这篇教程Illustrator制作可爱的夏日海滩小插画写得很实用,希望能帮到您。
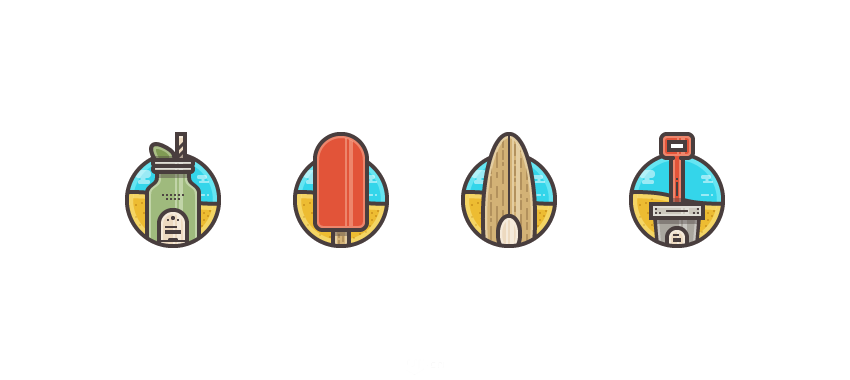
先看看效果图 
1、四个图都有一样的背景 2、大大的描边 3、都打破了背景的边界 4、都是日常生活中常见的,都和夏日海滩这个主题想关,很真实 首先新建一个图层800*600px大小,颜色模式为RGB,分辨率为72ppi,将新对象对齐到网格。 
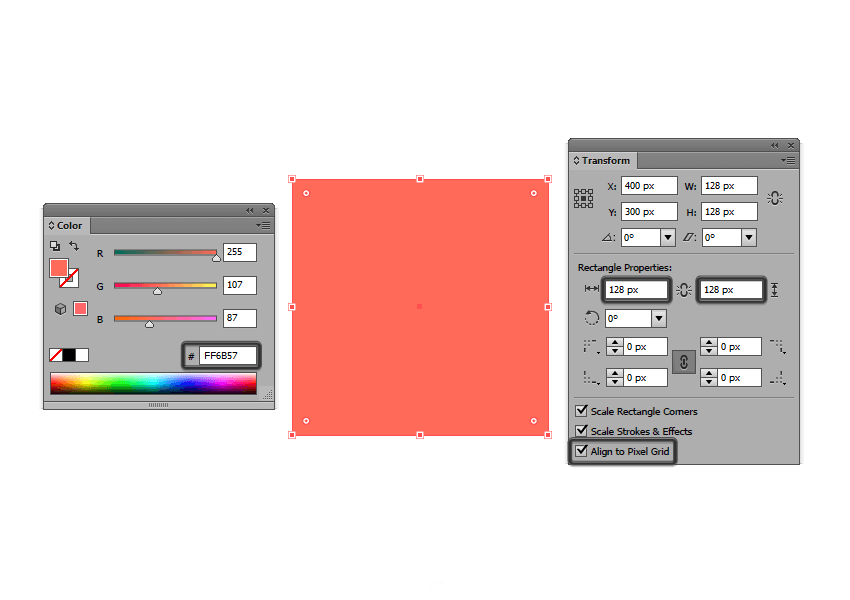
