这篇教程Illustrator绘制矢量风格的火焰文字效果写得很实用,希望能帮到您。
先看一下最终效果: 

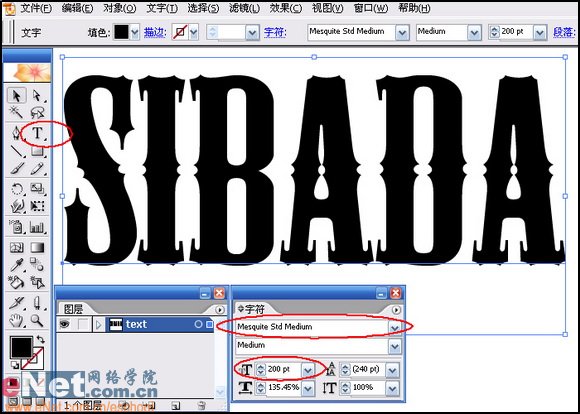
(3) 单击工具栏上的文字工具,在工作区域键入SIBADA或任意你想键入字母,在字符面板将字体设为Mesquite Std Medium字体大小设为200左右。 
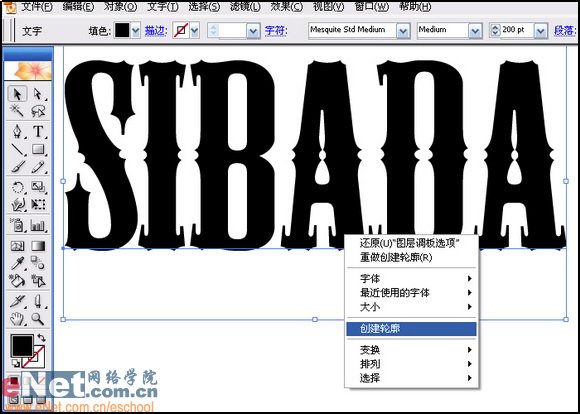
(4) 右键点击字母,在弹出的快捷菜单里点选创建轮廓。 
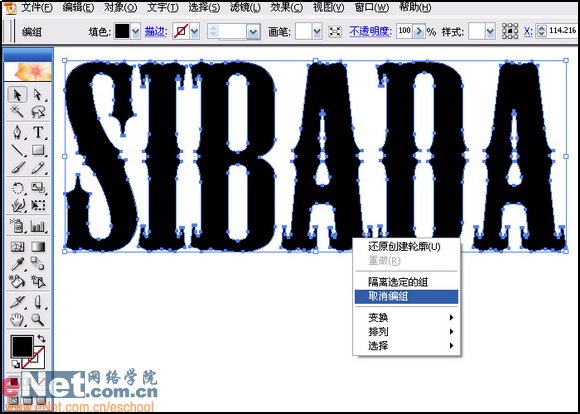
(5) 再次右键点击字母,在弹出的快捷菜单里点选取消编组。 
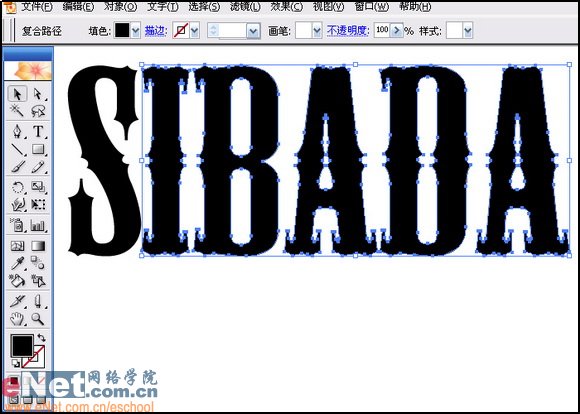
(6) 利用工具栏里的选择工具框选除S以外的其余字母。 
