这篇教程Illustrator绘制立体真实的海星教程写得很实用,希望能帮到您。
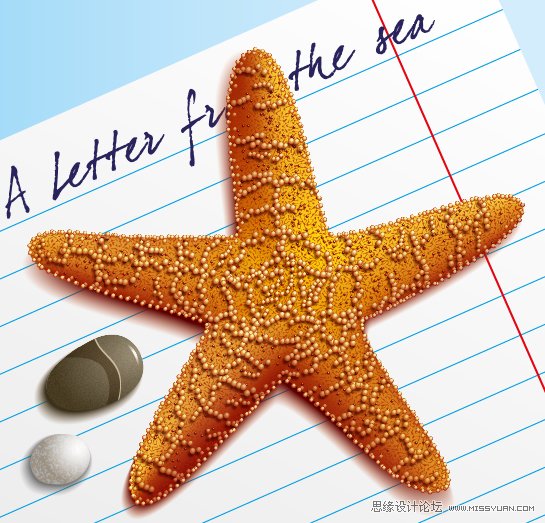
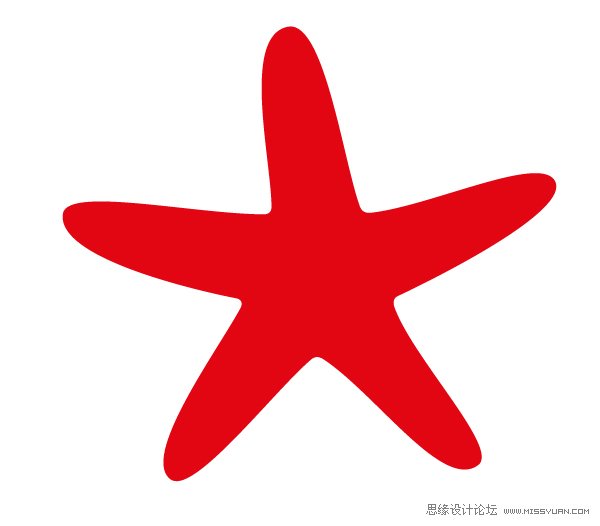
先看看效果图 
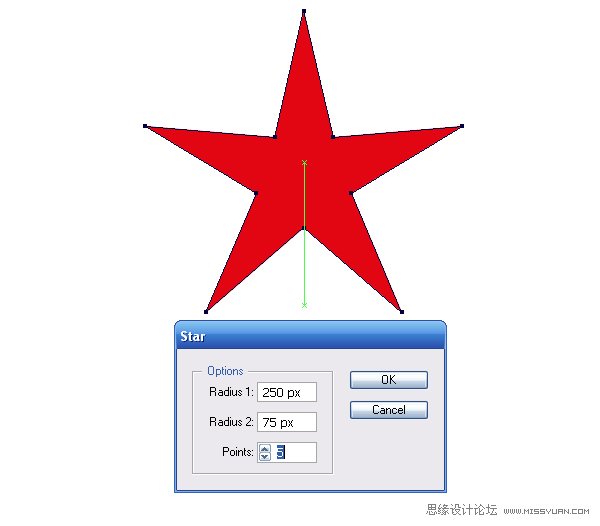
1.我们开始制作使用星形工具制作海星的基本形状。我建议你采用跟本文一致的参数,这样在整个教程制作的过程中你就不需要再考虑尺寸对最终效果的影响了。 
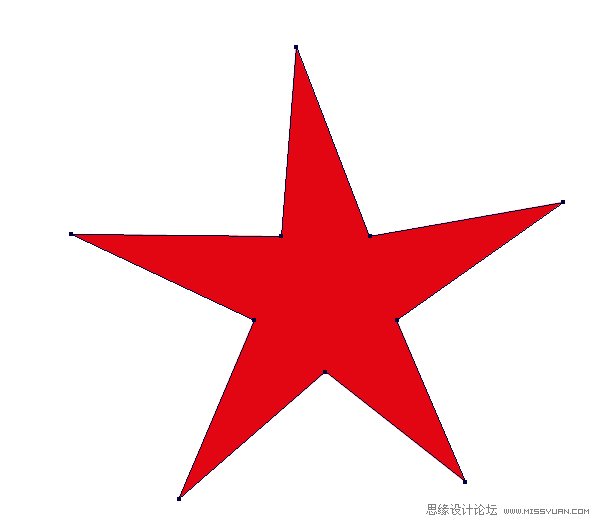
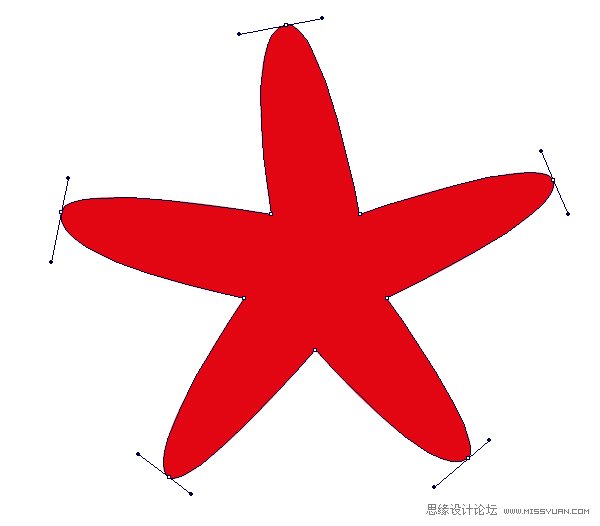
2.使用直接选择工具,略微移动海星的锚点,使其轮廓看起来更自然。 