STP1:背景的制作 1、绘制安全框,虽然设计不应该有啥限制,但为保证一致,还是给个套比较好,新建一个矩形,大小128*128px,颜色为#FF6B57 
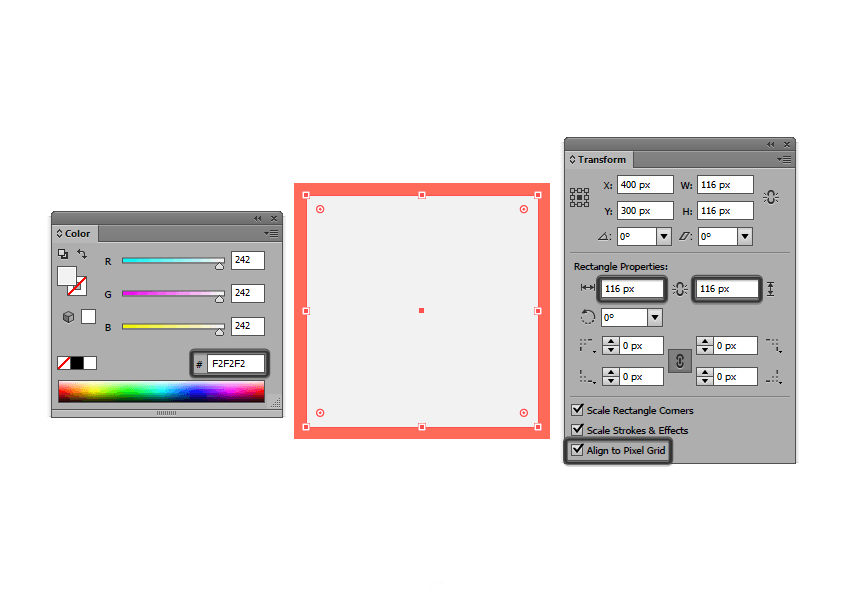
然后绘制一个116*116px,颜色为#F2F2F2的矩形,使之与上图对齐 
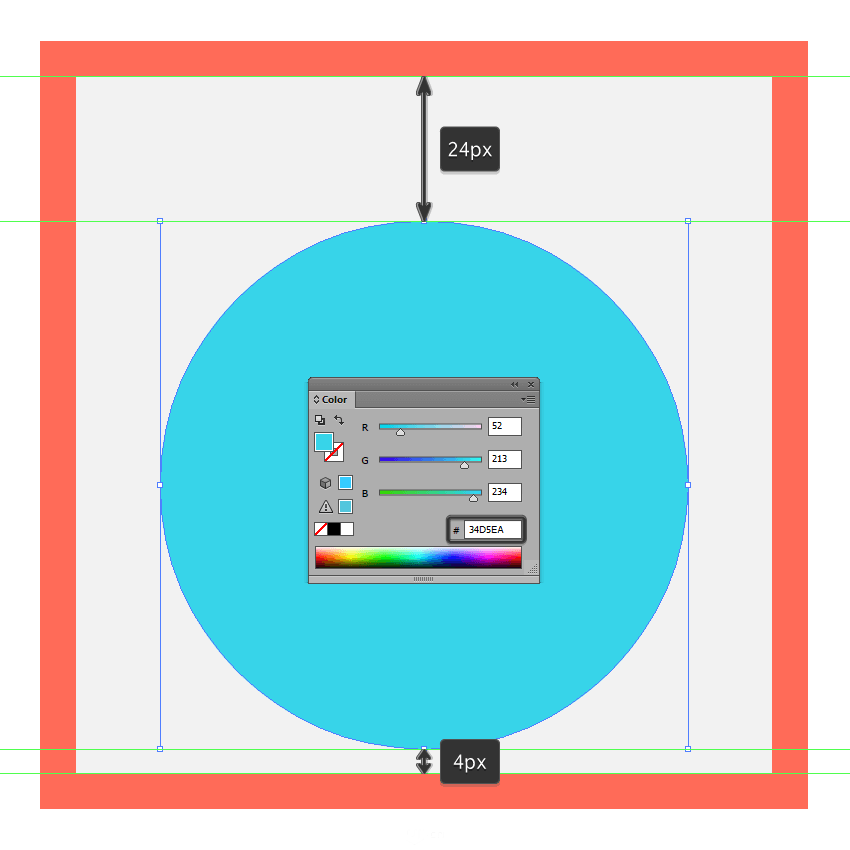
