这篇教程主题插画,使用Illustrator绘制在枝叶上小鸟主题插画教程写得很实用,希望能帮到您。
本教程主要使用Illustrator绘制在枝叶上小鸟主题插画,整体的设计风格都以小清新为主,推荐给朋友学习,希望大家可以喜欢。 先看看效果图 
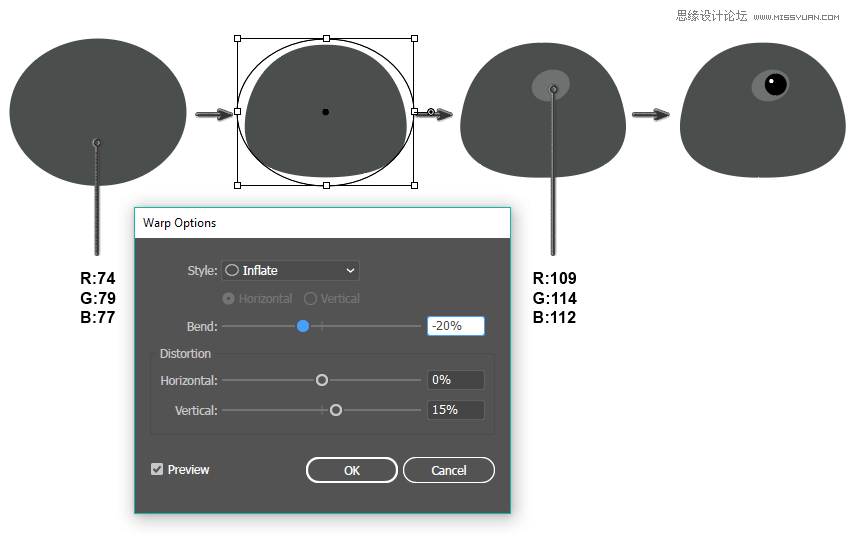
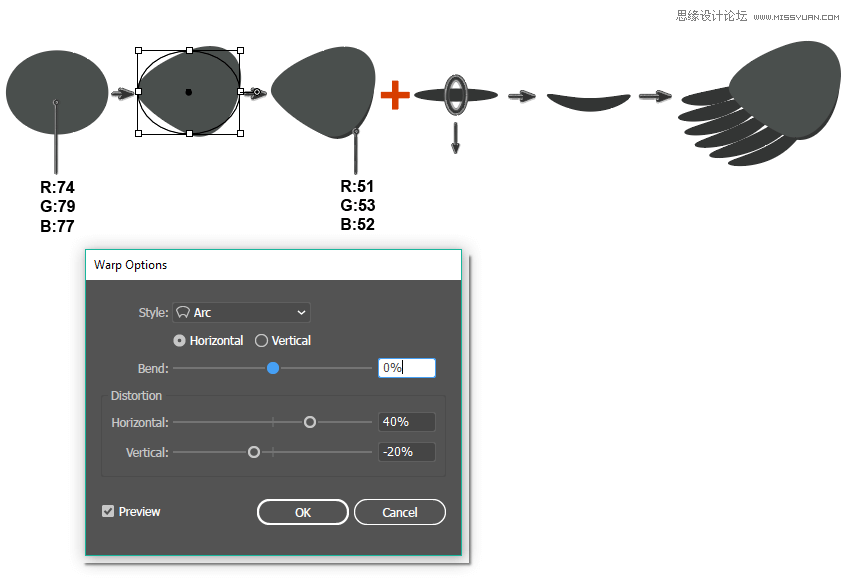
1. 如何创建Starling 步骤1 使用850像素宽度和850像素高度创建新文档(文件>新建)。 我们从头开始。删除笔触颜色并设置您在下图中看到的以下填充颜色。接下来,采用椭圆工具(L)并创建一个深灰色的椭圆。 现在,我们将应用Inflate效果到这个椭圆。转到效果>扭曲>膨胀。输入您在下面看到的选项。展开此形状(对象>展开外观)。 首先创建一个小的浅灰色椭圆形(使用椭圆工具(L))并稍微向左旋转。之后,添加一个黑色的圆圈和一个更小的白色圆圈来突出眼睛。要获得完美的圆形,请在按住Shift按钮的同时使用椭圆工具。 
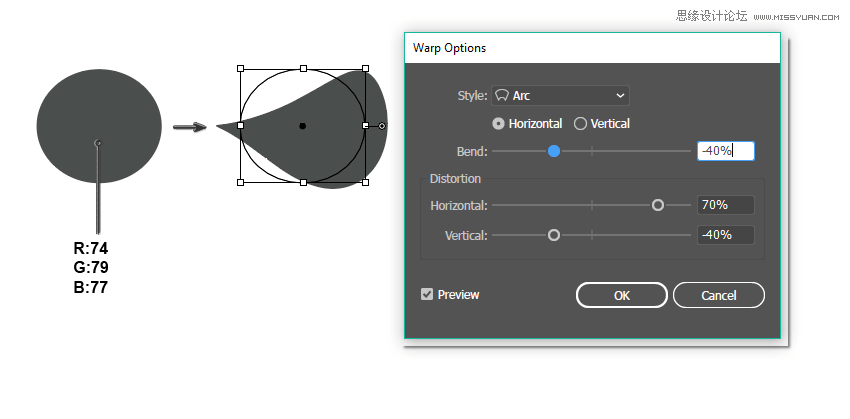
第2步 要创建主体,请使用椭圆工具(L)绘制深灰色椭圆。通过转到效果>扭曲>弧进行修改。在下图中,您可以看到需要输入的选项。展开形状(对象>展开外观)。 
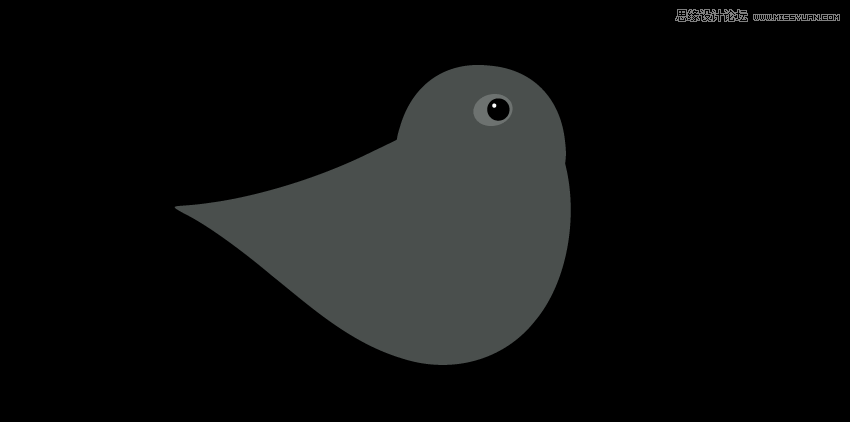
将身体贴在头上。 
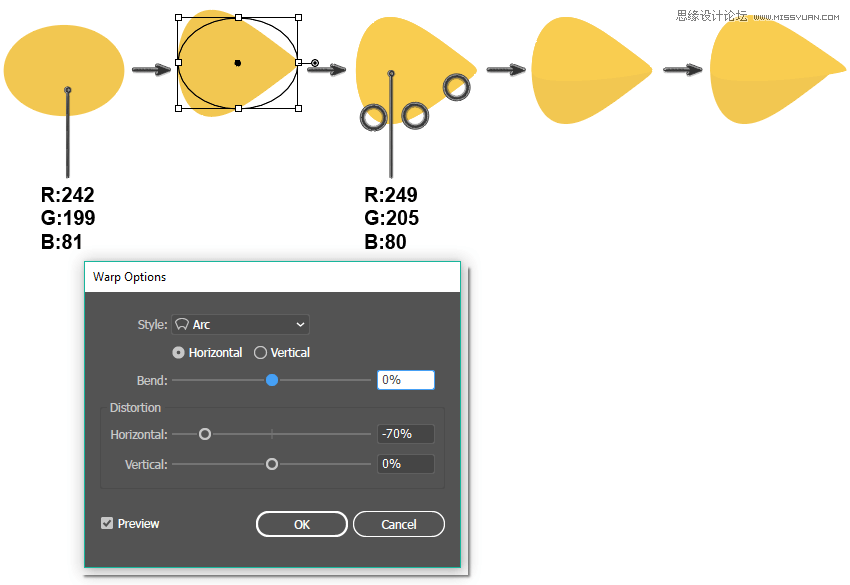
第3步 对于喙,创建一个黄色的椭圆。在保持选中的状态下,转到效果>扭曲>弧,并输入下面的选项。展开形状。 在保持选定的扩展形状的同时,在前面创建一个新副本(Control-C,Control-F)。不要取消选择,然后点击删除锚点工具( - )并通过点击三个标记的锚点来删除它们。现在你应该有两个部分的喙:顶部为淡黄色,底部为深黄色。 将较轻的顶部向右拉伸一点。喙准备好了! 
