这篇教程Illustrator制作蓝色苹果QuickTime标志写得很实用,希望能帮到您。
利用AI制作QuickTime Logo教程,教程难度中等,制作步骤有18步,希望朋友们学习参考。下图是你要制作的logo,喜欢的朋友让我们一起来学习吧。 先看看效果图 
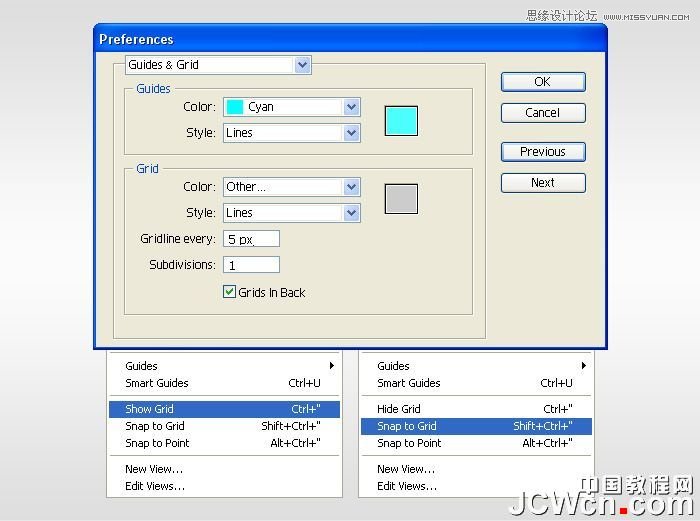
下面是制作步骤: 步骤1 创建一个700*700px的文档。首先,显示网格(视图菜单>显示网格)和对齐网格(视图菜单>对齐网格)。下一步,你要使得网格线的间隔为5px。执行编辑菜单>首选项>参考线和网格,在“网格线间隔框内输入5,在“次分隔线框内输入1。然后打开信息面板(窗口菜单>信息),以便能够实时预览形状的大小和位置。记得将计算单位更改为px(编辑菜单>首选项>单位>常规)。所有的这些设置都会加快你的工作进度。 
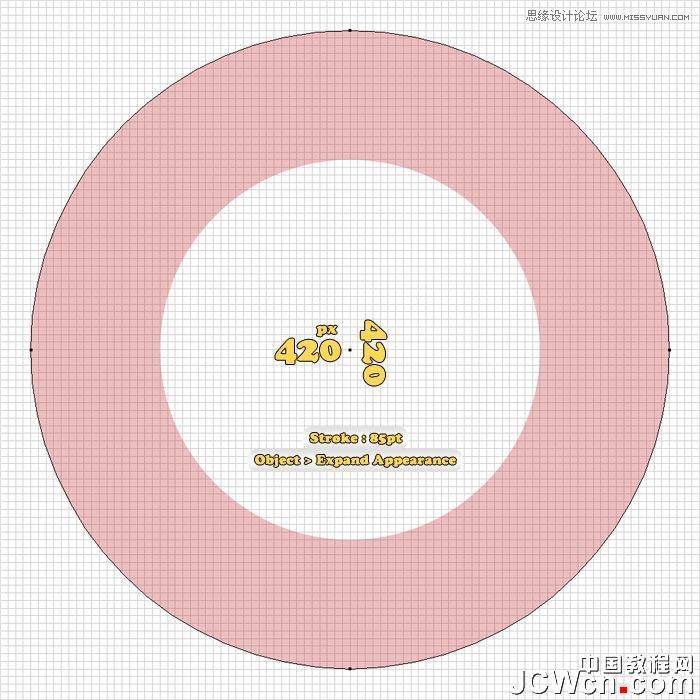
步骤2 使用椭圆工具(L),按住Shift键,绘制一个420*420px的圆。填充:无,描边粗细:85px,描边内侧对齐,然后执行对象菜单>扩展外观。 