2、绘制背景海边沙滩,一个圆分两半,一半是海一半是沙,使用椭圆工具绘制一个88*88px,颜色为#34D5EA的圆,使之与安全框垂直居中对齐,距安全框下边框4px,如图 
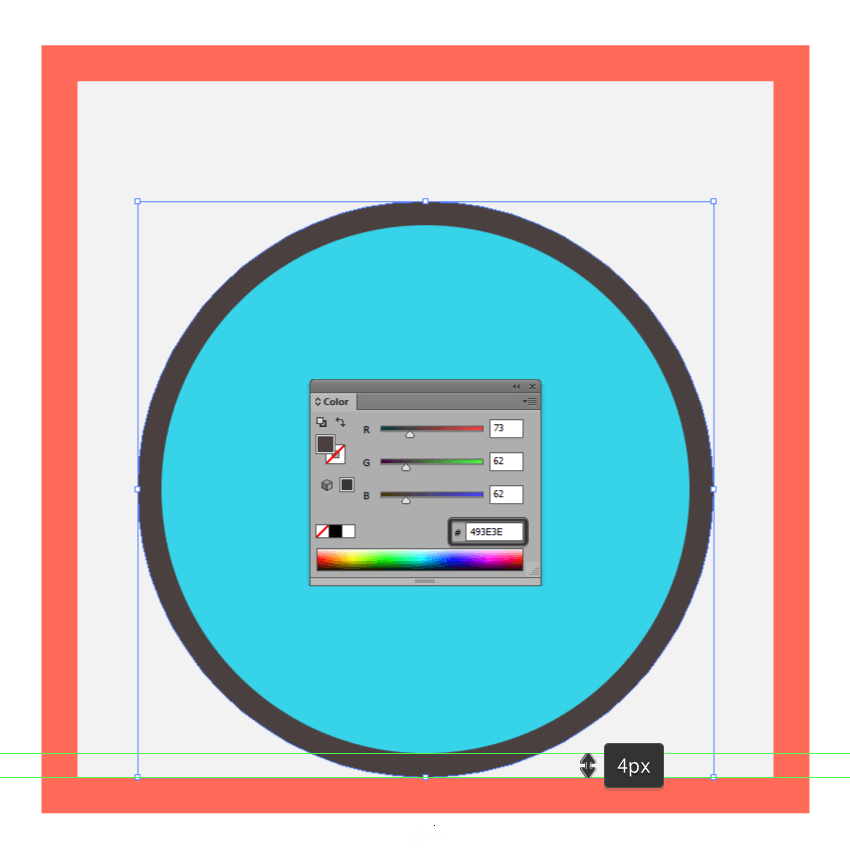
然后我们选中圆框,对象--路径--偏移路径,给他4px的偏移值,颜色为#493E3E 
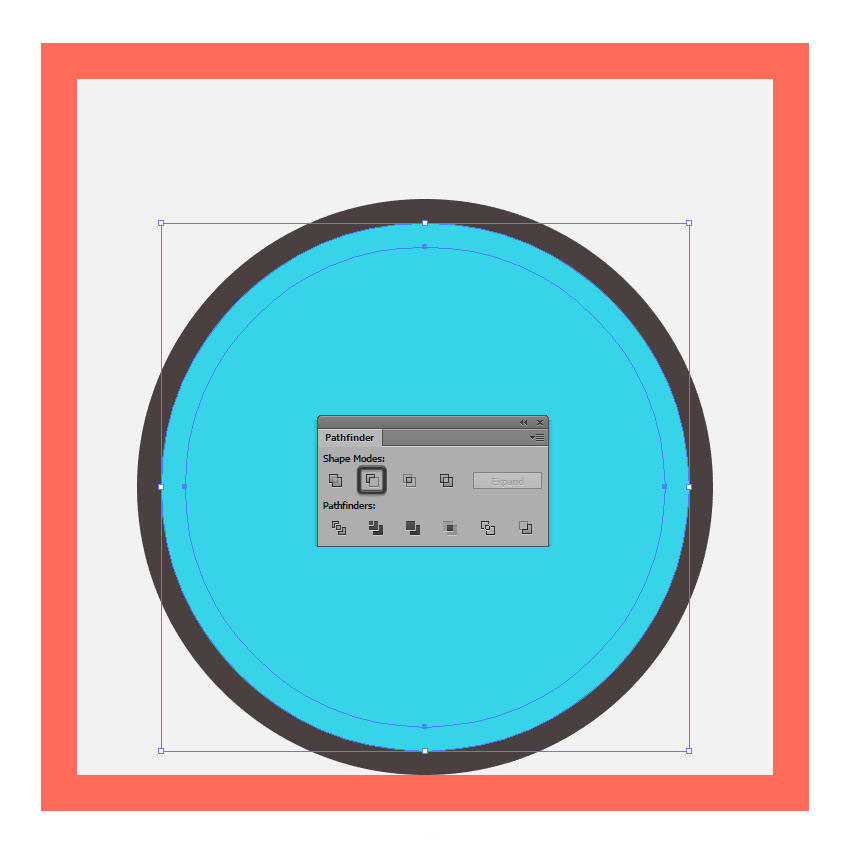
