这篇教程Illustrator结合PS制作质感的3D标志教程写得很实用,希望能帮到您。
效果图 
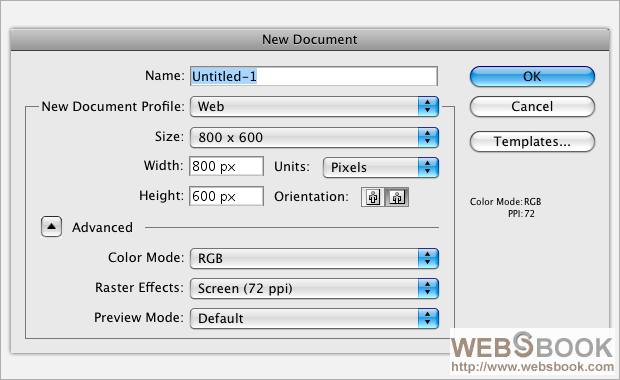
首先我们从illustrator开始 新建文件,设置如下图 
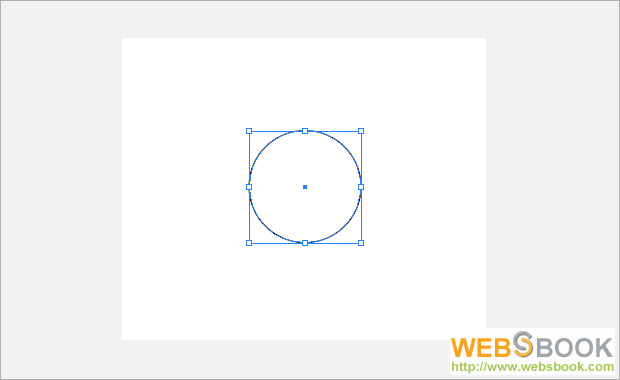
现在使用椭圆工具在工作界面上画一个正圆(按shift键画) 
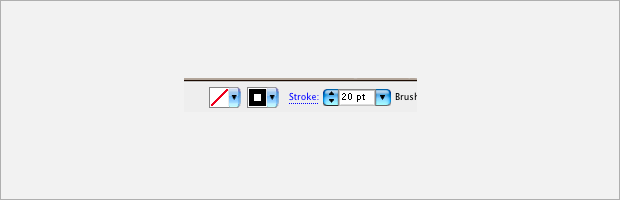
然后填充颜色选择“无”,边线颜色为黑色,宽度为25pt,如下设置 

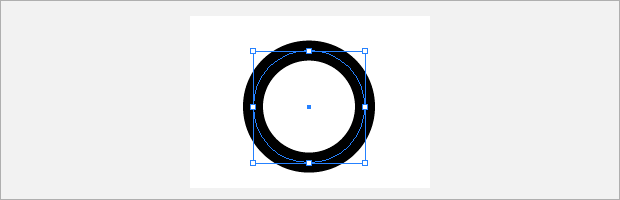
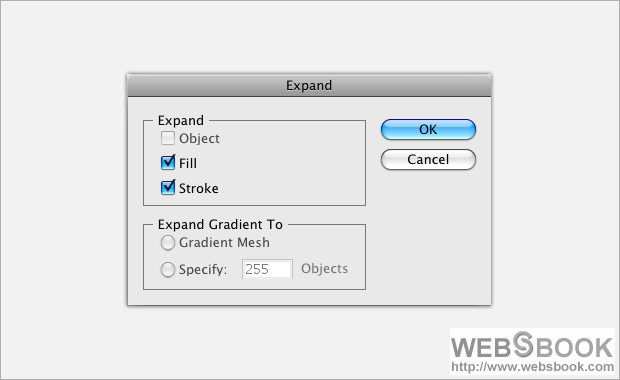
然后我们选择“对象>扩展”,这样做的目的是将圆内实心区域与边线区域分离 