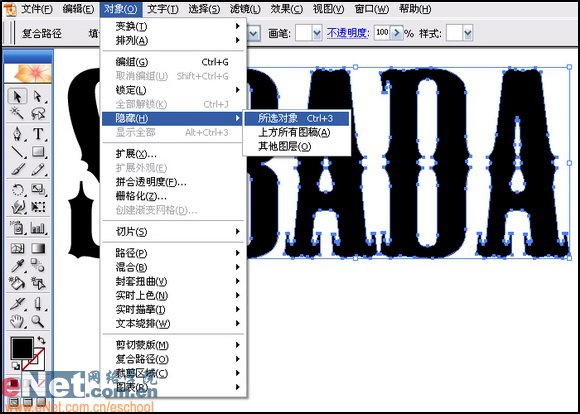
(7) 选择菜单对象/隐藏/所选对象,将框选的字母隐藏。 
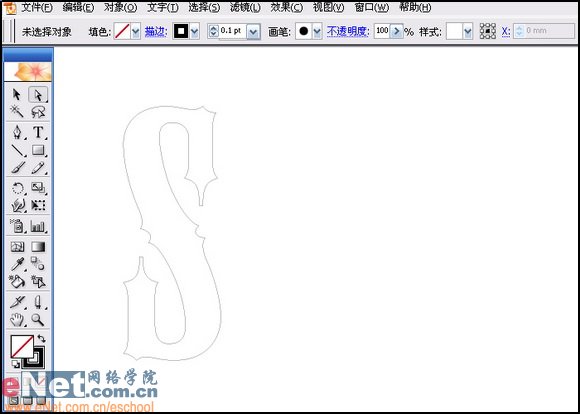
(8) 如图所示将字母S的填色设为无,描边设为黑色。 
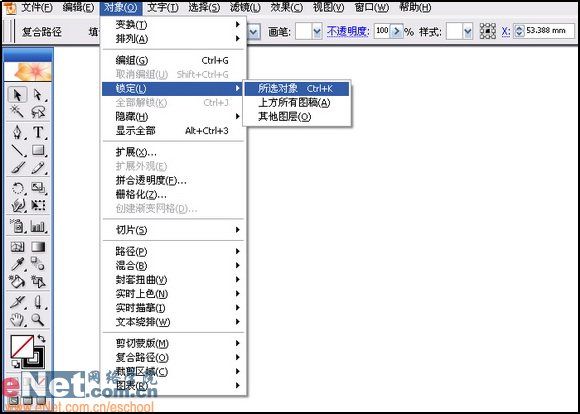
(9) 选择字母S并将其锁定,以便于接下来的操作提供方便。如图所示选择菜单对象/锁定/所选对象。 
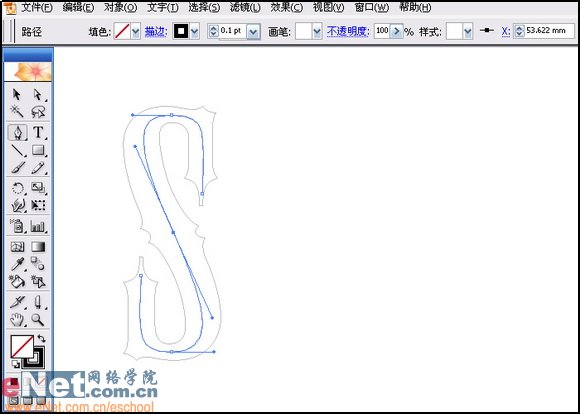
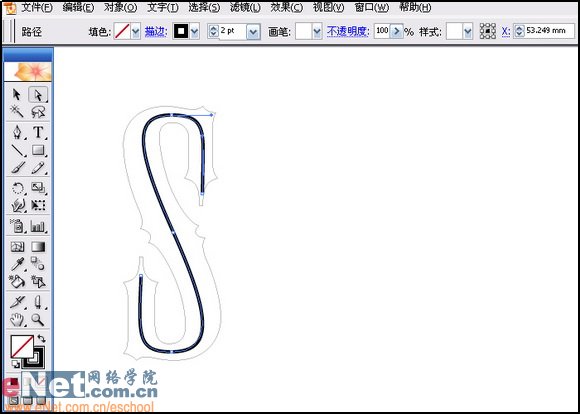
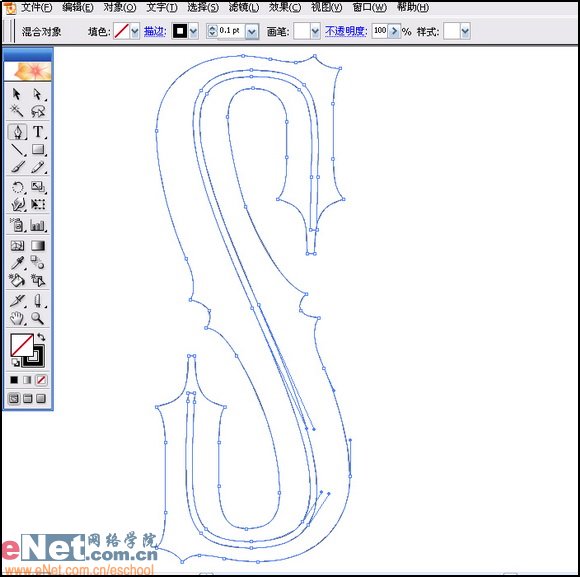
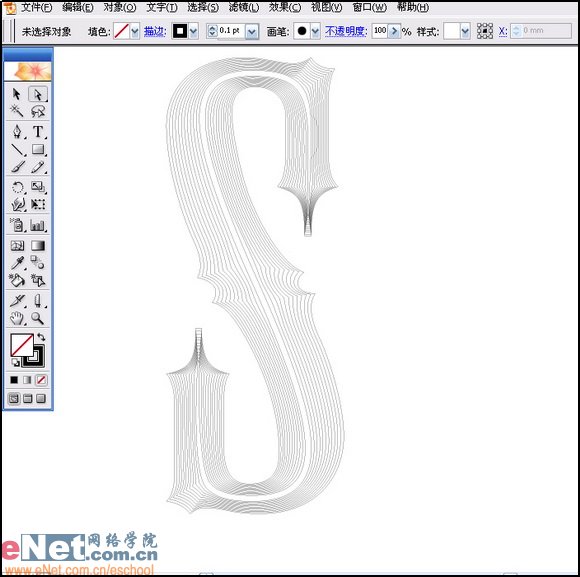