大的背景我们做出来了,然后我们来做些里面的东东。选中我们的蓝色圆框,ctrl+c,ctrl+f原位复制一个。然后对象--路径--便宜路径,偏移-4px 
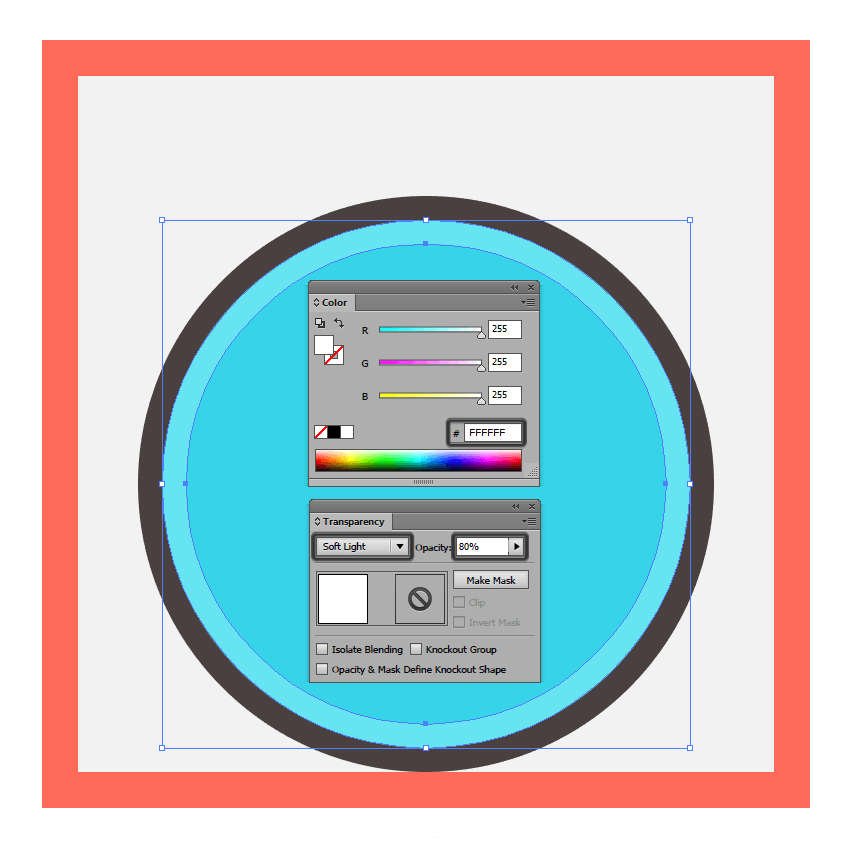
然后我们选中复制的副本和副本的偏移量,减去顶层形状得到一个圆环,我们给新得到的圆环改变颜色为白色,混合模式设置为柔光,不透明度改为80% 
Illustrator绘制时尚大气的企业标志教程
Illustrator绘制简约风格的时钟ICON图标 |