把它给椋鸟。 
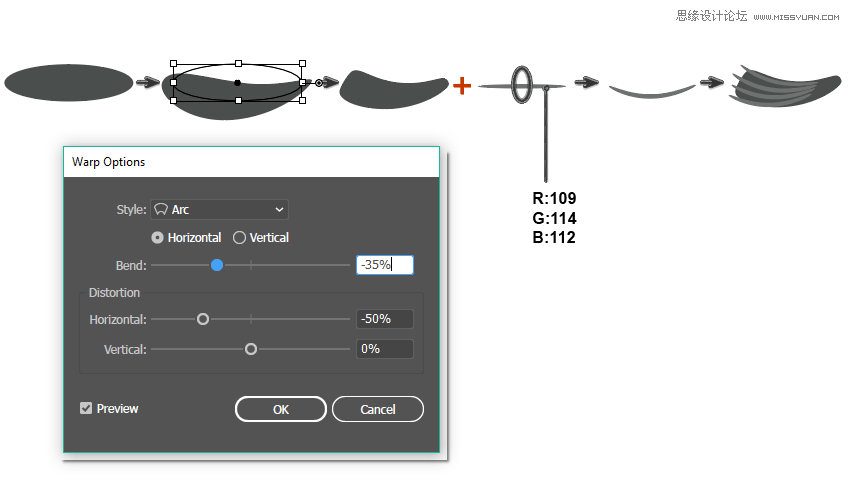
步骤4 在翼上。使用与Starling相同的填充颜色作为头部和身体,创建一个椭圆。在保持选中的状态下,转到效果>扭曲>弧,并输入下面的选项。展开形状。 接下来,我们将给翅膀一些阴影。创建一个副本(Control-C,Control-B)并将其沿对角方向移到右下角。使新副本更深一点。 保持相同的填充颜色并绘制一个小椭圆,因为我们想向羽翼添加几根羽毛。使用直接选择工具(A),选择其顶部和底部锚点,并使用相同的工具将它们向下移动一点点。这是扭曲椭圆的另一种方法。 接下来,制作此形状的几个副本,并将它们放在实际的机翼形状下。整个联队现在已经完成。分组。 
将机翼放在原位。 
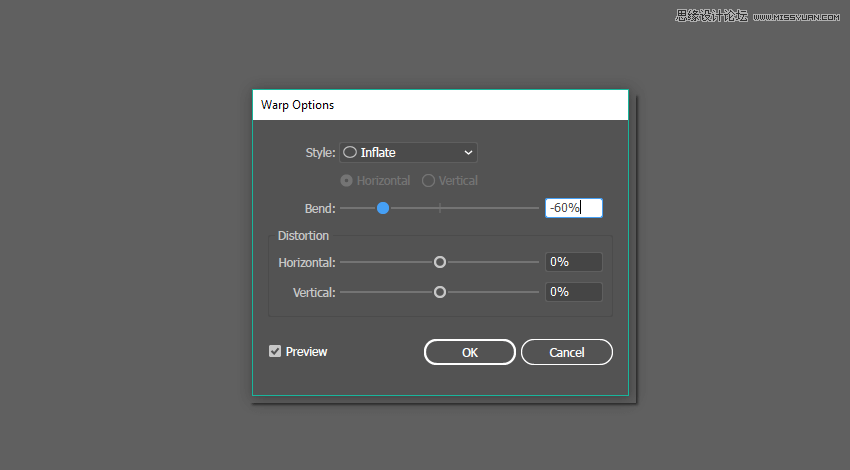
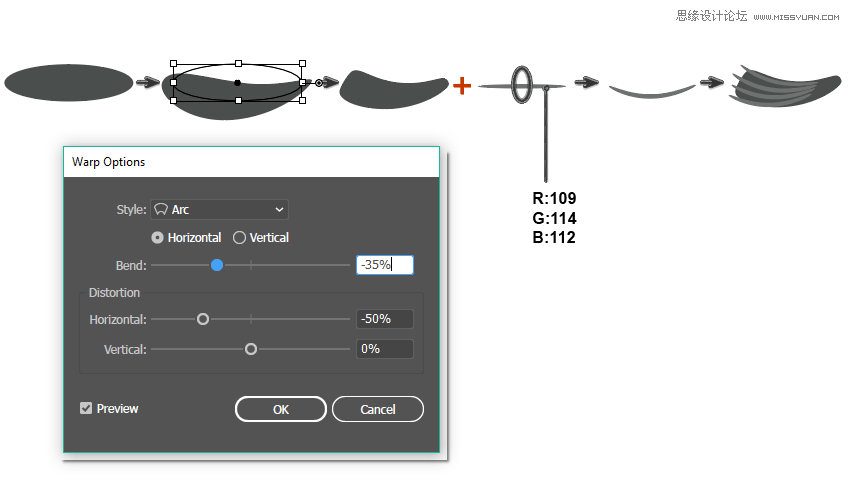
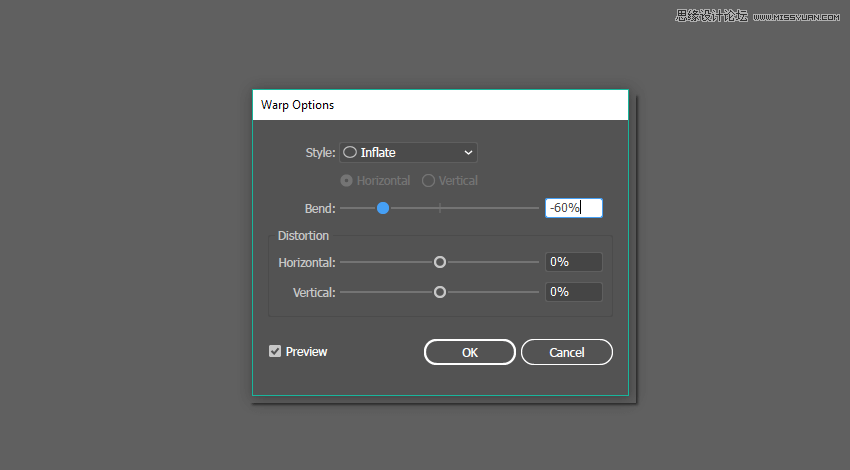
第5步 在这一步中,我们将创建尾部。从一个椭圆开始,然后进入效果>扭曲>弧,并输入您在下面看到的选项。接下来,我们将对同一个椭圆应用另一个效果:效果>扭曲>膨胀。由于我的电脑上的打印屏幕选项允许我只显示一个选项窗口,因此您可以在下面看到弧选项。现在,因为您需要Inflate效果的选项,请 向下滚动以查看它们。 当我们想让尾巴更有趣时,请创建一个狭窄的水平椭圆。使用直接选择工具(A),选择其顶部和底部锚点并将它们向下移动一点点。再制作这个窄椭圆的几个副本,并按下图所示放置它。这是完整的尾巴,所以分组。 
该充气选项窗口: 
把尾巴给椋鸟。 
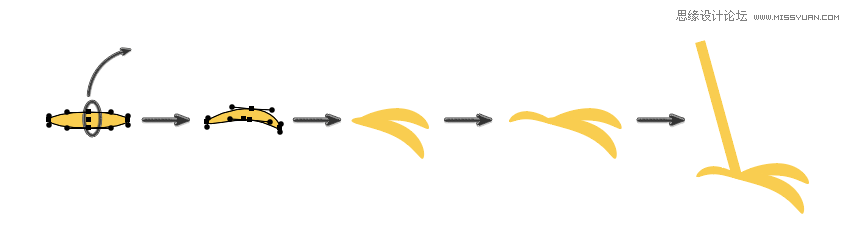
