这篇教程Illustrator设计时尚酷炫多边形背景教程写得很实用,希望能帮到您。
先看看最终效果 
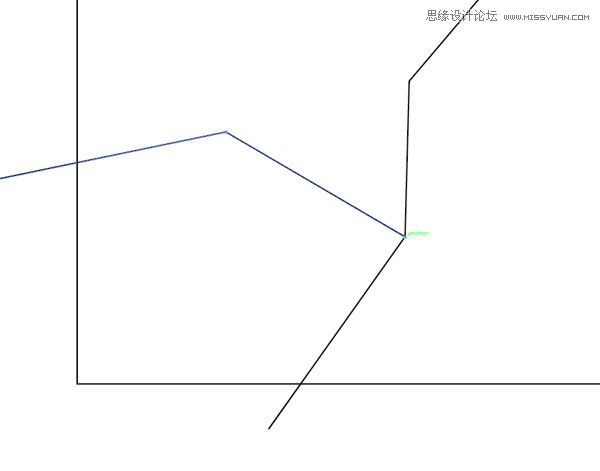
这种多边形风格的效果看着有点像钻石的切割面,我们利用ILLUSTRATOR的路径合成工具就能做出这种效果,然后添加一系列的蓝色渐变就完成咯。 具体的制作步骤如下: 首先打开ILLUSTRATOR,在画板上画一个正方形,然后选择钢笔工具,随机画出曲线,穿过正方形。 
你可以打开智能参考线(Ctrl+U),以便能敏捷地捕捉到现有的点,然后继续画一些这样的线。 继续从横纵两个方向向都添加曲线,直到它看起来像这样。 
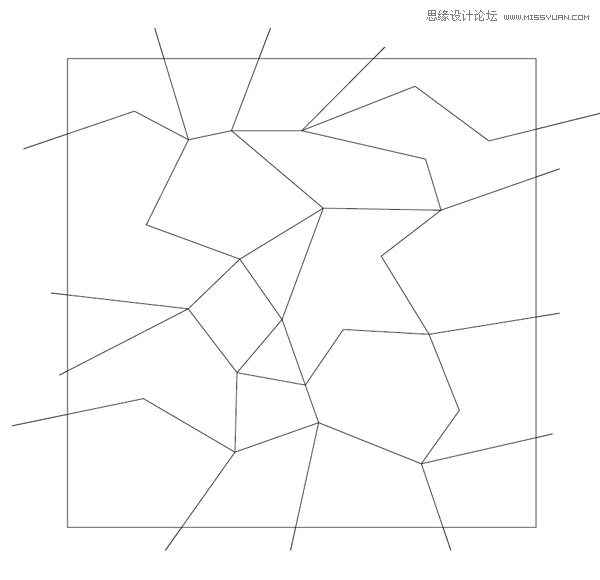
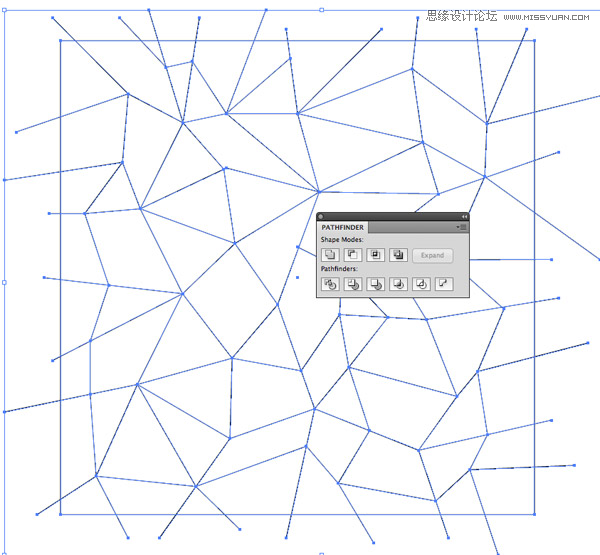
添加的曲线越多,也就意味着细节越丰富,你可以尽可能地添加,直到出现一个满意的效果。完成后全选所有,在路径寻找器(形状组合工具)里选择分割。 
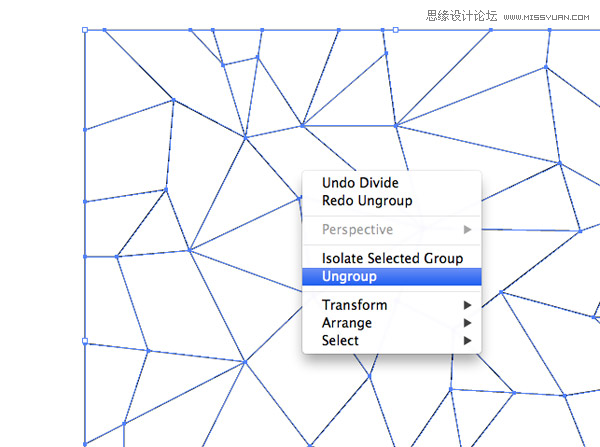
然后取消选择,在正方形边缘做一个选区,去掉多余的线条。 
Illustrator绘制复杂光滑曲线教程
Illustrator绘制2.5D等距立体图标教程 |