(10) 选择钢笔工具依照字母S的形状绘出一个S形的路径并调整光滑。此路径将作为字母的内轮廓,先前被锁定的字母S作为外轮廓。内外轮廓只是作为一个指示的称呼,方便理解。 
(11) 将内轮廓的描边粗细设为2,如图所示。 
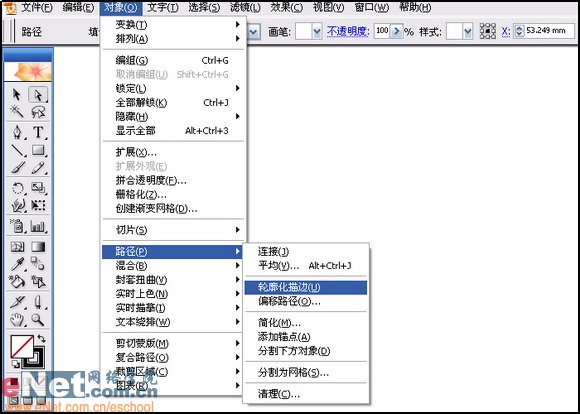
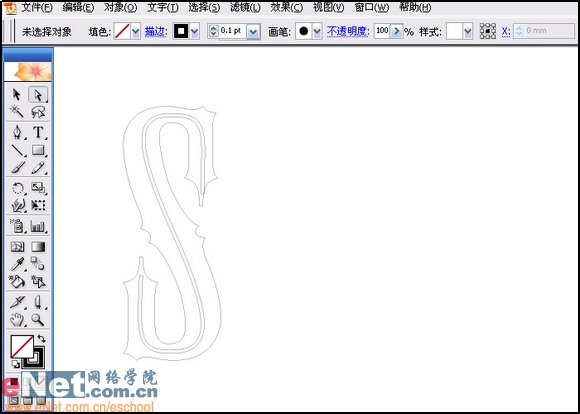
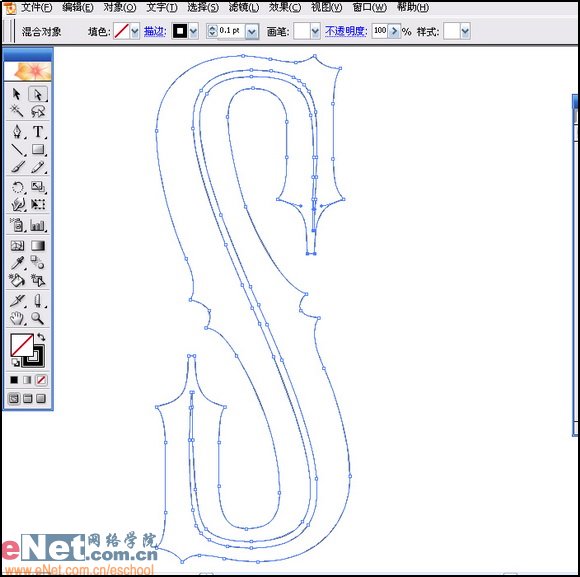
(12) 将内轮廓进行轮廓化描边,选择菜单对象/路径/轮廓化描边,如图所示。 
(13) 至此字母S有了内外轮廓,内外轮廓的混合就会产生很好的渐变效果,虽然其它方法也可以产生内轮廓,但其粗细程度不好控制,钢笔工具绘制的内轮廓虽然比较麻烦但可控性高,变化多。 
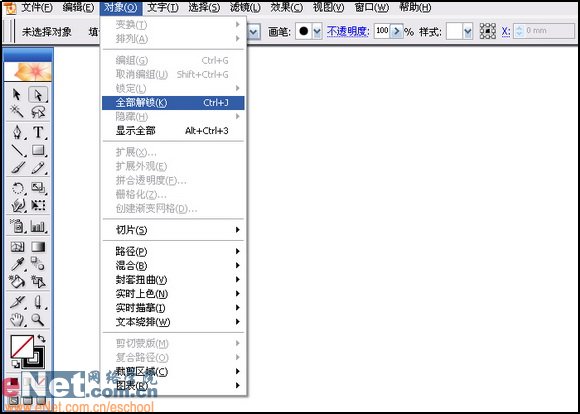
(14) 首先将字母S解锁。 