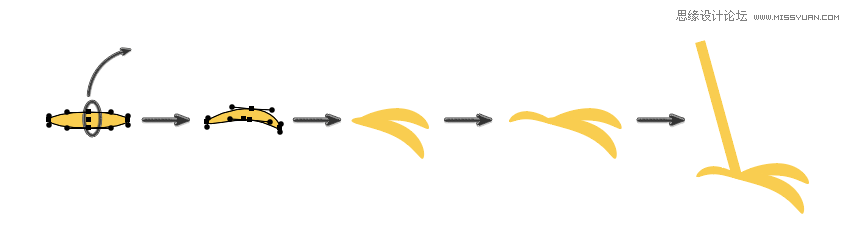
第6步 现在我们将创建一条腿。绘制一个椭圆。点击直接选择工具(A),选择其顶部和底部的锚点,并按照下图中箭头所示的方向移动它们。注意锚点的手柄如何改变它们的位置。 再加一个副本,所以现在你有两只鸟的脚趾。 添加脚趾的第三个副本,指向相反的方向。 最后,添加一个连接到脚趾的狭长矩形,这将是腿。 
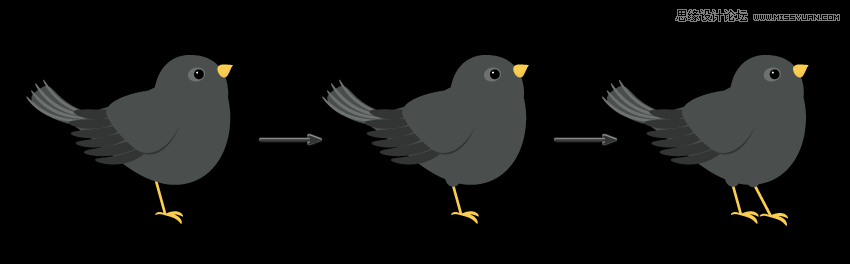
第7步 把腿放在鸟的身体后面。添加一个与身体填充颜色相同的小椭圆。这个椭圆必须放在腿开始的地方。 创建腿的另一个副本,使其靠近第一个,并且不要忘记这个小椭圆。 
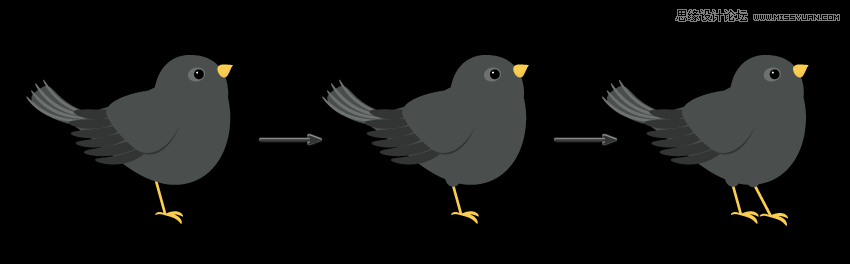
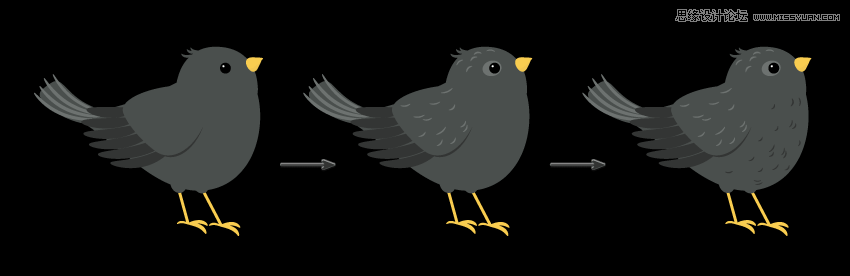
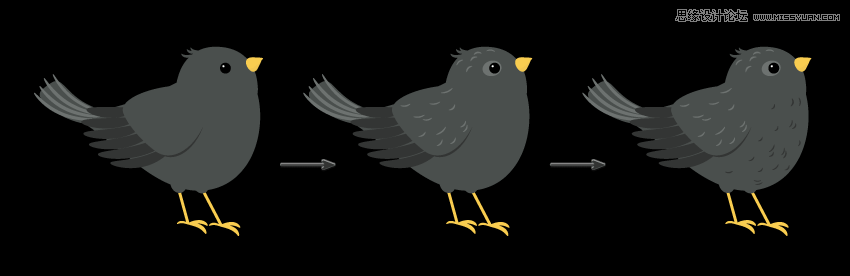
第8步 请记住我们是如何在鸟的翅膀和尾巴上创造出“羽毛”的?创建这个扭曲的椭圆的另一个副本,并确保它具有与椋鸟身体相同的填充颜色(使用吸管工具(I)获取与身体相同的填充颜色)。由于我们将很多地使用这种形状,因此最好将一个额外的副本保留在侧面供以后使用。我会把这个形状叫做羽毛。所以把三只羽毛放在鸟头上,让他变得更模糊。 然后,使新副本羽这应该是一个较浅的颜色(相同的填充颜色的羽毛尾部),并放置在八哥的头部和翅膀一些副本。 最后,制作羽毛的新黑色副本 (与羽毛上的羽毛颜色相同),并将它的一些副本放在椋鸟的肚子上。 
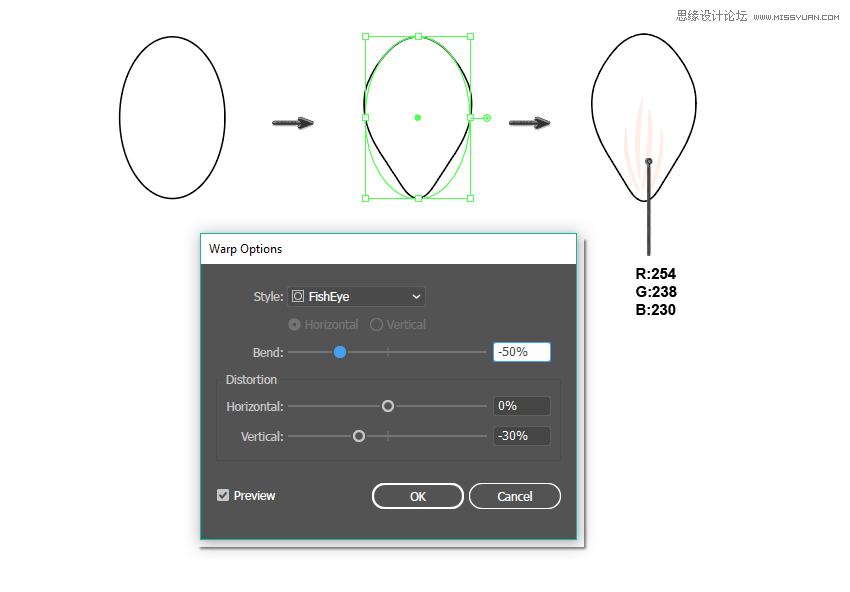
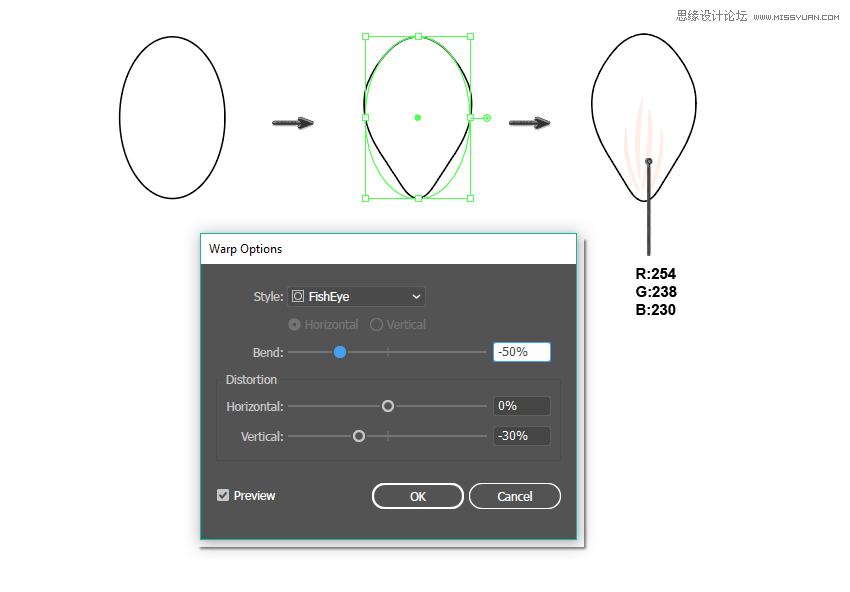
