这篇教程Illustrator快速制作抽象风格的插画海报写得很实用,希望能帮到您。
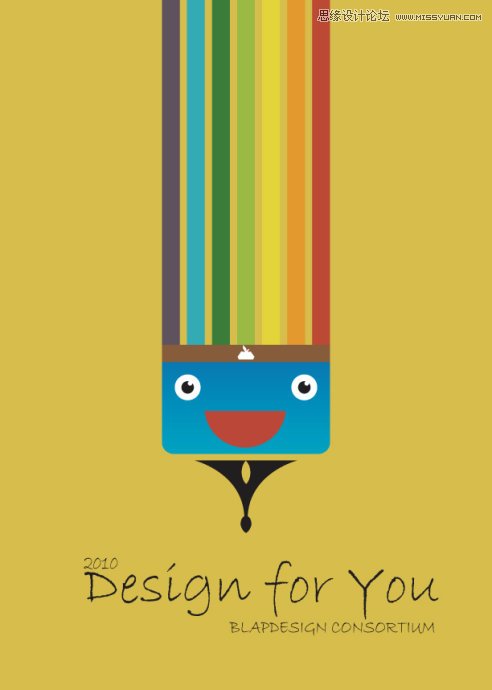
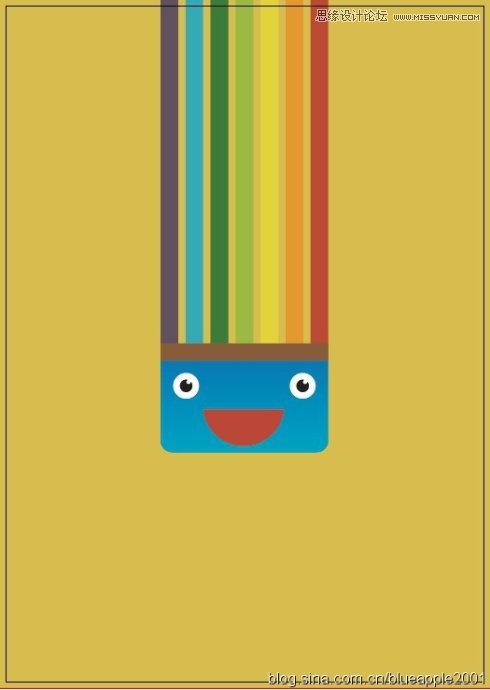
在这篇AI实例教程中我们将一起来学习制作一张可爱的卡通海报,教程的学习难度不大,制作出的卡通海报很漂亮,步骤也不多,希望朋友们喜欢本教程。 我们先来看看制作出的效果: 
具体的制作步骤介绍如下: 在AI中新建A4大小画板。用矩形工具绘出一个216×303的矩形,与画板中心对齐,填充#D7BC4D。 
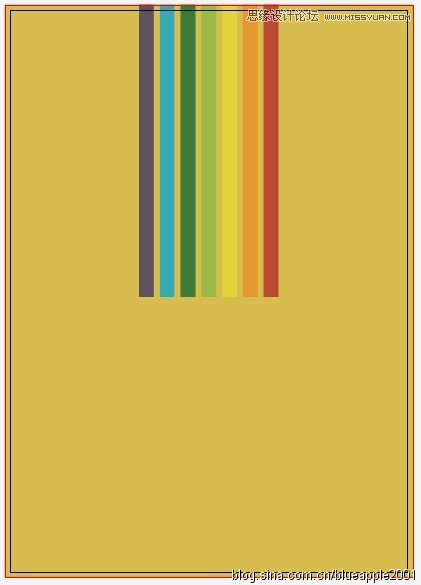
绘制七个矩形长条,颜色分别为#5D515C、#40AAB4、#3E7C3A、#9BBA43、#E3D33D、#E3992D、#BC4933。间距保持一致,并对齐。 
使用圆角矩形工具绘制圆角矩形,填充蓝色渐变。 
再绘制棕色矩形,颜色为#875C3A。 
接下来我们绘制眼睛。白色圆加黑色眼珠再加白色小圆。Ctrl+G编组,摁住Alt拖动至另一边。 
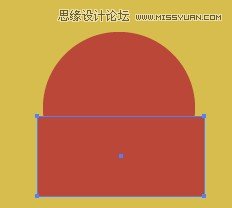
接着绘制嘴巴。我们先画一个圆,取色为#BB4838。 
再在圆上绘制一个矩形。 
选中圆和矩形,【对象】|【剪切蒙版】|【建立】,拖到适当位置。现在我们来看下效果—— 
Illustrator绘制矢量三维字体组合特效
Illustrator基础教程:实例解析封套扭曲命令的使用 |

