这篇教程Illustrator教程:详细解析AI参考线的使用写得很实用,希望能帮到您。
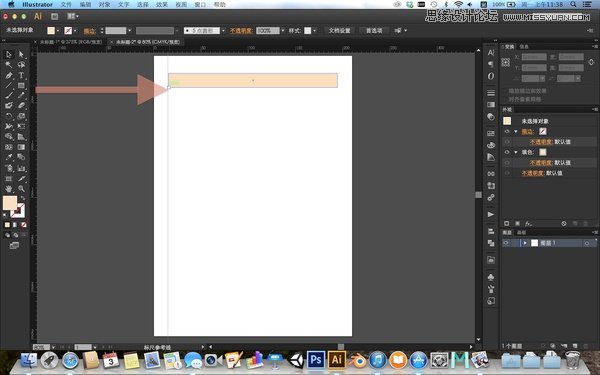
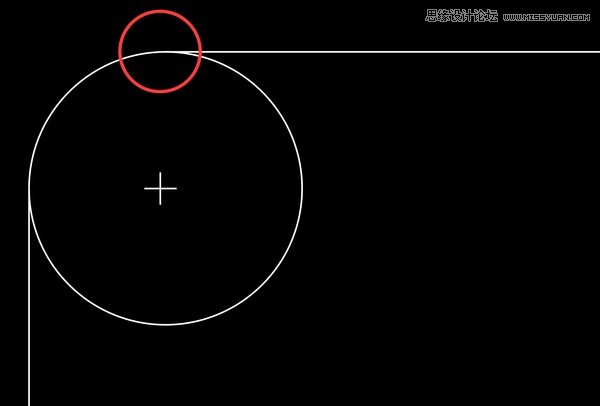
AdobeIllustrator诞生在1986年,运行在Macintosh机上。在当时,AdobeIllustrator是Adobe公司的早期产品之一,甚至早于photoshop。Adobe的创始人JohnWarnock带头开发这款产品,最初是希望将自己作为平面设计师的妻子从繁琐的工作流程中解放出来。 所以可以说,AdobeIllustrator最初的客户群体是平面设计师。虽然后来Adobe为UI设计、Web设计等给Illustrator新增了一些特性和功能,不过大体上讲,AdobeIllustrator仍然更侧重版式设计领域。自然而然的,AI也拥有较Photoshop更强大的排版工具,比如更加强大的参考线和网格功能,这次就说说AI里的参考线。 参考线是做版式设计、Web设计和UI设计的重要工具,用来保持版面元素之间的一致性与协调。在AI里,创建参考线有数种办法。 第一种办法与PS类似,按Cmd+R,显示标尺,然后点击标尺,将参考线从标尺上拖拽出来,对齐到想要对齐到的对象上,如图: 

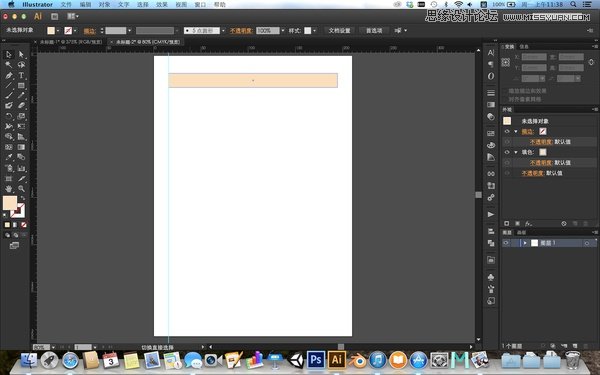
这样,参考线就建立好可以使用了: 
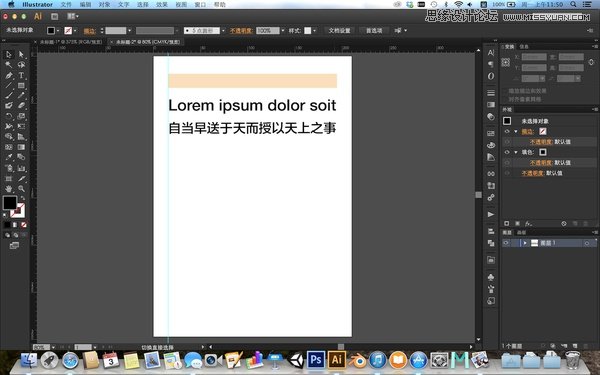
另一种办法更加灵活,AI可以将任何线条转化为参考线。横着竖着斜着的直线都可以转为参考线,甚至画个圆也可以转成参考线。这次,用实战来举例:创建一个iOS7图标模板: 