把各个尖锐的锚点转变成平滑过渡。(Shift+C拖动锚点即可) 
移动海星5个锚点的手柄,效果如下图示: 
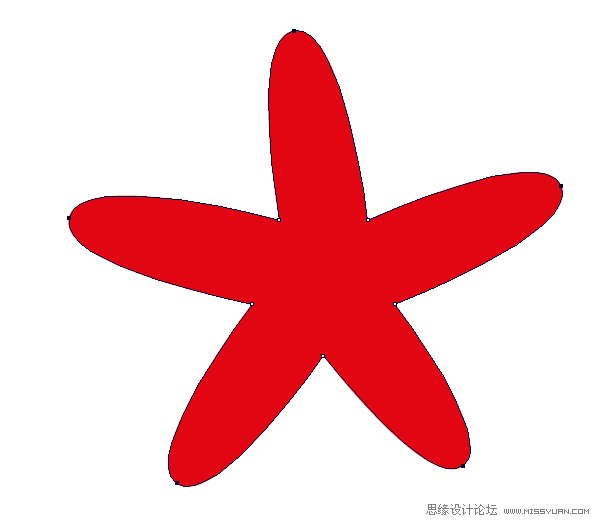
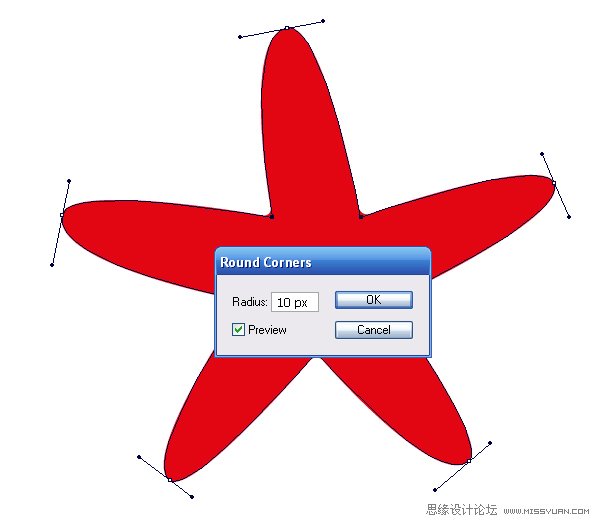
3.选中所以锚点,然后“效果-风格化-圆角”,在弹出的对话框中把圆角半径设为10px。 
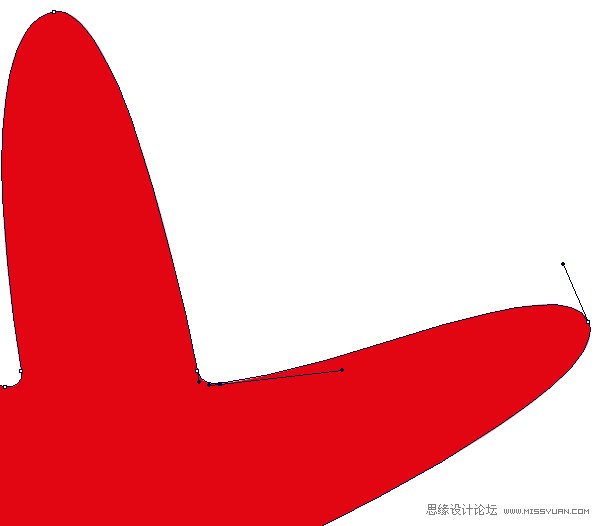
确保锚点保持选中状态,来到“对象-扩展外观”。继续活动锚点的手柄调整到满意形状。 

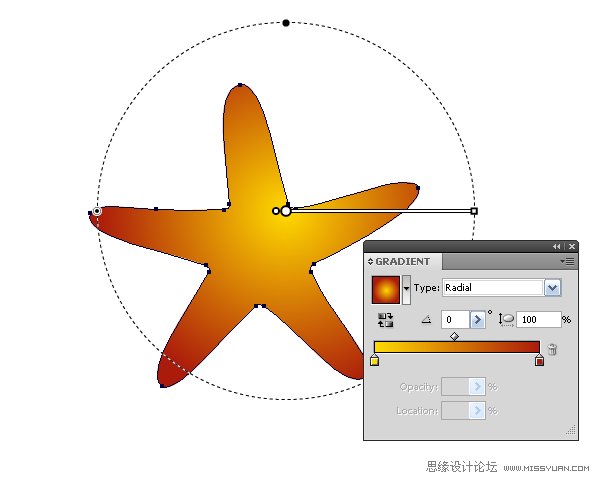
4.使用橙色到黄色的径向渐变填充海星。 
Illustrator结合PS制作质感的3D立体字
Illustrator绘制逼真的烟雾缭绕效果教程 |