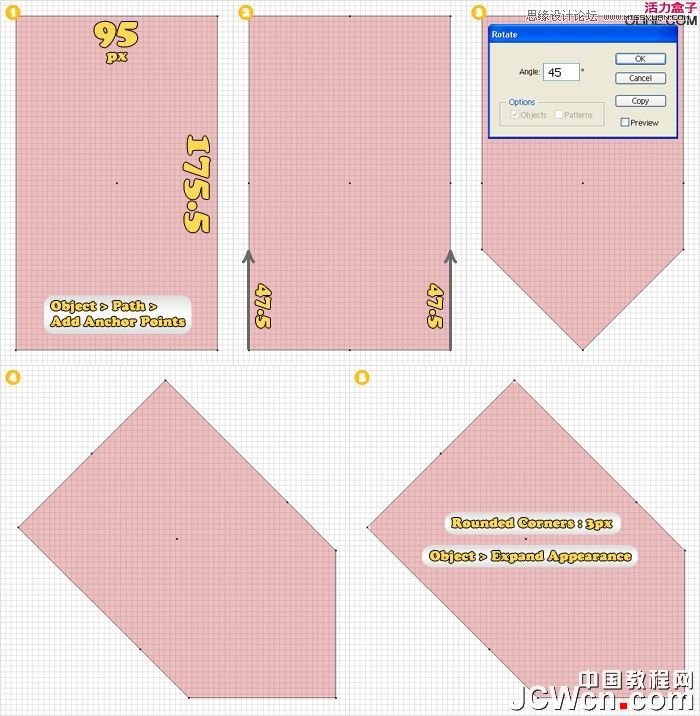
步骤3 下一步,设定网格线的间隔为2.5px。执行编辑菜单>首选项>参考线和网格,并且在“网格线间隔框内输入2.5。选择矩形工具,绘制一个95*175.5px的矩形。填充:任一颜色,然后执行对象菜单>路径>添加锚点。选择直接选择工具(A),选中底边上的左锚点和右锚点,然后向上移动47.5px(按住Shift键可选中多个锚点)。现在,形状看上去应该像是图#3。选择它,然后执行对象菜单>变换>旋转。输入45度,单击确定。下一步,执行效果菜单>风格化>圆角。圆角半径输入3px,单击确定,然后执行对象菜单>扩展外观。 
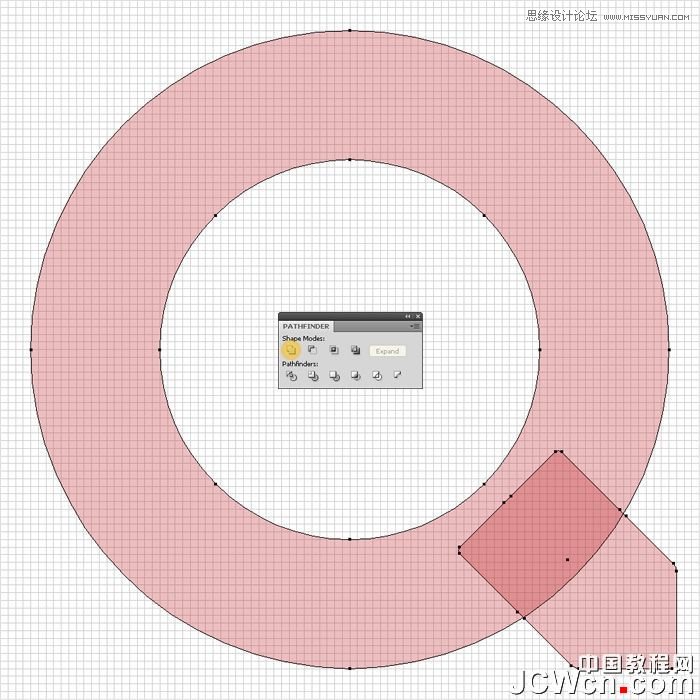
步骤4 选择步骤3绘制的形状,把它放到如下图所示的位置。选择所有的形状,单击路径查找器面板里的“与形状区域相加按钮。 
Illustrator绘制卡通立体效果的小熊图标
Illustrator快速绘制时尚酷炫多边形海报 |