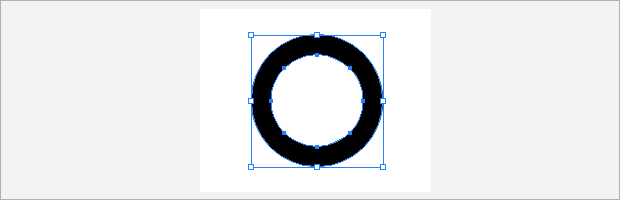
看看我们已经将圆圈(无白色实心)分离出来了 
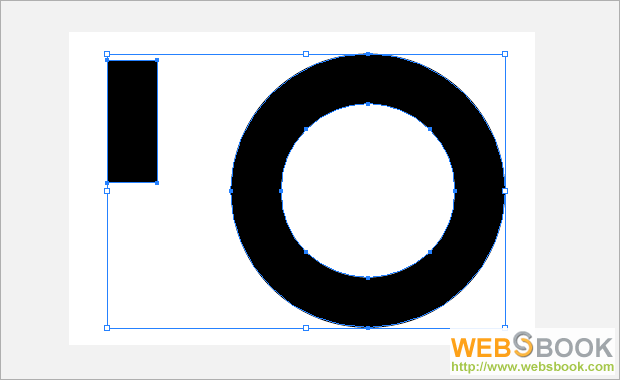
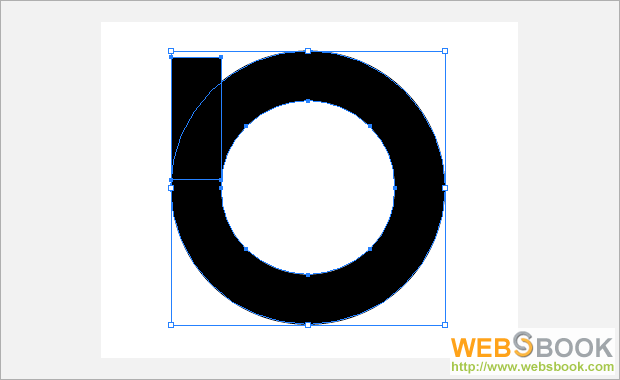
合成形状 使用线条,粗细为25pt,画如下长方形,使用“对象>扩展” 
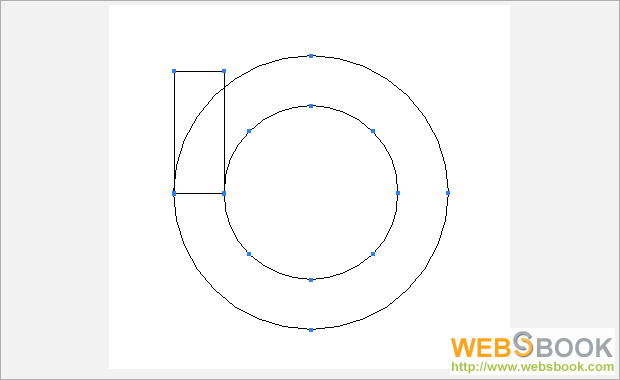
移动两个形状到如下位置,然后确定左右是否对齐,你可以按ctrl+y只查看轮廓,再按一次ctrl+y就返回有颜色的图形 

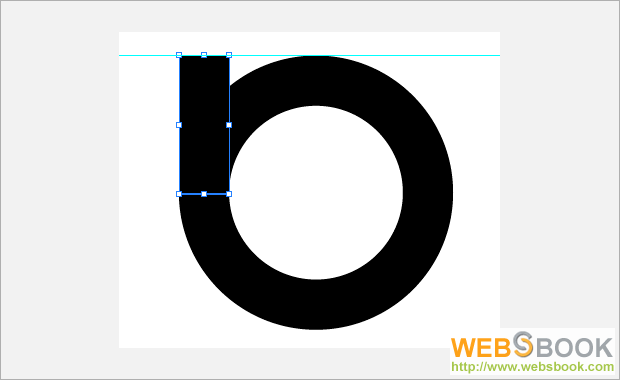
然后将长方形与圆顶部对齐,可以按ctrl+r查看顶部位置 
Illustrator使用AI打造中秋壁纸教程
使用Illustrator制作可爱的网点字教程 |