2. 如何创建Apple Blossom 步骤1 开始创建带有白色椭圆的花瓣,然后转到效果>变形>鱼眼,然后输入您在下面看到的选项。您在下面看到的黑色中风只是为了帮助您更好地看到它,所以您不需要它在最终结果中。 拿起羽毛,确保它是狭窄的和粉红色的,然后把它们放在花瓣上。 选择整个花瓣并对其进行分组(右键单击>组)。 
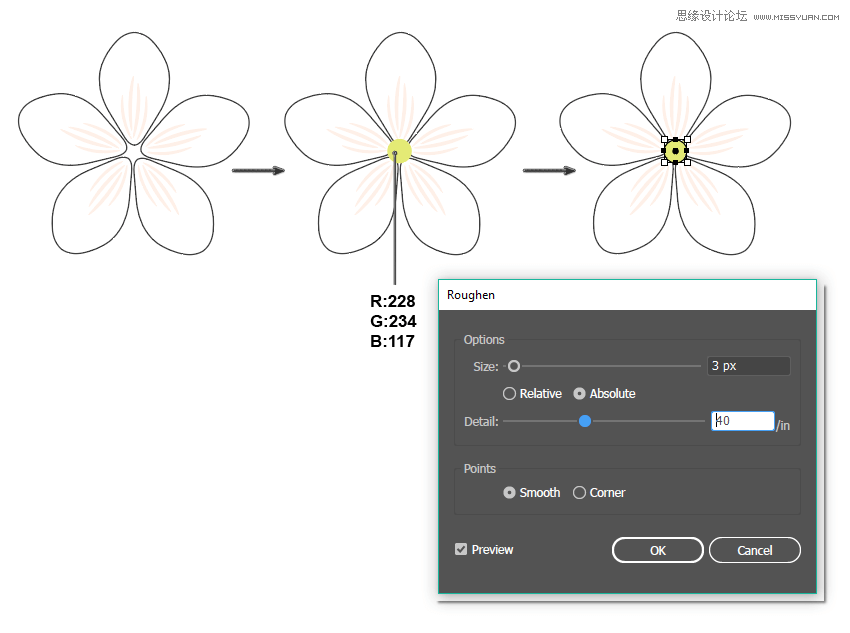
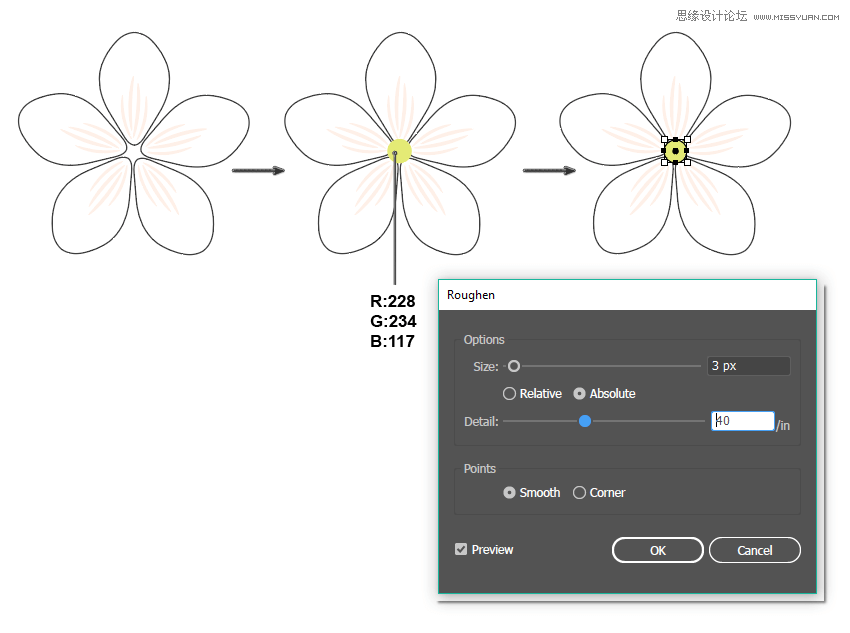
第2步 不要取下花瓣的选择,但点击旋转工具(R)。之后,按住Alt键,在花瓣上单击想要旋转轴的位置。一个新的对话窗口会弹出。输入 旋转角度72度,然后按复制。要重复上一次动作,请按Control-D三次,然后您会注意到现在您有一朵五瓣花。 你仍然需要花的中间部分,所以在中间放置一个黄色的圆圈。为了让这个黄色中间部分更自然,让我们扭曲它。在保持选中的状态下,进入效果>扭曲和变换>粗糙...在新的对话窗口中,输入选项大小和细节值不太高 - 只需移动滑块并找到您喜欢的结果即可。不要忘记在“ 选项”部分选中“ 绝对”,在“ 点”部分选中“ 平滑 ” 。一旦你喜欢它的外观,按OK。 
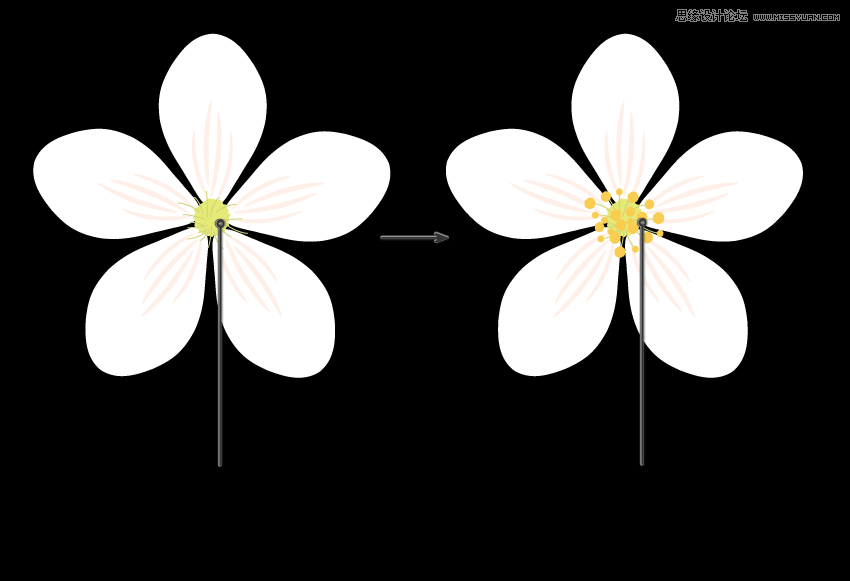
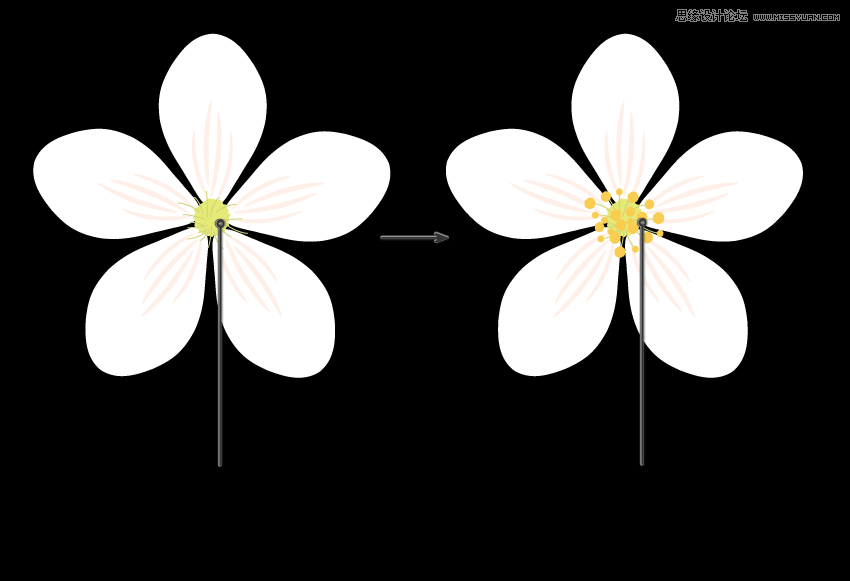
第3步 为了使花更自然,请删除填充颜色并设置填充颜色。使用Arc工具,在花的中间部分绘制几条曲线。我们正在创造雄蕊。然后制作花的中间部分的另一个副本,将它放在所有内容的前面(Control-X,Control-F),更改其填充颜色,并制作更小的副本。如下所示放置它们。现在我们的花看起来像苹果树开花! 