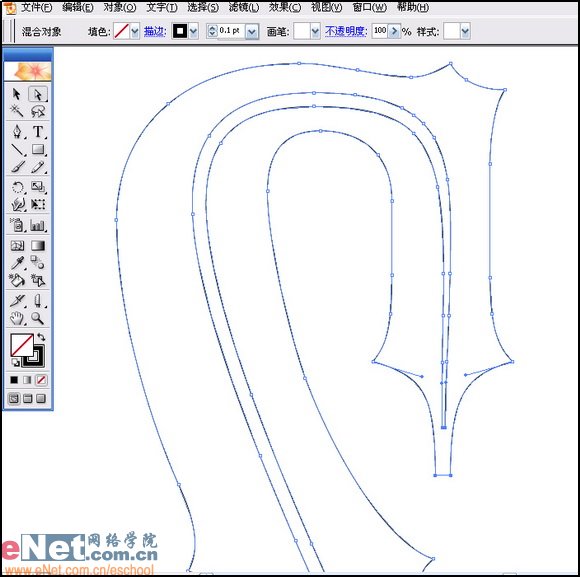
(15) 利用工具栏里的直接选择工具框选内外轮廓。发现内轮廓与外轮廓上的锚点不是一一对应。所以此时不能进行混合。 
(16) 参考外轮廓锚点上的位置,利用钢笔工具在内轮廓相对应的位置上添加锚点,直至内外轮廓上的锚点一一对应。 
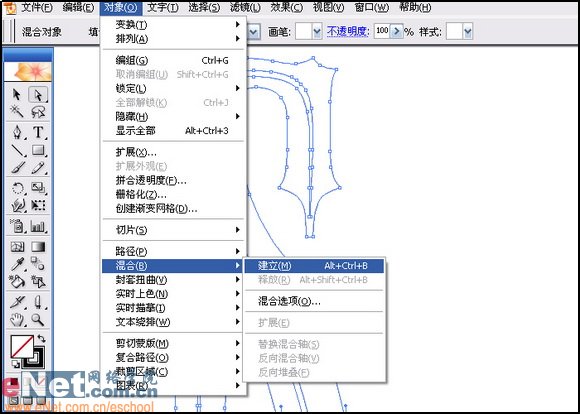
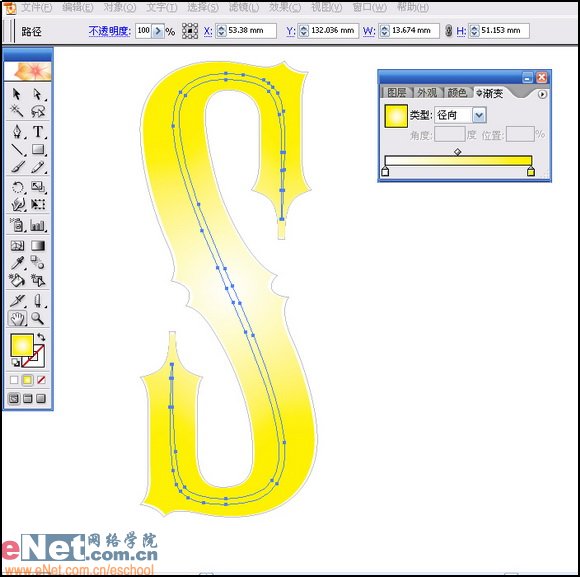
(17) 锚点添加完毕后就可以进行混合了。选择菜单对象/混合/建立。 
(18) 混合效果如图所示。 
(19) 用工具栏里的直接选择工具或套索工具选择内轮廓,在渐变面板设置从白向黄的渐变。 
(20) 选择外轮廓,在色彩面板里将外轮廓设为红色。 
Illustrator使用3D工具和参考线来创建立体的图标
Illustrator制作立体效果的质感艺术字 |

