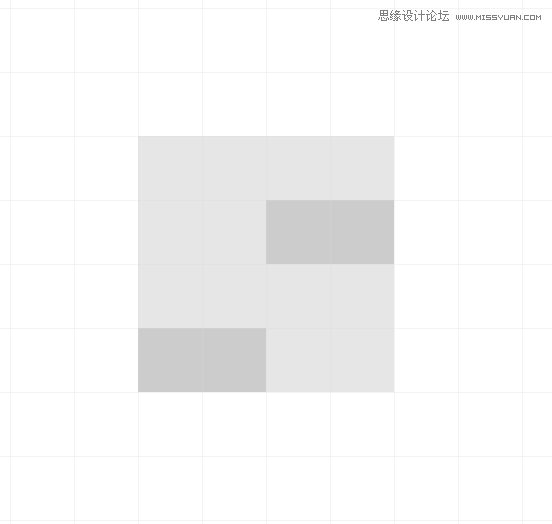
再画上两个2*1 px的长方形,填充为稍深的灰色,置放于下图所示的方位。 
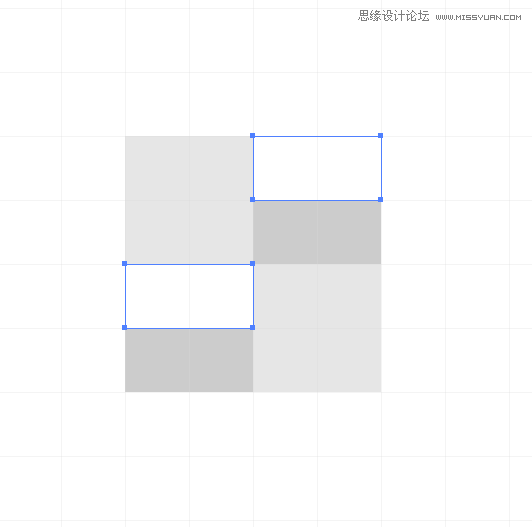
画上两个2*1 px的长方形,填充为白色,置放于下图所示的方位。 
Illustrator设计实用细腻的网页细纹背景
Illustrator绘制俏皮大胆的复古风格海报 |