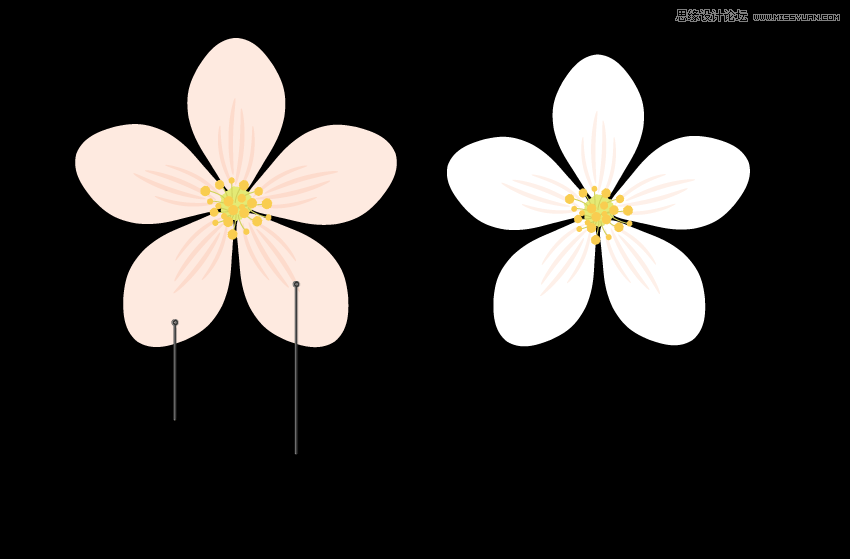
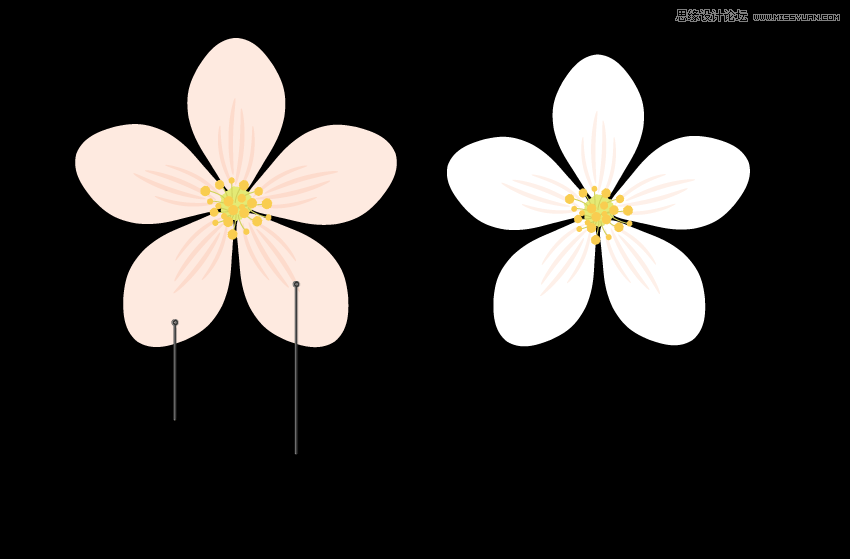
创建第一朵花的副本,并更改其颜色以获得两种不同的花朵。请记住,在最终的结果中,白色的花瓣不会有黑色的中风。 
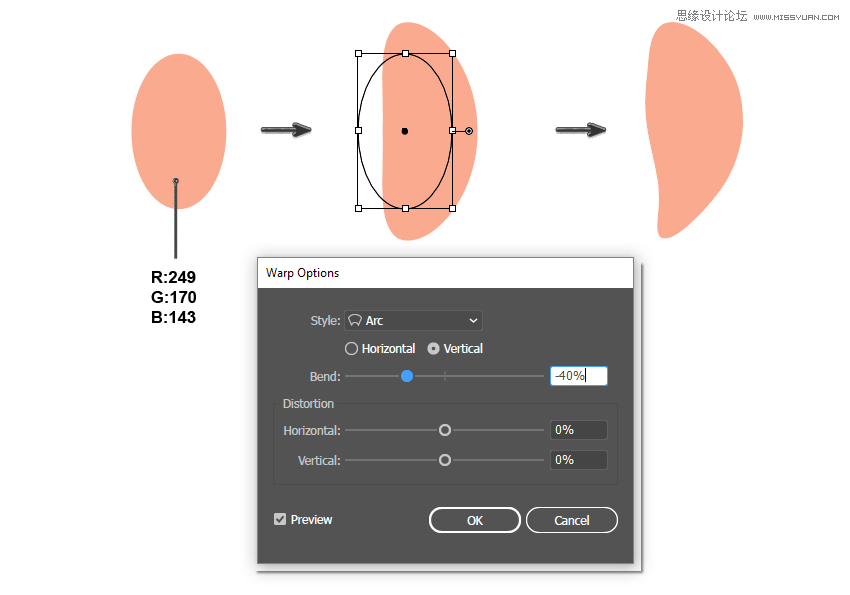
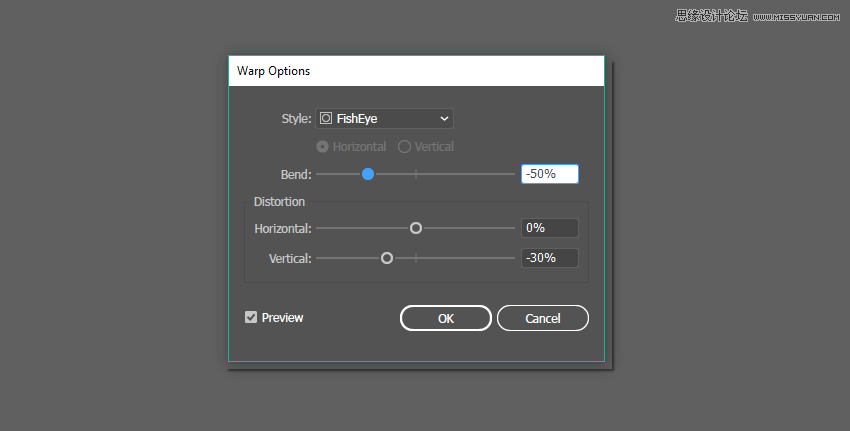
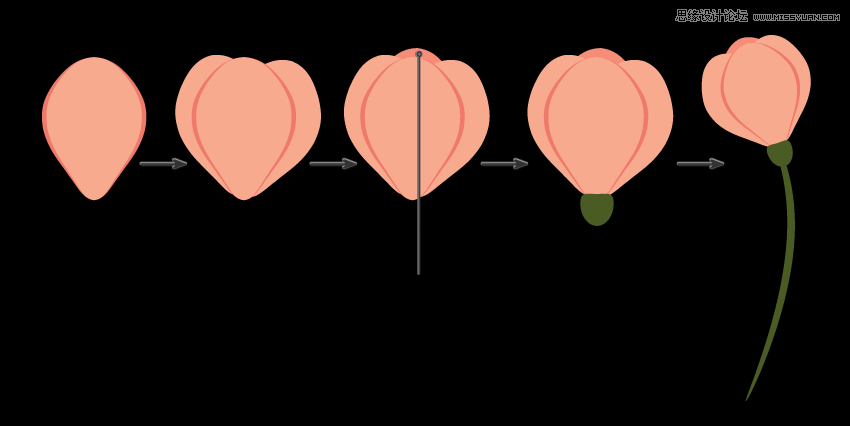
步骤4 让我们画一个半开放的新花。为此,我们需要花瓣的特殊形状。从粉红色的椭圆开始,然后将其变形(效果>扭曲>弧线),然后输入您在下面看到的选项。不要取消选择,并应用新效果:效果>变形>鱼眼。第二种效果的选项可以在下面找到。 
鱼眼选项窗口: 
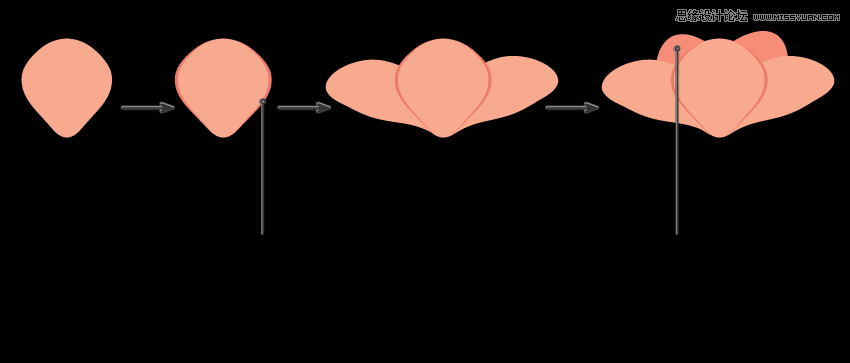
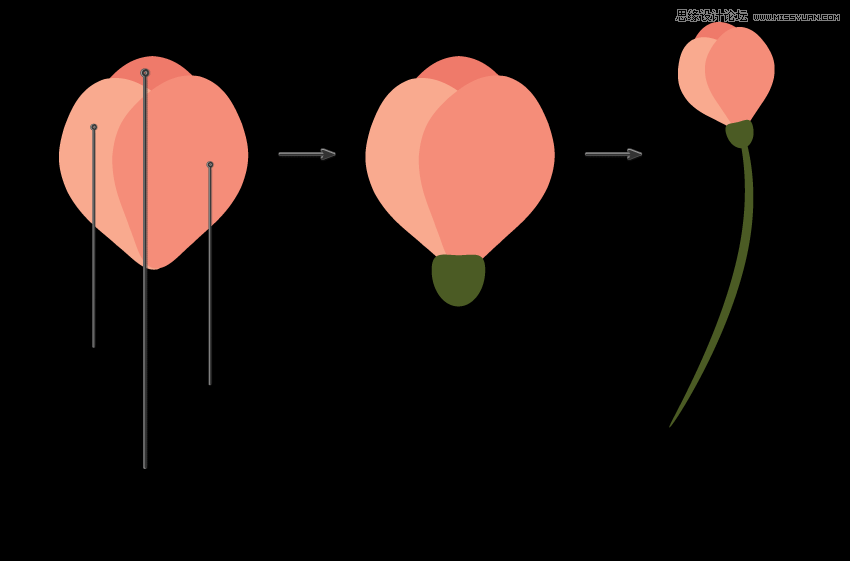
第5步 记得我们今天创造的第一朵花,白色的花?从这朵花中复制一张花瓣,并将其填充颜色改为粉红色。稍微收缩这个新花瓣。创建此花瓣的另一个副本(Control-C,Control-B),使此副本变得更暗和更宽。 接下来,您需要拍摄我们之前创建的半开放花朵的第一片花瓣。如下所示放置它们中的两个。 创建第一张花瓣的两个副本,并将它们放在所有花瓣后面,如下图所示。 
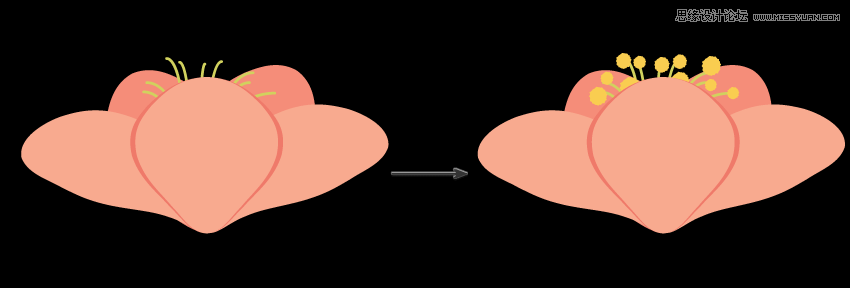
第6步 就像我们画第一朵白花的雄蕊一样,画这张半开花的花。 
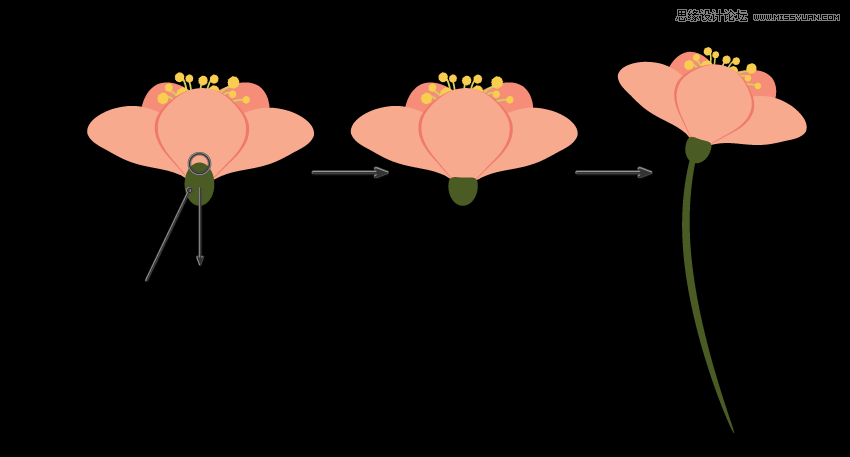
第7步 让我们画出所有花瓣坐下的地方。添加一个微小的绿色椭圆,使用直接选择工具(A)选择其顶部锚点,然后向下移动该点。 把羽毛,长而窄,并用它作为茎。 
