这篇教程Illustrator制作精美照片日历写得很实用,希望能帮到您。
为了探讨用Illustrator处理数码摄影照片,并制作出精美的、可打印日历,Relen尝试了一些从来没有用过的方法,以前大家都认为Illustrator的优点是处理矢量图而不是处理像素图。但Relen出乎意料地发现Illustrator强大的数码照片的艺术处理功能。 如果你的照片比较小,无法使用在印刷上,你可以尝试用Relen接下来将要介绍的方法来缓解打印问题。同时,加上一些特有的Illustrator可实现的风格,会使设计更加出彩。今天我们就详细介绍一个用数码人像照片经过艺术设计处理制作成日历的过程。 
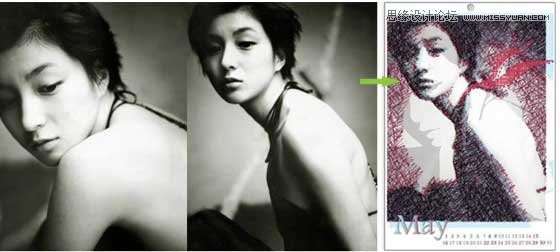
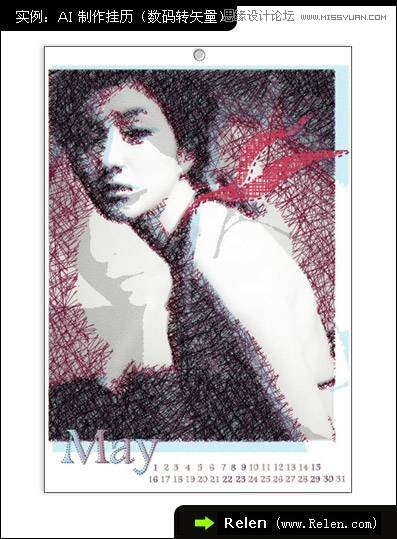
人像照片(两张) 完成月历效果 
完成效果 下面我们就分四个步骤来详细剖析这个照片月历的设计制作过程,文章讲得比较细,即使是初学者,只要按步骤进行也可以把图形制作出来。文章的设计思路剖析也比较透彻,细节处涉及到一些商业实用设计的技法。(注:为方便大家阅读,文中特此标出AI10.0的中文版和英文版两种版本的参数名称。) 一、处理照片阴影线 先准备你要用的素材照片。尽量选择色彩背景不复杂的、主体明确的照片。 
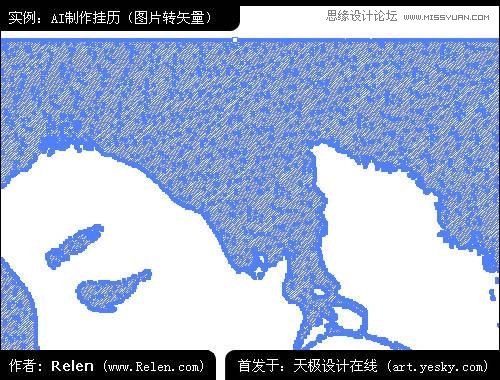
本设计仅用到两张图片,其中一张将使用多次,另一张只使用一次。下面我们先看看如何把图片处理成矢量效果的线条。 
打开Illustrator 10 ,把第一张图片导入到Illustrator里。 
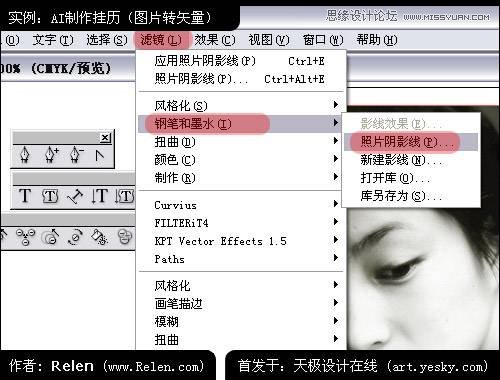
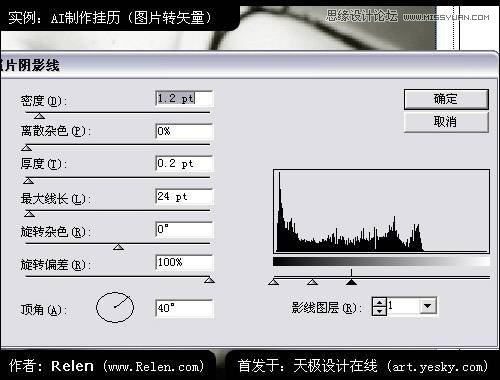
选择菜单中的 滤镜 > 钢笔和墨水 > 照片阴影线 
弹出照片阴影线的窗口,注意:现在的参数是Illustrator默认的,先不要更改任何参数,看一下画面效果。(若你的Illustrator打开后不是以上数值,可以参照上图填入数值) 
10款免费Illustrator制作实例的脚本下载
Illustrator结合PS制作超酷的立体字教程 |