可能很多人都知道了,相对于以前版本的,iOS7的图标形状有两点改变: 1.在iPhone、iPodtouch上,由原先的114×114px(57×57pt)变为120×120px,不再支持非Retina屏幕(图片摘自WWDC2013Session208:What’sNewiniOSUserInterfaceDesign的PDF): 
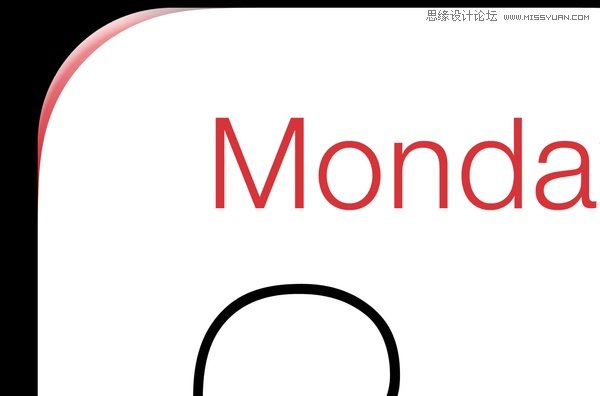
2.使用纯粹的圆角看上去会觉得圆角与直边连接处很「硌硬」,iOS7使用羊角螺线作为缓和曲线解决了这个问题,因为羊角螺线的曲率变化更加平滑。其中缓和曲线「圆角」大小约为38px。如图: 



好,知道这些后,我们就做一个图标模板吧。 首先,新建一个文档,尺寸为120×120,颜色模式RGB,不要勾选「使新建对象与像素网格对齐」。 然后,到这里:File:Eulerspiral.svg下载羊角螺线的SVG矢量图像,用AI打开: 
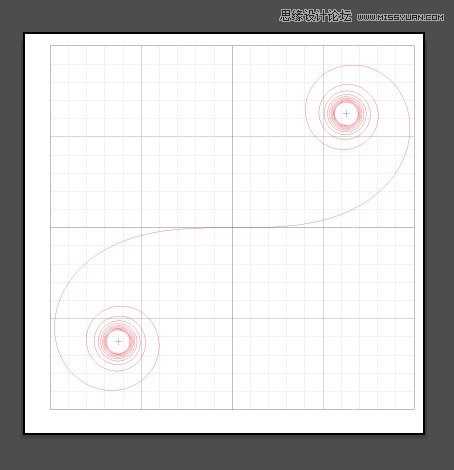
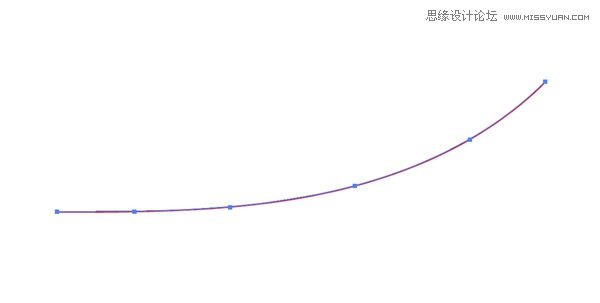
打开以后,用选择工具和直接选择工具大开删戒,一直删成这个样子,即只保留曲线右半部分,从原点到原点右边第五个锚点: 
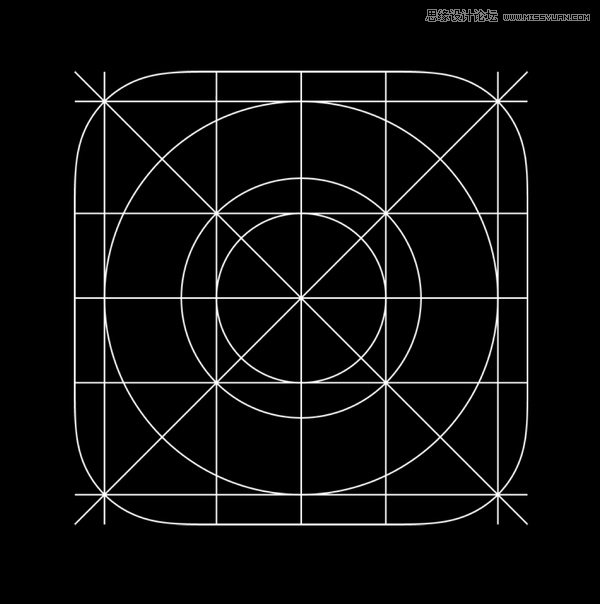
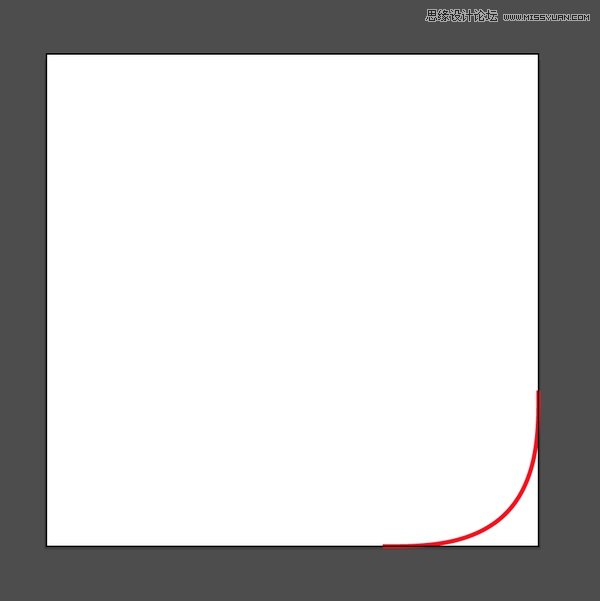
之所以截到原点右边第五个点,是因为在这个点曲线切线斜率刚好为1,即在这一点上曲线切线的夹角刚好是45度,方便使用。 然后,把这段曲线复制进刚才新建的文档里:然后再复制出一个,做一下上下对称、旋转-90度,让曲线能够接上。确保两条曲线的端点对上后,使用「连接」命令连接两条曲线。接着把连接好的曲线大小设置为38×38像素。最后放在画板右下角。步骤可能说起来有些繁琐,总之嘛,做好后应该是这样的: 
Illustrator教程:详细解析AI网格工具的使用
Illustrator中图形逻辑本质与实用小技巧 |