第8步 现在我们要创造萌芽。从我们以前制作的半开放花中取出第一片花瓣。背后增加两个粉红色的花瓣。然后,在所有东西后面加一片深色的花瓣。请注意,用于萌芽的花瓣不会缩小。 就像我们为半开花做的那样完成了萌芽。 
第9步 使用下面显示的填充颜色再创建一个芽。 
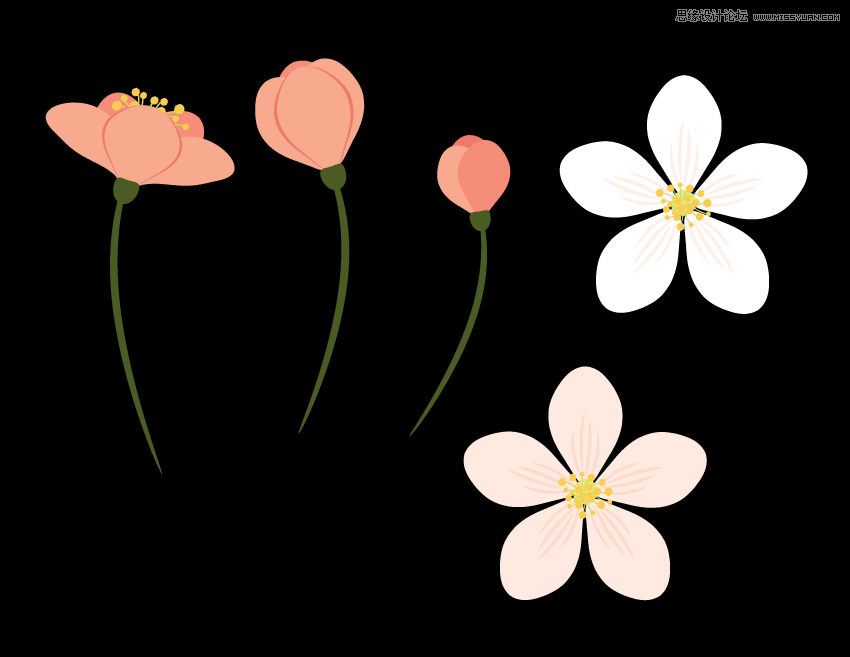
第10步 所以这里是我们迄今创建的所有花和芽。为了您的方便,将每朵花分开分组。 
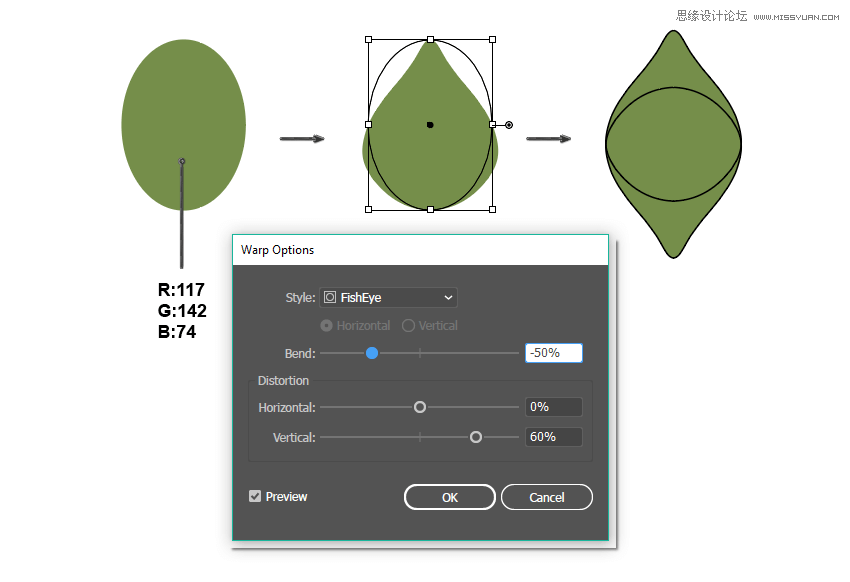
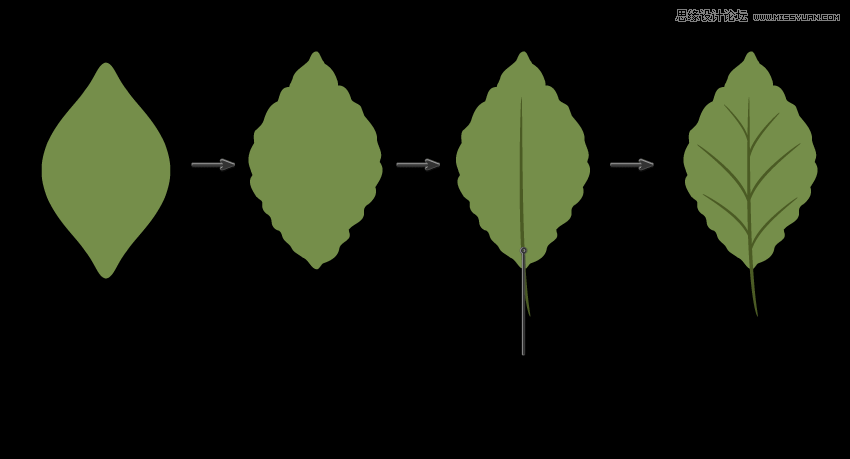
3. 如何创建叶子 步骤1 从绿色椭圆开始创建叶子。为其应用扭曲效果:效果>扭曲>鱼眼。然后展开形状。 保持选中状态,点击反射工具(O),然后按下 Enter键。在新的对话框中,检查水平轴,角度0度,然后按复制。你会得到以前形状的副本。使用向下箭头键向下移动此副本。在下面的图片中,您可以看到两个形状应该如何重叠,但实际上并不需要黑色笔触。 
第2步 现在我们想让叶子更自然。统一为叶子创建的这两种形状:在保持选中的状态下,按Pathfinder面板上的Unite按钮(“ 窗口”>“探路者”)。 现在你有一个形状,让我们扭曲它:去影响>扭曲和变换>粗糙...根据你的叶子大小,输入选项大小约2像素,检查绝对,细节大约20英寸,点检查平滑,最后按确定。 取羽毛,使其变成深绿色,并将其作为叶脉应用。 
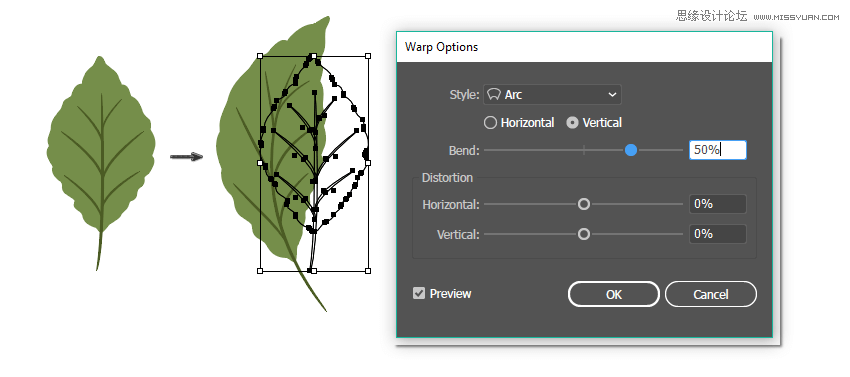
第3步 在这一步中,我相信你已经知道如何翘曲叶子。只要确保你分组整个叶子(右键单击>组)。 
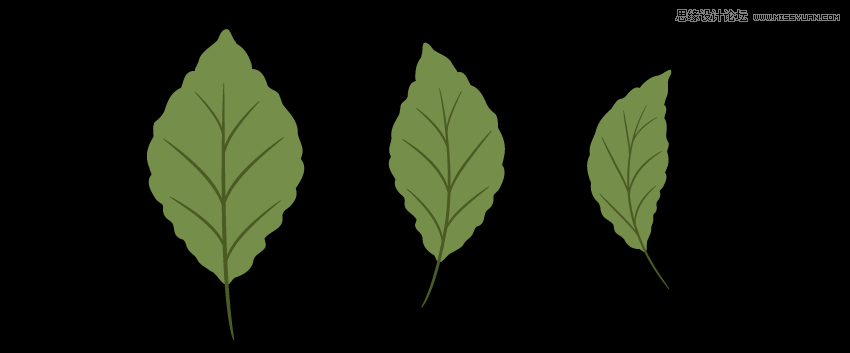
有三种不同的叶子可供选择。你应该保持一个不变,两个扭曲。 为了您的方便,分开分组每个叶子。 
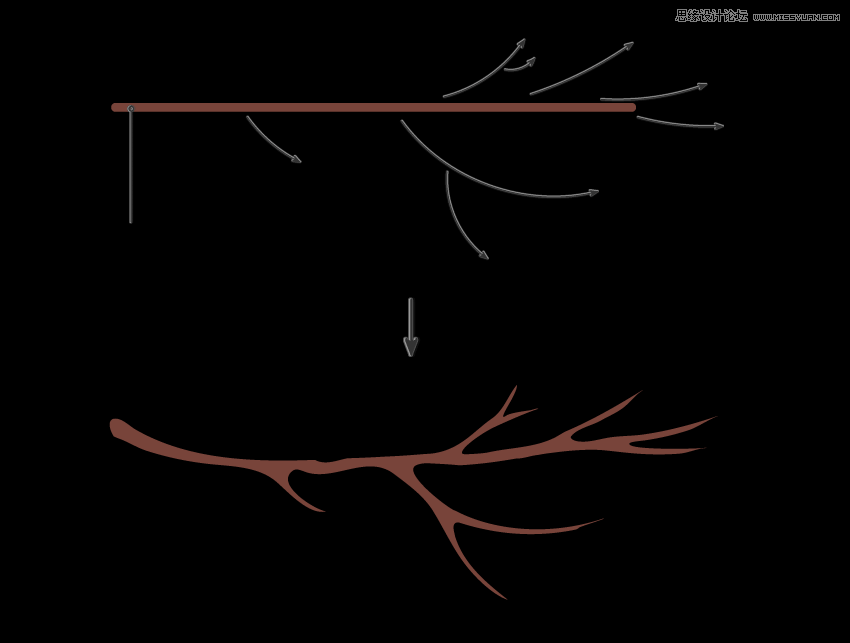
