这篇教程Illustrator绘制矢量风格的人像绘画教程写得很实用,希望能帮到您。
简单10步教你把人物照变成极简风格插画!这类效果一直很受欢迎,不过想实现非常简单,今天这篇教程一步步带你上手。每个艺术家的插画里都有来自他自身创造出的节奏和风格,而接下来的一段时间,我们将学习绘制不同风格的插画,用实际行动去体会隐藏于图案表象下的不可言说的趣味和技巧。学习时尚极简风格插画的目的是运用,而极简风格的插画在UI设计中是非常适宜讨巧的配图对象。尤其是运用在与时尚相关的网页中,大约是最不容易被忽视的亮点。 拿照片当参考 那时我们是按照片给定的轮廓来绘制的,虽然有细节的突破,但仍然没有逃开照片的约束。 这时,我仍然要说,离开照片再远一点!所绘之物和照片实体之间,应该是幻影关系,而非一对一的简单临摹。绘制过程中额外加入我们自己的想象,这将帮助你一步步接近绘画的本质。当然这说得太远,但目标即在,一步一回顾。 符号轮廓:基础形标准化 所绘制的对象,有一种符号化的趋势。就像图标一样,模糊所有个性化细节,使其变得符号化。让外形成就某种“完美”,当然所绘制的主题也并不在表现人物造型细节,而是在于突出某种氛围。让我们绘制的基础形都有趋于某种完美定式的倾向。 先看看效果图 
STEP 01 让我们打开AI,创建一个宽1600px高1200px的新文档。 然后将所参考的照片置于其中,锁定照片的图层,再新建一个图层作为绘制层。绘制时可以用钢笔工具, 
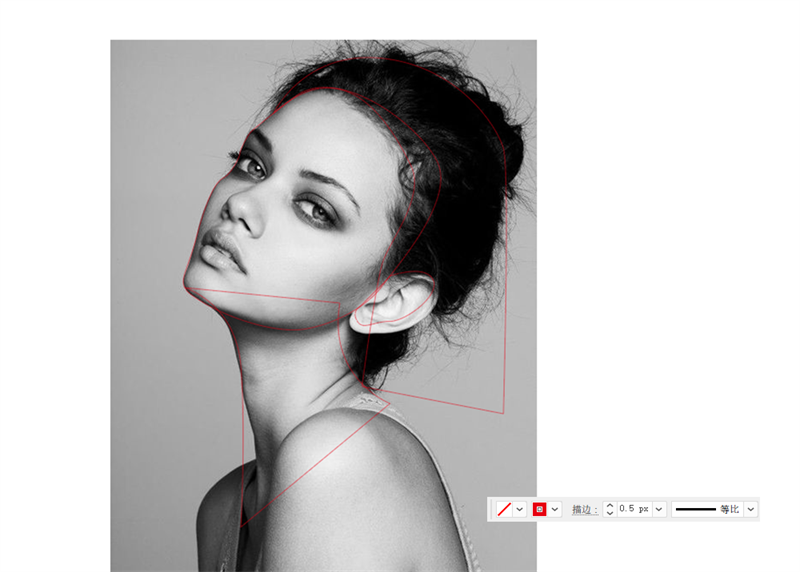
STEP 02 将钢笔工具所绘制的形状关闭填充,线条设置为红色,将线条大小设置为0.5px。 这里选用红色是为了照顾视觉的可辨性,你也可以选用和照片本身差别大的色彩。 根据照片提示的轮廓进行绘制,并不是一定要完全效仿照片。就像本例中,我们未必要完全效仿模特的发型。基础形里的每一个形状都要封闭完全,这是为了填色的需要。 
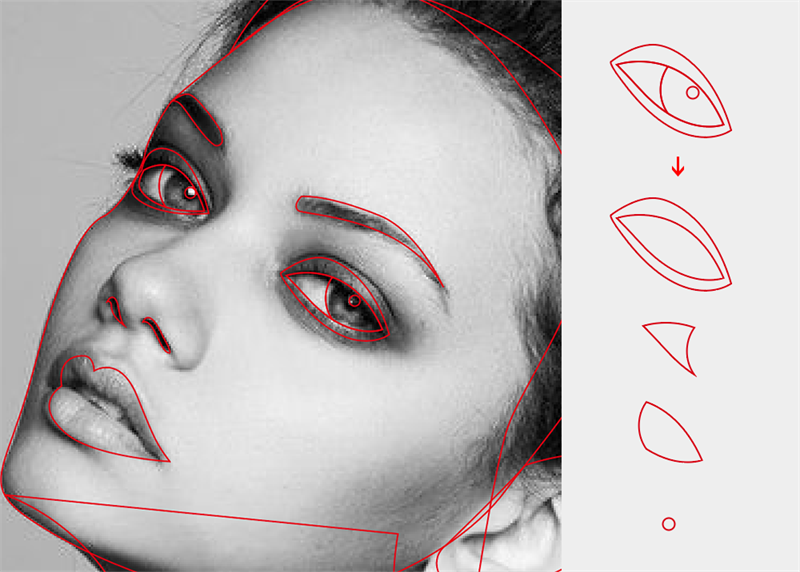
STEP 03 绘制五官的部分,尤其是眼睛的时候,要注意保持每个形的封闭型,这时你要非常清楚你的填色逻辑,不要被线条误导了。 五官保持最简单的形,去掉一切繁琐细节,而又要保持视觉上的“合理性”。 
Illustrator绘制超萌的小火龙和皮卡丘图标
Illustrator结合PS制作好看的渐变波纹元素 |