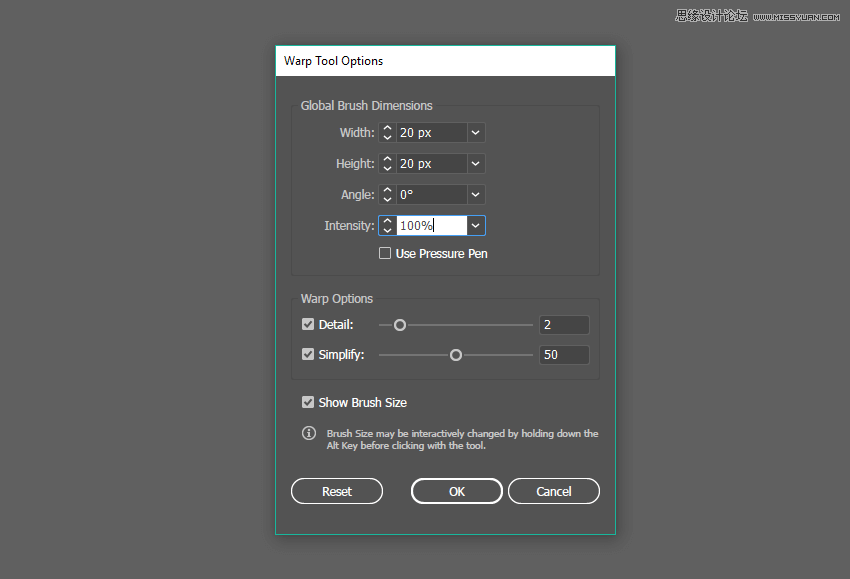
4. 如何创建分支 步骤1 采取圆角矩形工具并绘制一个长长的棕色矩形。 现在,双击在变形工具(Shift-R键) ,然后输入您可以在下面的第二图像中看到的选项。按照第一张图中的箭头,拉伸圆角矩形以获得分支。 
此处显示了Warp Tool Options的对话窗口。 
第2步 首先,将树叶放在树枝上,然后添加花蕾和半开放的花朵。 最后,添加其余的花。 
第3步 把八哥放在树枝上。 
5. 如何创建背景 步骤1 抓住矩形工具(M)并点击你的画板。在新的对话窗口中,输入850像素宽度和高度,然后按确定。将其填充颜色更改为柔和的蓝色。 
第2步 取椭圆工具(L),按住Shift键的同时在中间创建一个圆圈。 
第3步 把广场和你的圈子放在椋鸟和树枝上。 
步骤4 创建几个椭圆形如云。黑色笔画,你实际上不需要,告诉你椭圆应该如何重叠。注意那个分支和云如何重叠大圆圈,而椋鸟则没有。 
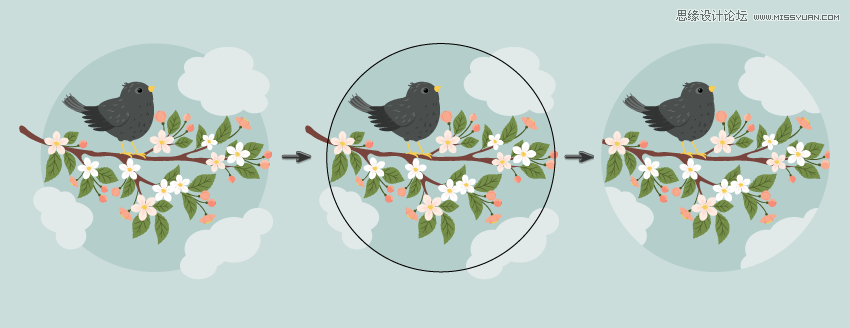
第5步 将所有内容放在您想要的位置后,选择中间的大圆圈并在前面创建一个新副本(Control-C,Control-F)。然后关闭副本(Control-X)并将其放在所有内容(Control-F)的前面。这个副本在所有内容之前都以黑色笔划标记。 你也可以为这个圆圈添加一个黑色笔触颜色,这样你就可以看到更好的内部。 现在要小心 - 选择除浅蓝色正方形(我们的背景)之外的所有东西。你应该选择椋鸟,树枝,云层,中间的大蓝色圆圈,以及黑色笔划的顶部副本。之后,进入对象>剪贴蒙版>制作(Control-7)。 你应该得到与下面图像类似的结果。 
结论 令人惊叹的工作!我很高兴你和我一起走到了尽头,我希望你在本教程中学到了一些新东西。我认为这是一个非常好的以春季为主题的插图,我希望你喜欢你的最终结果。下次见! 
第5步 在这一步中,我们将创建尾部。从一个椭圆开始,然后进入效果>扭曲>弧,并输入您在下面看到的选项。接下来,我们将对同一个椭圆应用另一个效果:效果>扭曲>膨胀。由于我的电脑上的打印屏幕选项允许我只显示一个选项窗口,因此您可以在下面看到弧选项。现在,因为您需要Inflate效果的选项,请 向下滚动以查看它们。 当我们想让尾巴更有趣时,请创建一个狭窄的水平椭圆。使用直接选择工具(A),选择其顶部和底部锚点并将它们向下移动一点点。再制作这个窄椭圆的几个副本,并按下图所示放置它。这是完整的尾巴,所以分组。 
该充气选项窗口: 
把尾巴给椋鸟。 
第6步 现在我们将创建一条腿。绘制一个椭圆。点击直接选择工具(A),选择其顶部和底部的锚点,并按照下图中箭头所示的方向移动它们。注意锚点的手柄如何改变它们的位置。 再加一个副本,所以现在你有两只鸟的脚趾。 添加脚趾的第三个副本,指向相反的方向。 最后,添加一个连接到脚趾的狭长矩形,这将是腿。 
第7步 把腿放在鸟的身体后面。添加一个与身体填充颜色相同的小椭圆。这个椭圆必须放在腿开始的地方。 创建腿的另一个副本,使其靠近第一个,并且不要忘记这个小椭圆。 
第8步 请记住我们是如何在鸟的翅膀和尾巴上创造出“羽毛”的?创建这个扭曲的椭圆的另一个副本,并确保它具有与椋鸟身体相同的填充颜色(使用吸管工具(I)获取与身体相同的填充颜色)。由于我们将很多地使用这种形状,因此最好将一个额外的副本保留在侧面供以后使用。我会把这个形状叫做羽毛。所以把三只羽毛放在鸟头上,让他变得更模糊。 然后,使新副本羽这应该是一个较浅的颜色(相同的填充颜色的羽毛尾部),并放置在八哥的头部和翅膀一些副本。 最后,制作羽毛的新黑色副本 (与羽毛上的羽毛颜色相同),并将它的一些副本放在椋鸟的肚子上。 
2. 如何创建Apple Blossom 步骤1 开始创建带有白色椭圆的花瓣,然后转到效果>变形>鱼眼,然后输入您在下面看到的选项。您在下面看到的黑色中风只是为了帮助您更好地看到它,所以您不需要它在最终结果中。 拿起羽毛,确保它是狭窄的和粉红色的,然后把它们放在花瓣上。 选择整个花瓣并对其进行分组(右键单击>组)。 
第2步 不要取下花瓣的选择,但点击旋转工具(R)。之后,按住Alt键,在花瓣上单击想要旋转轴的位置。一个新的对话窗口会弹出。输入 旋转角度72度,然后按复制。要重复上一次动作,请按Control-D三次,然后您会注意到现在您有一朵五瓣花。 你仍然需要花的中间部分,所以在中间放置一个黄色的圆圈。为了让这个黄色中间部分更自然,让我们扭曲它。在保持选中的状态下,进入效果>扭曲和变换>粗糙...在新的对话窗口中,输入选项大小和细节值不太高 - 只需移动滑块并找到您喜欢的结果即可。不要忘记在“ 选项”部分选中“ 绝对”,在“ 点”部分选中“ 平滑 ” 。一旦你喜欢它的外观,按OK。 
第3步 为了使花更自然,请删除填充颜色并设置填充颜色。使用Arc工具,在花的中间部分绘制几条曲线。我们正在创造雄蕊。然后制作花的中间部分的另一个副本,将它放在所有内容的前面(Control-X,Control-F),更改其填充颜色,并制作更小的副本。如下所示放置它们。现在我们的花看起来像苹果树开花! 
创建第一朵花的副本,并更改其颜色以获得两种不同的花朵。请记住,在最终的结果中,白色的花瓣不会有黑色的中风。 
第2步 首先,将树叶放在树枝上,然后添加花蕾和半开放的花朵。 最后,添加其余的花。 
第3步 把八哥放在树枝上。 
5. 如何创建背景 步骤1 抓住矩形工具(M)并点击你的画板。在新的对话窗口中,输入850像素宽度和高度,然后按确定。将其填充颜色更改为柔和的蓝色。 
第2步 取椭圆工具(L),按住Shift键的同时在中间创建一个圆圈。 
第3步 把广场和你的圈子放在椋鸟和树枝上。 
步骤4 创建几个椭圆形如云。黑色笔画,你实际上不需要,告诉你椭圆应该如何重叠。注意那个分支和云如何重叠大圆圈,而椋鸟则没有。 
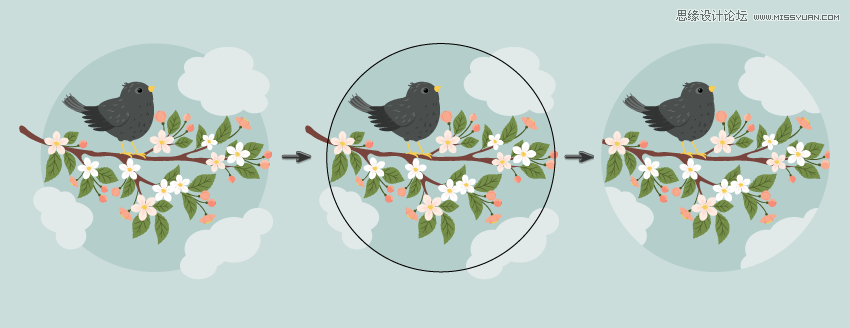
第5步 将所有内容放在您想要的位置后,选择中间的大圆圈并在前面创建一个新副本(Control-C,Control-F)。然后关闭副本(Control-X)并将其放在所有内容(Control-F)的前面。这个副本在所有内容之前都以黑色笔划标记。 你也可以为这个圆圈添加一个黑色笔触颜色,这样你就可以看到更好的内部。 现在要小心 - 选择除浅蓝色正方形(我们的背景)之外的所有东西。你应该选择椋鸟,树枝,云层,中间的大蓝色圆圈,以及黑色笔划的顶部副本。之后,进入对象>剪贴蒙版>制作(Control-7)。 你应该得到与下面图像类似的结果。 
结论 令人惊叹的工作!我很高兴你和我一起走到了尽头,我希望你在本教程中学到了一些新东西。我认为这是一个非常好的以春季为主题的插图,我希望你喜欢你的最终结果。下次见! 
立体图标,Illustrator绘制复古相机立体图标的教程
儿童插画,Illustrator设计色彩艳丽儿童插画图片教程 |

